Must. Make. DOG. GIF. ASAP!

Ear flapping Flying Dog
Why must I make a dog gif? Well, let me take you on a journey through my thought process.
As you may know, I have already written how much I love photograph nostalgia like Dear Photograph.
Yesterday my friend emailed me a link to Back to the Future. Be still my heart! What is going on there?!
The artist, Irena Wirning writes:
“I love old photos. I admit being a nosey photographer. As soon as I step into someone else’s house, I start sniffing for them…”
I can really relate. I love other people’s photographs, old and new, in their homes, in their albums, in their ancient projectors, in their Flickr streams. You know that Flickr picture with 1 view? That’s me clicking through creating little narratives about the context for each photo.
The way she sets up each shot is so meticulous. I found myself revisiting the site and on the fourth visit, I started clicking around looking at other pages and then- I came across Irini’s Muse: Chini the Chinese Crested dog!.
Now, I have also been reacquainting myself with the joys of dogness in my life.

Most of all I enjoy the walking again. In past winters, I have been prone to semi-hibernate into a mild turpor when cold weather comes. Stella’s necessary walks have been great motivator to get us out of the house.
This weekend on our evening walk, we noticed Stella’s ears looked like she was flying and my dog became my own muse; I thought how cute it would be to make an animated gif of her funny little ears flopping. I filmed a short 10 second video last night on my iPhone.
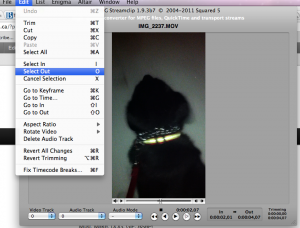
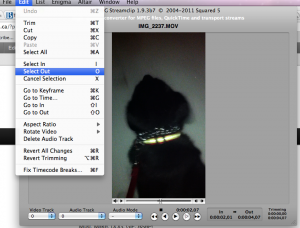
Then I notice in the twitter stream these hilarious definitive collection of cat gifs. Martha and Alan shared an exchange about the lack of dog gifs, so without a minute to lose, I transfered the video from my phone to my computer, imported into MPEG StreamClip. Set in and out at the appropriate 2 seconds.

MPEG StreamClip screenshot, Select OUT
Exported to QuickTime.
Imported Video to Photoshop as Layers.
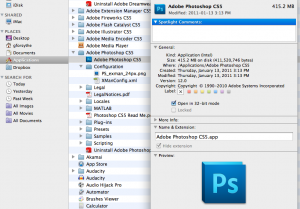
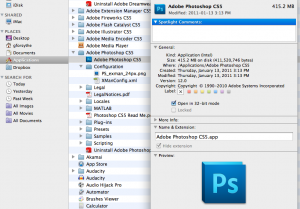
On the Mac: in order to import video to layers in Photoshop you need to ensure that you are running 32bit mode. This can be changed from Finder-Applications-Photoshop- Info (cmd+i)- select “open in 32bit mode”

Screen shot Photoshop 32bit mode
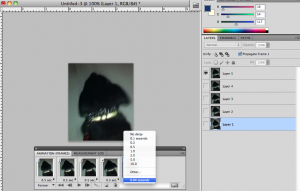
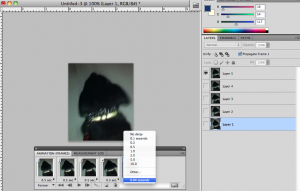
Played with delay per keyframe (default is 0.04). Cropped image. Played with dithering. Exported as animated GIF.

Default GIF 0.04s delay (TOO FAST)

Screen shot Photoshop Import Video to Layers

slow 5 frame 0.5 second delay – GIF (TOO SLOW!)

GIF – alternated delay- 0.2s, 0.2s, 0.4s, 0.2s, 0.2s

GIF- alternated delay-0.3s, 0.4s, 0.5s, 0.4s, 0.3s delay

GIF sweet spot: 0.1s delay. Ear flapping 5 frame goodness