My happy little snail!

What’s not to love about snails? They are perfect in every snail-ish way. There really isn’t much more I can say except looking at this should make you happy.
Assignment-
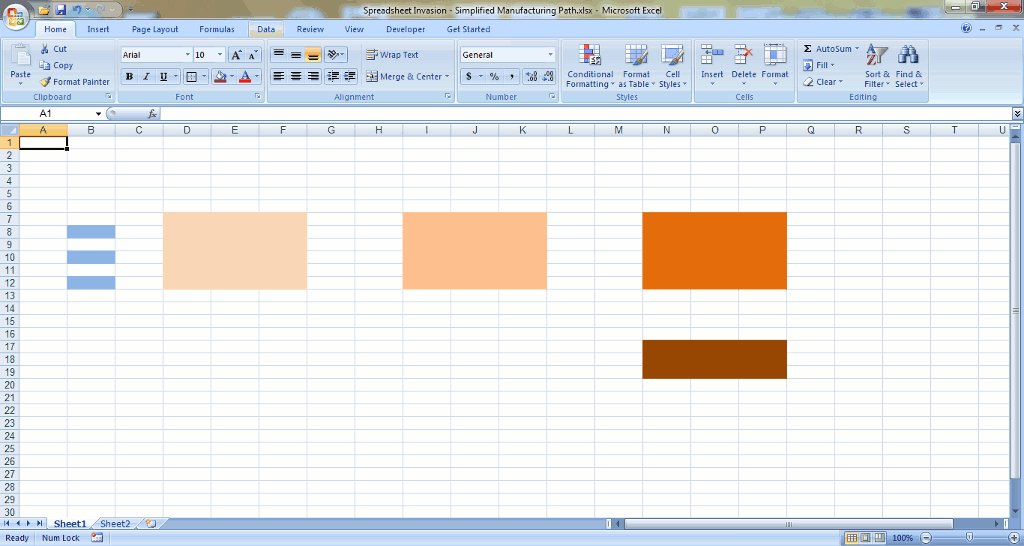
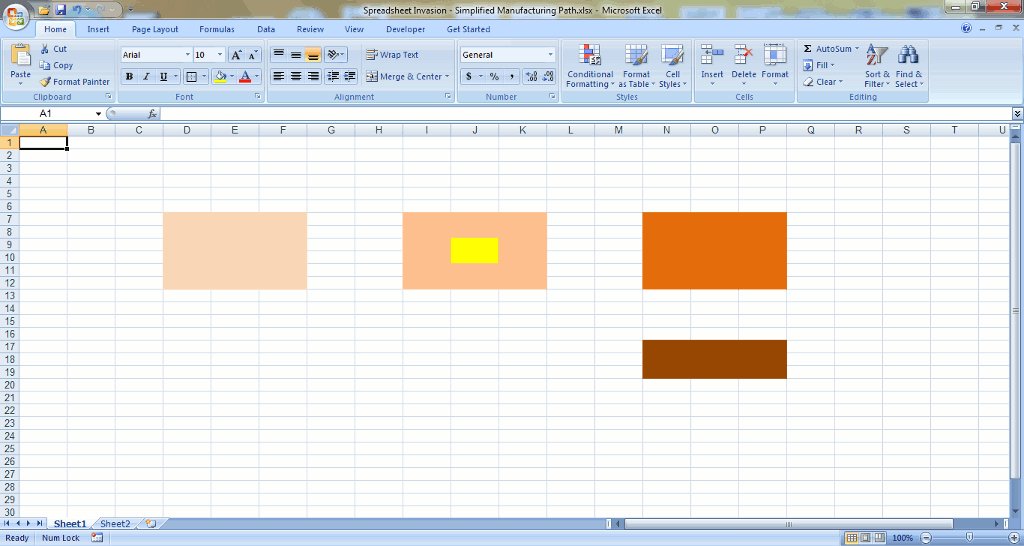
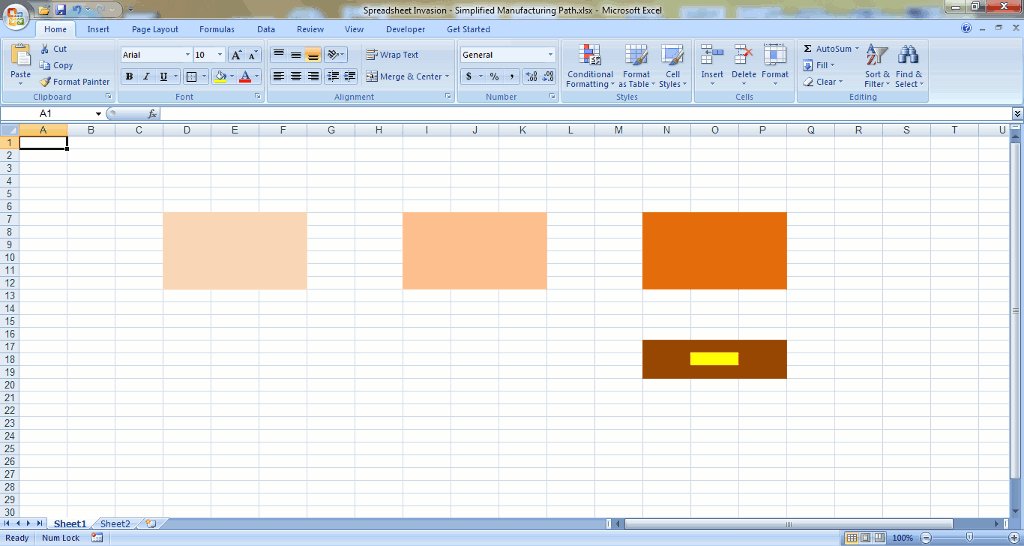
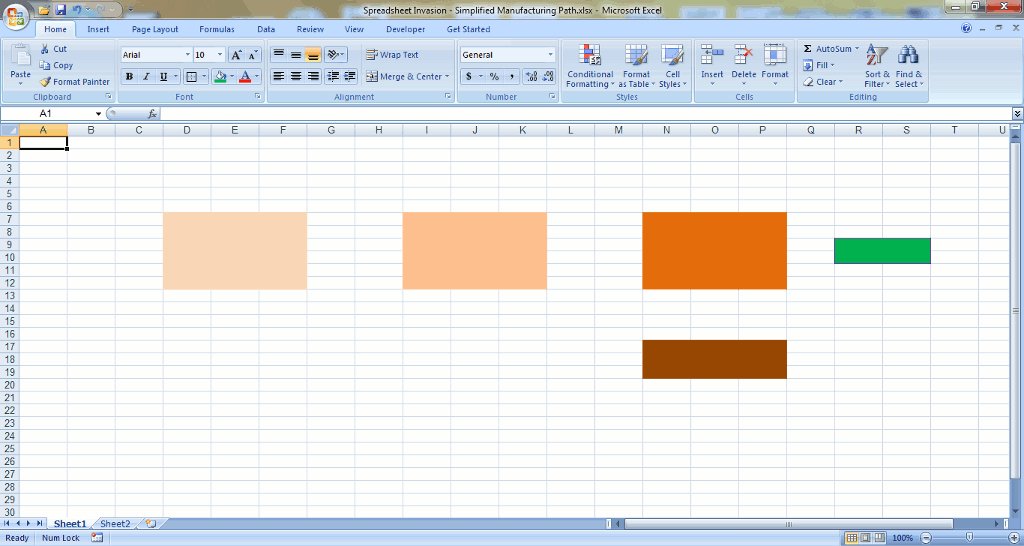
For the assignment, Spreadsheet Invasion, I had to reclaim Excel and make it fun again and create an animation using colored Excel cells.
How I made it-
I used the suggestion from How not to choose a design assignment, to turn cells into squares before I began. It wasn’t as simple as I thought it would be since I only have a basic knowledge of Excel.
The cell height and width on the initial page are obviously not in the same units, but I learned from Set Excel Cell as A Square how to change my view to page layout. In that view, cell width and height were displayed in uniform units.
I wanted the page set to landscape, but I wasn’t sure how to do this. When I typed landscape into the search feature, it changed to it automatically.
I just played around and came up with the delightful scene of a snail crawling across the ground. It took a while to do the original picture. The next 13 worksheets (making a grand total of 14) were mostly copying, pasting, and doing some adjustments.
I wanted to give photopea a try, and so I found this video about how to make a gif there.
After exporting the Excel files as PDFs, you simply layer the files in the correct order, then go back and add _a_ to the beginning of the file name for each layer. Then you export the files as a gif file. You can adjust the quality and speed before you save your file.
Overall
This took a lot of time, but it was a lot of fun and I love my snail.


 The preset size said Clipboard, so I knew I could just paste my selection as an image. I went back and copied the cells from each worksheet in the same manner, and pasted each selection into my image, which by default made a new layer each time.
The preset size said Clipboard, so I knew I could just paste my selection as an image. I went back and copied the cells from each worksheet in the same manner, and pasted each selection into my image, which by default made a new layer each time.
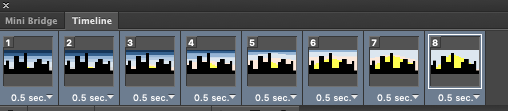
 I created a frame animation on the timeline, and used the Make Frames from Layers option. I set the frame timing to .5 seconds and used the Save for Web option to make it a GIF.
I created a frame animation on the timeline, and used the Make Frames from Layers option. I set the frame timing to .5 seconds and used the Save for Web option to make it a GIF.