Ever go to work on something and feel like you can’t seem to understand how to complete it? Well don’t worry, you’re not the only one. Certainly here in ds 106 we all have been introduced to assignments that consist of various aspects such as audio, design, video, images, etc. I am sure we all also have looked at an assignment and been like “how am I suppose to do this”.
Well here’s the good news…
I bring you a tutorial for how to do a particular assignment in ds 106
Now here’s the bad news…
I don’t have a tutorial for every assignment in ds 106. I know bummer, but this will certainly help and is a start!
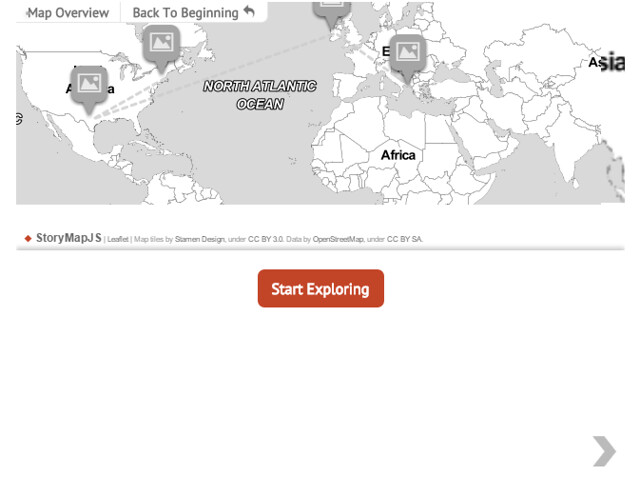
The particular assignment I have created a tutorial for is called story map, a three and half star visual assignment. This assignment asks that you create a map telling a story of a trip you took or plan/want to take by using Knightlab’s Story Map. When I completed this assignment I found it super easy and fun to participate in. This may have been so because I have had numerous experience with Knightlab. That being said I know others may not be aware as to what that is.
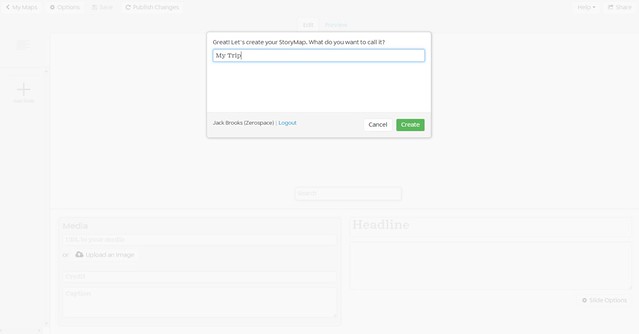
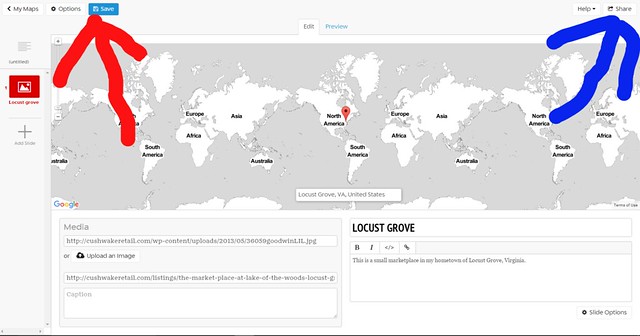
So… Knightlab Story Map is a website where individuals can ultimately create an interactive StoryMap. This essentially takes the approach of a timeline and makes it more interactive while focusing on various locations or destinations, hence the map part. StoryMap allows you to log in with your google account making it super simple to create and save your work.
