
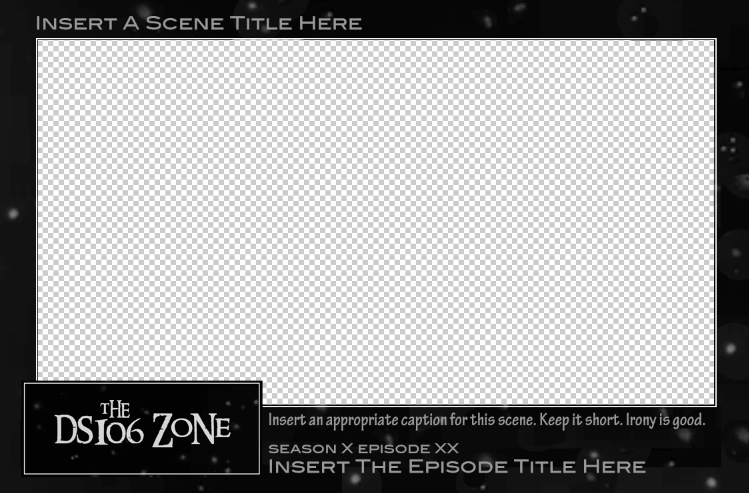
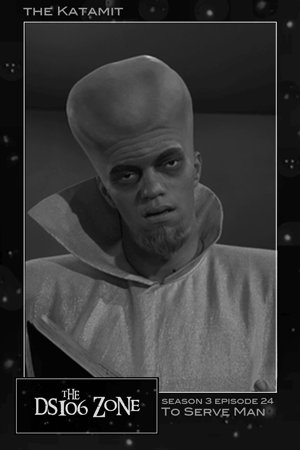
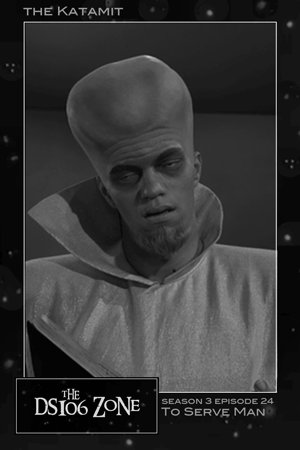
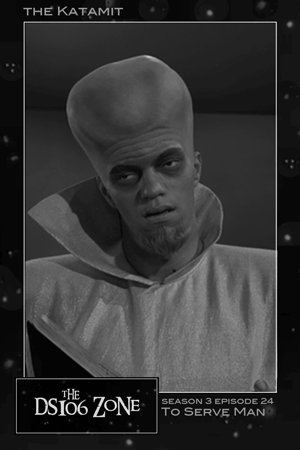
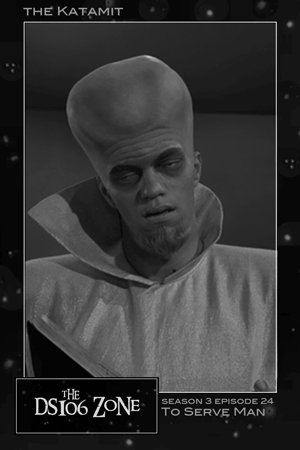
“Katamit Trading Card, animated” animated GIF, by aforgrave, from “To Serve Man”
From Movie Trading Cards, to Animated Movie Trading Cards
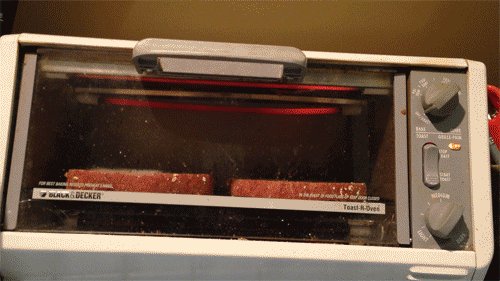
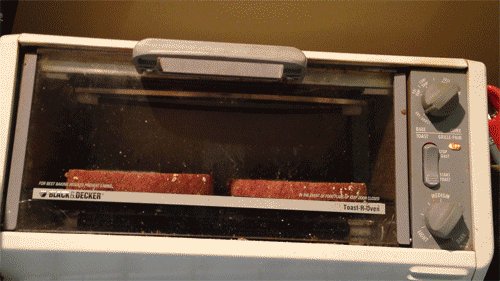
Last night I worked on the Movie Trading Card assignment, creating a Trading Card aesthetic and then placing the Intruder and the Alien Woman within the template I had created. This was part of my attempt to work on some non-GIF assignments and get my 10 stars for The Intruders.
As soon as I had that done and posted, I gave myself permission to GIF, and placed three frames from my animated GIF Katamit within the Trading Card. The Katamit still finds humans awfully boring.
And then …
—- and then decided to place some other Twilight Zone GIFs-in-need-of-a-home within the Trading Card as well. I started, got 2 done, but then sleep called and I left them in progress. Those GIFs will appear in a future post.
However, today, while I was away from the computer, Jim Groom jumped in, and extended his Movie Trading Card assignment to include Animated GIFs, and placed his animated Intruder within a similar Trading Card format. He created a landscape formatted card, which I immediately realized would be better to fit in movie scenes which are landscape in nature. Thanks for that Jim! I’m pretty good now at remembering to turn my iPhone into landscape mode when shooting a movie, but had used a character focus last night for my cards and so had designed them in portrait mode. Therefore, this evening, I set about to update my Trading Card to support a scene-based, landscape formatted card. Once that was done, it was easy to select a still from To Serve Man, and place it within the landscape frame.

