
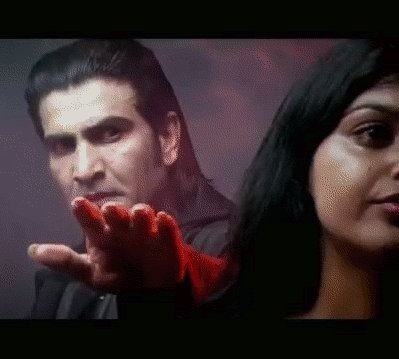
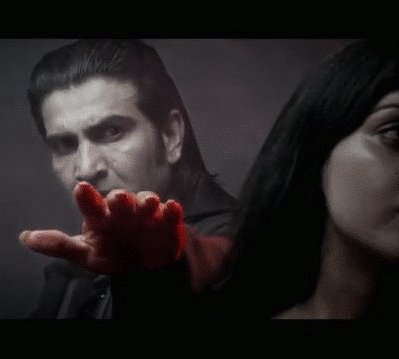
Ahhhhhh! The hand! The hand!
This is for August Animated GIF challenge #10: Monster Chiller Horror Theatre 3D style GIF. It is also a new animated GIF assignment on ds106. The idea is to find a 3D style movie scene and somehow
find your own way to emphasize the moving of a thing out of the screen and into your face in a GIF.
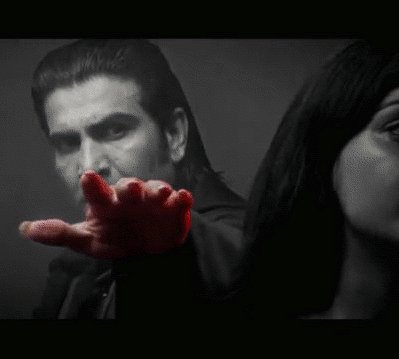
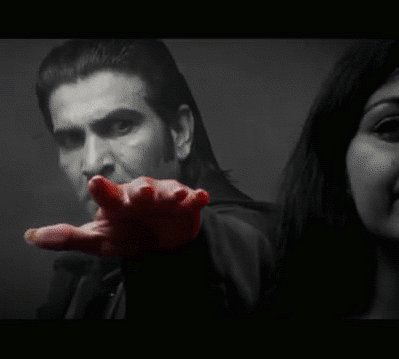
I found this scene from a 3D Dracula movie trailer on YouTube.
I wanted to try to emphasize the hand moving out of the screen somehow, and came up with the idea of selectively colourizing it. I discovered that if I selected the hand with the lasso, or free select tool, and then inverted the selection (so everything but the hand was selected), then I could go to Colors -> Desaturate, and it would make what was selected b/w (everything but the hand) but not what was unselected (the hand).
I did a few layers that way, but then realized that what would be really cool is if it started off in full colour and gradually went to b/w except for the hand…like the hand was really coming out at you while the background was fading into, well, the background.
So for the layers that would be first in the gif, I kept the first two full colour, and then gradually desaturated the next few: 20%, 40%, 60%, 80%, then one at 90% b/c I wanted another step there. How I did this was to free select around the hand, invert the selection, then use Colors -> Hue-Saturation, and chose the amount of desaturation for each layer. Then the last layers of the gif were full desaturation.
What took the longest, of course, was doing the lasso/free select tool around the hand on each layer. There were a couple of layers where the hand didn’t move very much, so I could keep the selection from one layer and use that for the next layer too, for desaturation purposes. But for most of the layers (12 total, 10 desaturated to some degree) I had to do a new free select around the hand each time.
I actually started off with twice as many layers as I ended up with, and deleted every other layer to end up with half as many. That saved a lot of time, and made the gif file smaller. Desaturating most of the image made the gif file smaller too.
I realized too late that I wanted to have more of the full colour and gradual desaturation layers, so the desaturation was more gradual. But I’d have to re-do all the free selecting to change the saturation level on any of the layers. So instead I just slowed down the first few layers by putting the time in milliseconds I wanted them to last after the layer name (e.g., “full colour (300 ms)”). Then when I exported as a GIF, I chose something like 200 ms for all the layers that weren’t otherwise specified for length. The first few layers go a bit slower than the last ones that way. It’s not quite the effect I wanted, but it’s close. If I were to do it over again I’d have more full colour layers, and do the desaturation more gradually, over more layers, with just a couple at the end fully desaturated.
Finally, I used a new trick I learned from Alan Levine’s comment on my last post, as well as Talky Tina’s reply on Twitter: dithering. When I was done with the layers, I went to Image -> Mode -> Indexed (because GIFs get indexed when exported anyway), and chose the fullest number of possible colours (256 for a GIF) and clicked the check box for dithering. I played around with several dithering options, and just used the first, which is called “Floyd-Steinberg (normal).” And I didn’t get the colour banding I’ve been getting on my other GIFs! Sure, the quality isn’t perfect, but it’s an animated GIF, after all.
I had a lot of fun with this one, even if it took me awhile to finish because of the hand lassoing of most of the layers!
And I think my favourite part is that—ha ha!—Dracula never gets to grab the woman. He keeps trying and trying and he never does it. A nice twist on the fact that these horror creatures continually attack women. Not this time. In your FACE Dracula!