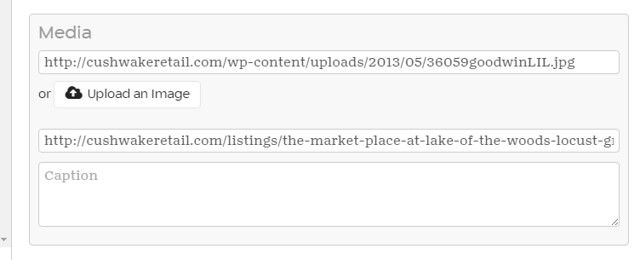
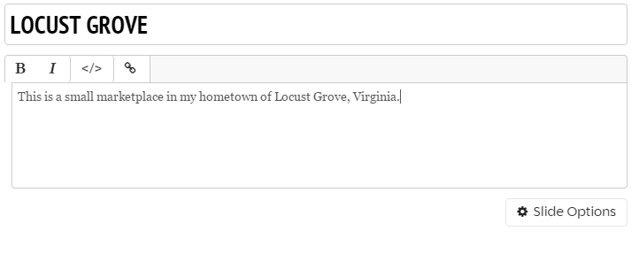
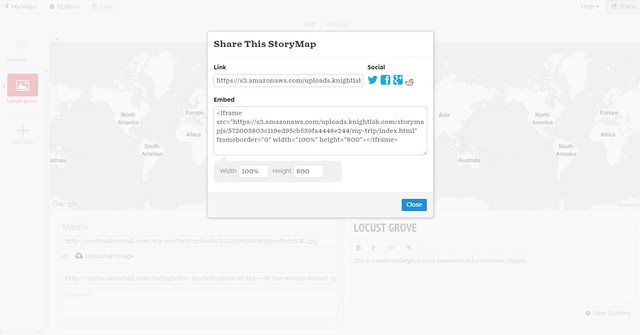
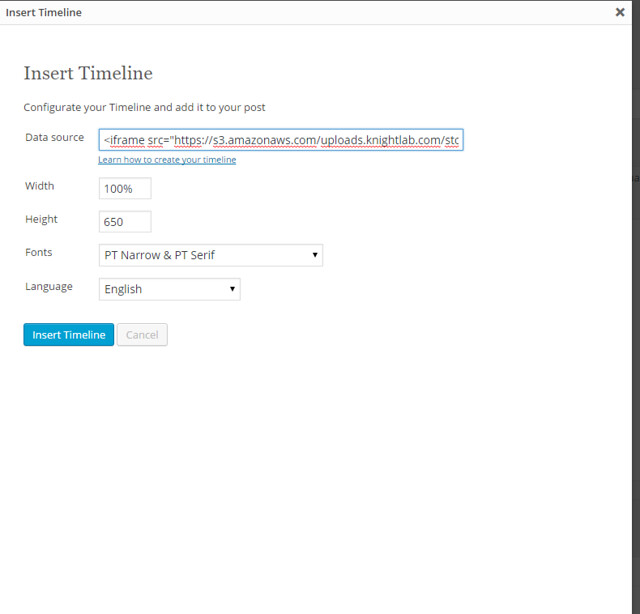
When working in StoryMap individuals have the ability to add titles, copy, images, links, videos, backgrounds, fonts, etc. Essentially anything you want on your map, you can have. Likewise when your map is complete you have the ability to share it any and everywhere.
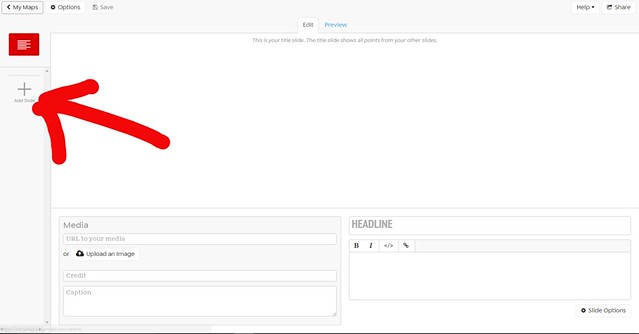
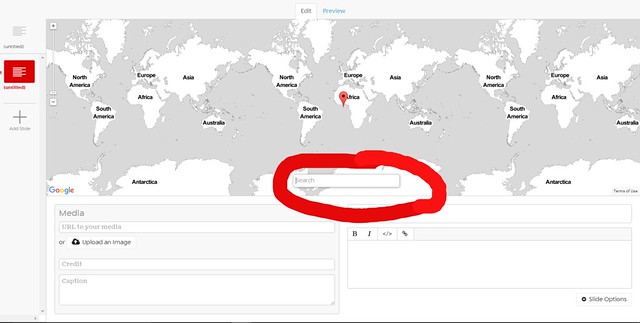
Working through story map is quite simple even though it can appear frightening. I know my first time I was nervous and slightly unsure as to what I was working with. However after numerous projects I became very comfortable and familiar with it.
So without further ado, I have recorded a video for anyone that needs help learning and navigating Knightlab StoryMap. I hope it helps and makes creating your assignment easier!
If you want to see a fully finished map check out my blog post for this particular assignment with my finished map!