“Good News for Earth ??” scene-based Trading Card, by aforgrave, from “To Serve Man”
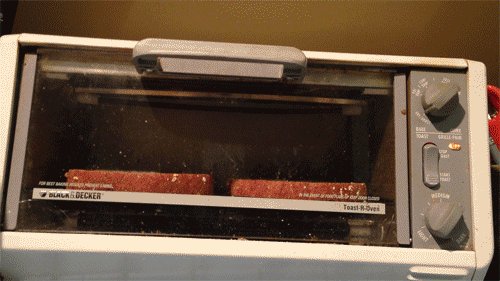
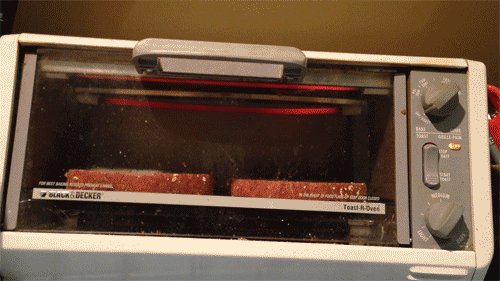
Of course, having done the “good news” moment from the episode, it made perfect sense to do the “bad news” moment as well — and as I looked to select one frame, I got caught up trying to GIF it. The problem was the lady in the background who in the scene moves as much as Penny. Mega-distraction. I spent over an hour trying three different approaches to deal with her (layering over her with an unmoving image, layering changing background images over top of the changing image, and placing a static image at the bottom of the stack and erasing her and the background from all of the changing images) — and in the end went back to the first approach, compromising in the end order to get the GIF done and into the scene-based Trading Card framework:

“Nope. Bad News for Earth, Worse for Chambers” scene-based Trading Card, by aforgrave, from “To Serve Man”
As fate would have it, I finally got the card posted — with the lady still demonstrating some bizarre neck aberrations, when I noticed that all of the text was jumping on one frame and there was a blinky gap at the bottom for most of the frames. So I revisited the .psd Photoshop file, managed to resolve the text issues, and took another run at fixing the lady in the background, too. In the end, it works pretty well. Tidied up nicely.
Sharing is Caring CC-BY-NC-SA 2.0
@cogdog (Alan Levine) suggested that I make the .psd files available for folks to use in making their own ds106zone Movie Trading Cards — they could be either static or animated — and so I share the two files below.
A couple notes:
- Paste your intended image into the .psd file and drag it to the bottom of the layers stack — it will show through the transparent space in the artwork layer. Once in place you can use the Move tool to reposition it. I

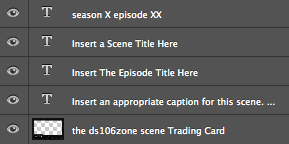
Layers for the Scene-based ds106zone Trading Card
find that the Edit >>> Transform >>> Scale is invaluable, together with the Move tool, to getting the image properly framed. Depending on the dimensions of your original image, you may need to do some cropping.
- There are three editable text layers in the Character card, and four editable text layers in the Scene card. For consistency, I would suggest that you do not change either the fonts or the font sizes unless you are looking to take the file and transform it into a completely different (non Twilight Zone) theme.

Reduce during Save for Web
- Once you have finished placing the image and edited the text layers, you are ready to use the File >>> Save for Web … The workfiles have dimensions that are designed to be reduced upon output. While the image sizes are 752×1128 pixels (and 1128×752 pixels), they are designed to be saved out at 300×450 — just change the dimensions in the Save for Web … dialogue — I normally set the smaller dimension to 300 px, and the link keeps the ratio constant and changes the other to 450 px.
- You can do what you like, but I have been saving the files as ds106zoneTradingCard_Scene_EPISODE_SceneName.gif and ds106zoneTradingCard_Character_EPISODE_CharacterName.gif — just helps me keep them organized.

Reduce during Save for Web
And so, without further ado, I present the following two files for your use and enjoyment: