
For this remix project, I was inspired by both the Halloween season and the emergence of advertisements promoting the next, and thankfully last, installment of the Twilight films. Being a huge fan of Bram Stoker’s Dracula, I have watched the evolution of his character and story through television, serialized novels, films, and even graphic novels over the years, and I believe that Stoker’s original vision has been clouded to say the least. I have always been fascinated with the metaphorical value of the vampire – blood as life, immortality, and the intimacy of his methods. All of these themes hold immense creative potential and room for development, but I have been disappointed with the direction the most popular treatment of the vampire myth has taken with Stephanie Myers’ Twilight Saga. As a result, I wanted to comment on the superficial commercialism and overall teeny-bopper appeal that Myers has created in her books and that has translated to the big screen as the most recent pop culture blockbuster. So, I had a go at the movie poster.
My remix project, Truthful Movie Poster,was relatively simple to achieve once I decided on the idea. I located a Google Image of one of the Breaking Dawn movie posters and cut and pasted the image into www.Pixlr.com (advanced level). Once I had the image uploaded, I made some minor tweaks on the image to make it appear a bit moodier. I adjusted the tint and cranked up the gray images a bit to enhance the spooky factor of the poster in hopes of making some connection back to the gothic roots of the original text. Once I had played around with the image itself, I went to work on changing the text on the poster. My plan was to take out the tag line in the center of the poster which read, “Will the truth alone be enough to protect them?” and replace it with the line, “Bram Stoker will spin in his grave one more time.” This line is my subtle commentary on how Stoker’s novel and character has been so drastically commercialized and sensationalized for profit, original vision be damned. I thought the “grave” image was a nice touch as well, considering the subject matter. At the top of the poster, I made the timing of the release relevant by overlaying, “This Halloween…” in a spooky “chiller’ font. I initially made the font orange in reference to the holiday, but the color splash detracted from the mood of the poster, so I reverted back to a flat off-white color similar to that of the original text color. I also tried to simulate the original font type and color with the internal blurb as well. My intention here was to make the poster as close to the original version as possible while making the subtle change in the text. Sometimes less is more.
In replacing the original text on the poster, I had to rasterize the image. This enabled me to “paint” over the text to hide it so that I could replace it with my own text. It took me a good deal of time to figure out how to do this. The “help” menu on the Pixlr site directed me on this process. There is most certainly a better way to eliminate the text from the image, but once I made this work, I stopped looking for solutions. It turned out fairly well, anyway. The only thing that I really wanted to do that I was not able to figure out how to do was to rewrite the title in the same font it was written in on the original poster. I wanted to change the title from Breaking Dawn to Breaking Wind to further denigrate the film, albeit in a childish way. Although I did search through a large number of fonts to find something similar to that used on the poster, I was not able to find anything close enough. Again, there is likely a way to simulate, or outright copy existing fonts, but I could not find a way to do that. I imagine there are some copyright restrictions protecting original artistic fonts, anyway.
Overall, I am relatively pleased with the way the poster turned out, although I did not think this particular assignment provided many creative applications not offered by the Remix #1 assignment. I did enjoy being able to manipulate existing images to create a new perspective. This is the part of the assignment that I will definitely take into the classroom with me. I plan on using this remix design idea to create an assignment for students in which they rework existing book covers or movie posters for works we read in class. One idea I had was to reimagine a book cover or movie poster from the perspective of the antagonist rather than the protagonist. How would the different perspective impact the aspects of the story chosen to promote the work? What types of images or text may be used to represent the text if the “other side” had a voice in the promotion of the text? This assignment was helpful to me in that it challenged me to consider the decision-making processes at work when PR departments create promotional materials for various texts. This is the aspect of the assignment that I plan on using when teaching this project to my students.


 I figured I could put my spoiler directly under the title. I wanted to match the font though. I used Paint to cut out the title and pasted it on a Word doc for safe keeping:
I figured I could put my spoiler directly under the title. I wanted to match the font though. I used Paint to cut out the title and pasted it on a Word doc for safe keeping: From there, I looked through Word’s fonts and wasn’t very successful. The closest I came was Tempus Sans:
From there, I looked through Word’s fonts and wasn’t very successful. The closest I came was Tempus Sans: Not great. I went to What the Font to try to find a suitable match. After inverting the image in Pixlr to make it easier to read, and then isolating one letter to see if that helped (like this):
Not great. I went to What the Font to try to find a suitable match. After inverting the image in Pixlr to make it easier to read, and then isolating one letter to see if that helped (like this):  the closest font I came up with was Orion:
the closest font I came up with was Orion:  Not bad. However, to actually be able to download Orion cost money, and when I tried to get it free from a website, the download prompted me to download some extra software so I bailed. So much for having spoiler text in the title font. How about the font below that says “Not Every Gift is a Blessing.”, however? That looked easy enough to replicate. I went to MS Word again and the closest font I came up with was Cambria. See the original and the fake below:
Not bad. However, to actually be able to download Orion cost money, and when I tried to get it free from a website, the download prompted me to download some extra software so I bailed. So much for having spoiler text in the title font. How about the font below that says “Not Every Gift is a Blessing.”, however? That looked easy enough to replicate. I went to MS Word again and the closest font I came up with was Cambria. See the original and the fake below:
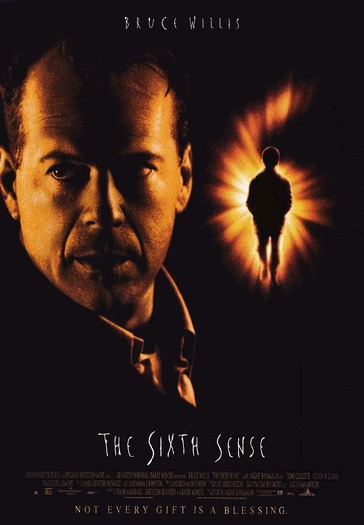
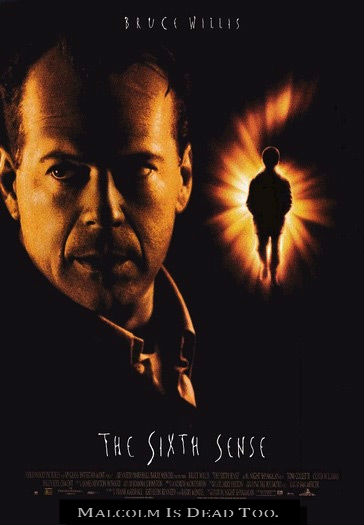
 I used Power Point to create a black text box with my spoiler–that Bruce Willis’ character is just another ghost that the child sees. I made the font grey and used the shadow effect. From there, I used Pixlr to add a layer over the original poster and add my own tagline:
I used Power Point to create a black text box with my spoiler–that Bruce Willis’ character is just another ghost that the child sees. I made the font grey and used the shadow effect. From there, I used Pixlr to add a layer over the original poster and add my own tagline: Not as earth shattering as I thought, but I did learn some new functionality in Pixlr- got to practice more with layers and used the “free transform” button to move the tagline down to the bottom of the poster:
Not as earth shattering as I thought, but I did learn some new functionality in Pixlr- got to practice more with layers and used the “free transform” button to move the tagline down to the bottom of the poster: I think I could have done more in terms of optimizing the layer quality and blending in the layer with the background. I guess that’s what I will have to familiarize myself with next!
I think I could have done more in terms of optimizing the layer quality and blending in the layer with the background. I guess that’s what I will have to familiarize myself with next!








