80s hair band music videos such as the ones made for Poison are filled with short jump cut shots which make for good looped animations. Here are ten in a tumblr post for the music video Nothin’ But a Good Time.
80s hair band music videos such as the ones made for Poison are filled with short jump cut shots which make for good looped animations. Here are ten in a tumblr post for the music video Nothin’ But a Good Time.
80s hair band music videos such as the ones made for Poison are filled with short jump cut shots which make for good looped animations. Here are ten in a tumblr post for the music video Nothin’ But a Good Time.
 |
 |
 |
 |
 |
 |
 |
 |
Ah, the Multi-Frame GIF Story assignment, Animated GIF Assignment 880. Gotta love it.
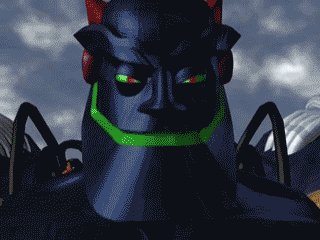
If you’ve never encountered Reboot (the first full-length, completely computer-animated TV series) then you’ll need a bit of background to fully appreciate this post and the Reboot Season 3 episode, “Number 7″, which references The Prisoner. Reboot was ground-breaking back in the mid 90s as personal computers, modems, and the Internet started to take off. You likely know the early animation work of show creators Ian Pearson and Gavin Blair from the 1986 MTV Video-of-the-Year by Dire Straits, Money for Nothing.
I enjoyed the show during its first run on the Canadian cable channel YTV (Reboot was animated in Vancouver by Pearson and Blair’s Mainframe Entertainment), appreciating not only the wonderful plays-on-words related to computer tech, but also the myriad pop culture references embedded within. The Prisoner was one such reference, joined over the 7 -year run by others such as Mad Max, Star Trek, Elmer Fudd, James Bond, Ash and The Evil Dead, Austin Powers, Mortal Kombat, Clint Eastwood’s The Man With No Name, and The Matrix to name just a few. The opening credits to “Firewall” and the Season 3 recap performed to the Gilbert & Sullivan “A Modern Major General,” are classic examples of the brilliance of the show (both are embedded below for your enjoyment). The day my then-young sons immediately got the Pokemon and Dragon-Ball Z references in the episode “My Two Bobs,” all was right with the world.
Anyway, here is my attempt at a one paragraph summary to set you up for the third season episode, “Number 7,” in case you choose to watch it. If you don’t watch it, you can just appreciate the references to The Prisoner in the embedded GIFs.
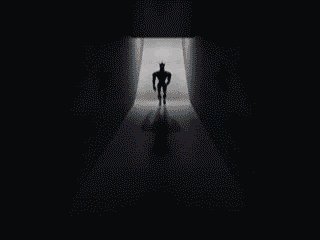
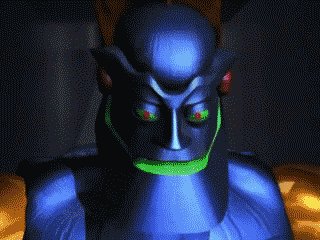
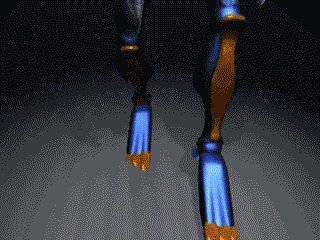
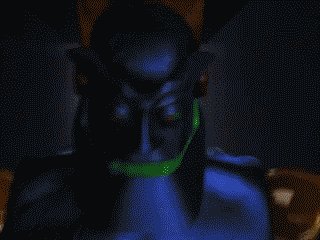
In all previous episodes, Enzo Matrix is a young sprite who lives within MainFrame, helping/hindering the system’s Guardian, Bob, in protecting the city from the dangers of Game Cubes and viruses such as Megabyte and Hexadecimal. Following a game loss in the previous episode, young Enzo, his dog Friskit, and his friend AndrAIa are caught in the User’s game and are uploaded from their home system. Between the last episode and this one, time has passed, and young Enzo has grown from boy to man (now going by his last name, Matrix) as they travel from computer to computer trying to find their way home. The episode “Number 7″ explores Enzo’s understanding of his own identity and place in the grand scheme. (Note: There’s a whole “golf” thread which ties back to the usual “game” aspect of each episode. It provides for a few jokes, and the “out” at the end.)
