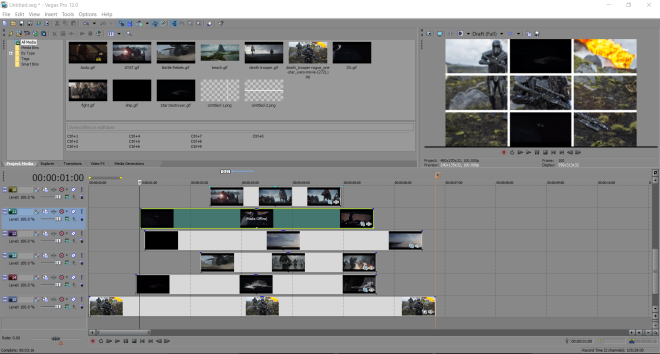
For one of my weekly assignments, I decided that I would challenge myself by completing a five-star assignment that took more time and energy. I decided to go with making a cinema mosaic so that I could learn how to layer and add more aspects to my GIFs. I started by making my nine GIFs on GIPHY. Then I transported them into KAPWING. I searched on Google sites to make grided and layered GIFs and this was one of the options that came up. I uploaded all of the GIFs into this site and then went to work lining them up. The only downside is that it would only let me make this much content into one minute for free. My mosaic was based on Frozen, which is one of my favorite movies ever. I enjoy both frozen 1 and 2, so I used some of the highlights from Frozen 2 to share a bit of the story. Hope you enjoy it!
And… come to find out I could not embed my mosaic into WordPress, so I placed it on YouTube. I have also attached a link to the actual GIF!
(5 stars)