If you choose to watch the Reboot episode Number 7, it is embedded in the prisoner106.us Archive for Week Six. I will leave you to draw your own conclusions on what “Number 7″ says about our understanding of Number Six and the overall show. But I think it offers a good commentary that complements the final two episodes of The Prisoner, “16: Once Upon a Time,” and “17: Fall Out.”
If you want to know more about Reboot, you may wish to do a little background reading about the series on either the Reboot Wikipedia entry, or for deeper detail, on the show’s own wiki — and episodes are certainly available on Youtube should you wish to watch more! However, in closing, I highly recommend the two clips embedded below.
#BeSeeingYou
 |
 |
 |
 |
 |
 |
 |
 |
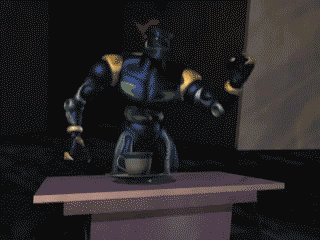
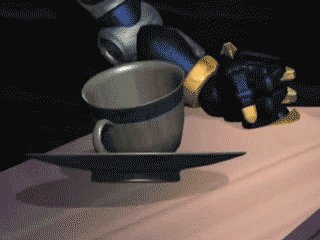
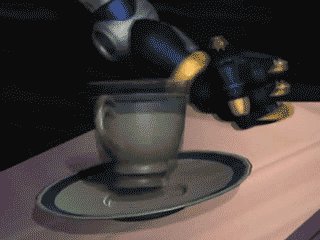
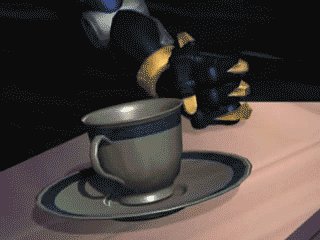
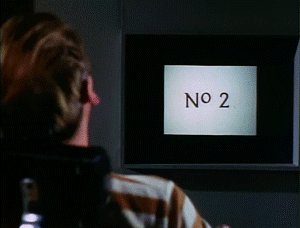
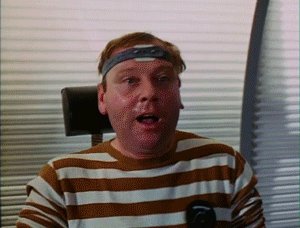
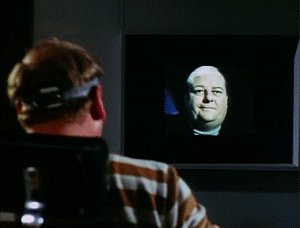
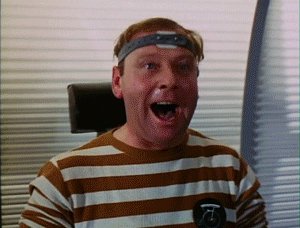
I had a instant case of GIF-eye-tis when I saw the poor Resident twitching away in the Aversion Therapy room in the episode A Change of Mind. This one little moment says so much about how The Village seeks to control the individuals and require them to conform to the stated norms. The carrot (“like Number 2″) and the stick (“avoid Rover,” be mutual) are conditioning of the worst kind. That the man progresses from a state of stillness to a state of completely unrestrained fear within a few short seconds and at the whim of Number 2 says so much about the lengths to which “the community” will go.
And as a GIFfing opportunity, a static camera with limited changes in the viewfinder made this a perfect subject.
In selecting an excerpt from the scene to start with, I captured about 20 seconds of frames (8 seconds per frame, ~ 160 frames), and as I looked at them more and more, I realized that while the single panel GIF of the resident was something to isolate, the larger story was also important.
My editing process had me working towards a single GIF, but despite a considerable amount of masking of unchanging parts of numerous frames to reduce the file size, the GIF was still way too large for my liking. In the end, it seemed like a candidate for Animated GIF Assignment 880: Multi-Frame GIF Story, and so I chopped it up with a bit of judicious re-ordering of a couple shots to capture and emphasize this little segment. (4 Credit Units!)
The Multi-Frame GIF Story allows you to re-present appreciate aspects of a sequence by juxtaposing and repeating in a way that is not so possible with a solely linear presentation. Rather that following a flow in sequence, your eye and mind can jump around and appreciate contrasts in elements such as tempo and emotion. I think it works better in the 8 frames above than the larger single GIF format (you can compare below).
Back in the early days of the Internet, small image file sizes were paramount when everyone was on dial-up with super slow modems. Despite high bandwidth and high speed connections in this age, there is still a philosophy of economy that can lead one towards optimizing the file size.
The file size of a GIF is influenced by a number of factors:
Experimentation can result in finding the best compromise between file size and image quality. If the GIF dimensions get too small, it can be really difficult to appreciate the detail.
Here are some numbers for those of you who might be interested in seeing how some of these various factors can influence the size of a GIF.
| • Initial GIF | • 631×480 pixels, 256 colours | 9.9 MB |
| • Reduced dimensions and colours | • 600×456 pixels, 64 colours | 5.9 MB |
| • Reduced dimensions | • 300×228 pixels, 256 colours | 3.4 MB |
| • Panel 1 | • 300×228 pixels, 256 colours | 385 KB |
| • Panel 2 | 244 KB | |
| • Panel 3 | 677 KB | |
| • Panel 4 | 339 KB | |
| • Panel 5 | 131 KB | |
| • Panel 6 | 421 KB | |
| • Panel 7 | 437 KB | |
| • Panel 8 | 111 KB |
You know how you can take those quick burst photo strips at the mall or the fair? Wouldn’t it be cool if you could bring it to life with a GIF? That was my inspiration for making this Film/GIF Strip extracted from a short video clip taken on my grandson’s 2nd birthday this past weekend. [See his birthday cake here]
HOW IT WAS MADE
I first downloaded the 9 second video clip my daughter sent into Adobe Premiere Elements, where I promptly exported it as an image sequence choosing 10 frames per second as my download. This significantly reduces the number of JPEGs produced. [Read how here] I choose the images I wanted to use to make 4 different GIFs. Then I downloaded a free to use film strip image from Imikimi to use as my border.
With a little trick I learned yesterday, I duplicated the layers from each potential GIF and when the dialog box comes up, lo-and-behold, it asks me where I’d like to duplicate them to. Of course it defaults to the file you are in at the moment, but by changing that drop down selection to my working consolidated file, I can easily move them without much of a bother. (Unlike what I’ve been trudging through on previous projects.)
Once all of the images were aligned onto one strip, using the full version of Photoshop , (each GIF having its own location) I created two animation frames and set them to 0.2 seconds. There is no need for merging of the layers like when I’m using Photoshop Elements. THANK GOODNESS! My first attempt with all four GIF frames moving didn’t appeal to me. [See below] It felt just too busy. I also wasn’t real pleased with the first GIF in the series. After some trial and error I decided I liked the look of the film/GIF strip with Photo A and D remaining stationary, while the two center GIFs of DJ really dancing continued to move.
I’m now contemplating how I could turn one of these into a 3D Stereo Wigglegram GIF like Rockin’ The Rocks in 3D. The background is basically still with mostly DJ moving. I think that means I can extract DJ from each photo and keep a single background image without needing to do much work rebuilding the chair. Hmmmm……
I’ve done a fair number of Multi-Frame GIF Story Assignments and I really like them. One thing I do not like is having to have each animation at the same rate and with the same number of frames. You can work round this by ‘freeze’ framing a particular frame or several frames, but I quite like the idea of the gifs all going at their own rate and not moving in sync.
After I’d giffed a few from Perchance to Dream I though I’d try a slightly different approach. I’ve uploaded all the gifs, but instead of inserting them I created a bit of html to show the gifs.
I’ve put the code into an external page too, if you want to have a look: perchance_grid, where you can easily view the code.
Perchance to Dream has been my favourite episode so far. I’ve not left enough time to write much about it and I’ll be stepping out of the ds106zone for the next week, which means I’ll miss audio week. I might join in the odd daly create, but if not I’ll be back in the zone next weekend.
One of the things I really love about the classic “The Eye of the Beholder” Twilight Zone episode is the tension built up during the scene wherein the doctors and nurses unwrap the gauze. Everything was working towards this moment, and cinematically it is deliberate and compelling at once: “Do you see any light now, Ms. Tyler?” There is a reason why this is the most memorable episode, it’s the ongoing critique of conformity, a monolithic idea of societal purpose, and the disturbing historical reverberations of a state that “exterminates undesirables.” Masterfully written (by Serling himself), scored (by the great Bernard Herrmann), and directed by Douglas Heyes—all three come together in this episode to create a holy trinity of awesome that might make it single greatest episode of any show in U.S. TV history. So, to try and capture some of the magic, I created a Multi-Frame GIF Storyboard of sorts to try and capture some of the magic of the scene when the bandages are being removed. My thinking is that an assignment like this is one of the best ways for unpacking a scene in film or TV to see what shots actually constitute the illusion of continuity in cinematic storytelling .
Design: 4 1/2 Stars (13 Design Stars total)

So I am trying to get an idea of the twilight zone before the next round of DS106 starts. It looks like you can watch any of the first 3 seasons on The Twilight Zone Video CBS.com if you live in the USA. I may have to investigate some sort of fake us ip device to see these.
In the meantime I’ve been wandering round youtube. Watching the odd fragment and episode. I’ve watch a couple but Five Characters in Search of an Exit was the first to make me pay attention. According to Wikipedia the title at least is based on Six Characters in Search of an Author and No Exit it has been a while since I saw 6 Characters or read No Exit, but the links, especially to No Exit are clear.
I am beginning to get into the zone, but I found the exposition from Rod Serling a bit much, great voice but I think this episode would be better without the explanation.
On second watching I grabbed gifs as I went through. There is plenty of banging, ringing and the idea of repetition in the tale, I hope some of this comes over in the combi gif above.
The gifs are all short, 7 frames. I combined them by importing them into fireworks.
I am pretty sure there are a few good pun titles for this gif just beyond my grasp… can’t get out of the zone, sort of thing.
After knitting together the gif above I though that two of the frames would work, here is the major begging Rod not to talk so much.

I am wondering about redoing this one with Jim Groom in the Rod Serling position.
I guess this is a Multi-Frame GIF Story as well as a From the Twilight Zone, and Beyond … Assignment.
I though the gif at the top looked better on a black background, so wrapped it in a paragraph:
<p style="background:#000;padding:45px">
More BBC inspired giffing. nice to see some B&W back on the box. The Big Steal – Wikipedia, the free encyclopedia described as a noir/comedy staring Robert Mitchum and Jane Greer is great stuff.
I just marched through the movie grabbing some sections with Movie2Gif – John’s World Wide Wall Display doing a little extra cleaning up in fireworks.
Unfortunately I didn’t manage to find any section to illustrate the most interesting aspects of the movie. Firstly the female lead was I feel treated as more of an equal that usual. The only North American who could speak good Spanish, the movie is set in Mexico, she held her own bantering with Robert Mitchum, driving a car and firing a gun in fairly high heels. , the villains all shouted at the Mexican characters. The two main Mexican characters spoke good English and displayed intelligence.
I didn’t manage to gif any of those moments but here is a few I did:






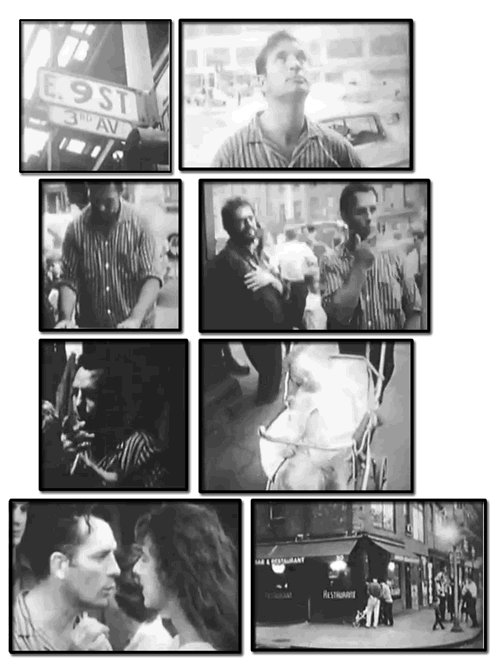
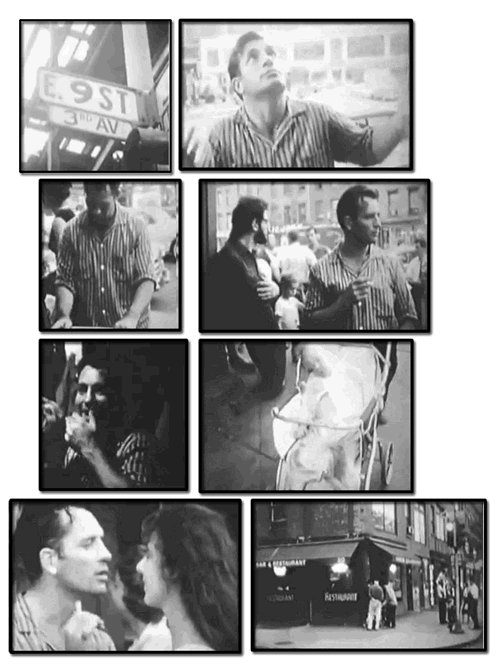
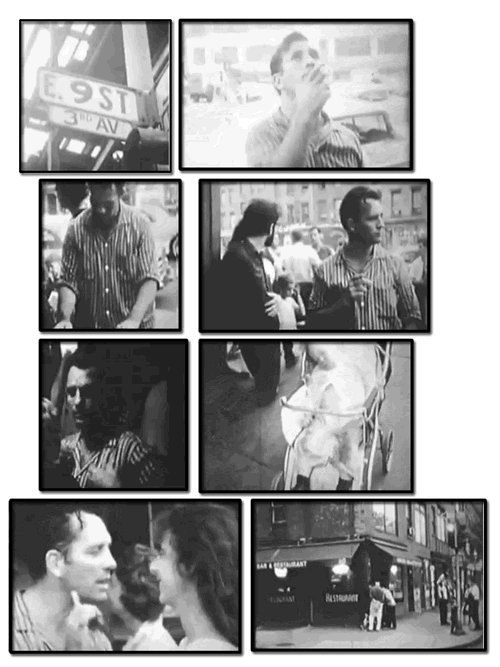
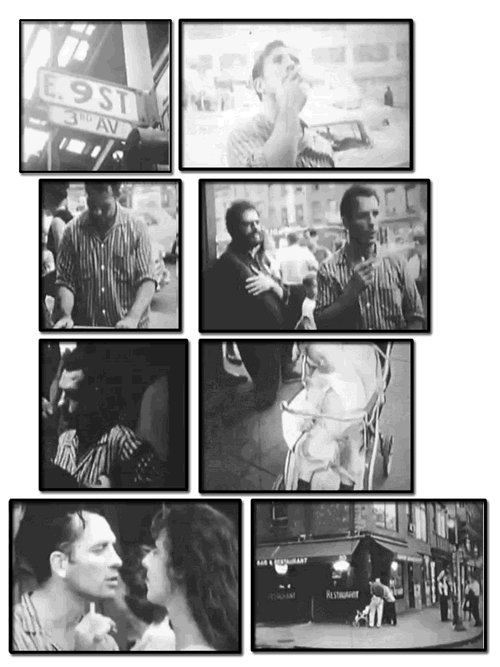
Wandering round youtube I found Jack Kerouac (rare footage) / Cat Power – Good Woman – YouTube. Most of the Kerouac I’ve seen have been chat show footage with a drunk Kerouac. This clip shows his gentler side. Unfortunately to get the gif file size down I had to crush it hard.

Playflow:
I guess this is a ds106 Assignments: Multi-Frame GIF Story.