When looking through the Visual Assignment bank, it seemed that the Visual Assignment 1720: Birthdays are the Worst would be most apropos for Number 6 and the episode Many Happy Returns. It asks that you “find a picture of yourself Number 6 where you he look(s) upset and use photo editing software to add a birthday hat and party decorations.”
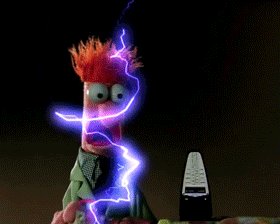
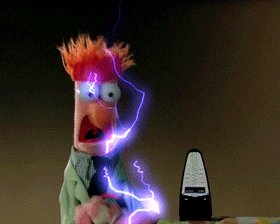
Recalling that Mrs. Butterworth (aka Number 2) brings Number 6 a cake at the end of the episode, I quickly scanned ahead using Quicktime and copied out a single frame (Command-C, thanks, Bill!) and pasted it into Photoshop. Somewhere along the way I remember thinking, wouldn’t it be ideal if there were six candles on the cake?
Well, there are! Not a coincidence, I’m sure! And Number 6 doesn’t look particularly happy, either. Perfect!
To highlight that little irony, I used the Magic Wand tool to isolate each flame (one at a time) and then used Layer>New>Layer via Copy to get each flame onto its own layer. I named each of the layers candle1 through candle6 respectively. Re-selecting just the flame (using Command-click on the thumbnail for a given candle layer, I then switched back to the original photo layer and used Edit>Fill (Use: Content Aware) to get a good start on removing the flame from the original image. A little touching up using both the Spot Healing brush tool and the Clone Stamp tool removed any artifacts so that the candle appeared unlit. After repeating this for each candle flame in the original image, all that remained was to create a series of subsequent frames in the Timeline , each one adding in one additional candle flame layer until all six candles were lit. Two seconds for the initial and final frames, 1/2 second intervals for each candle flame, and a 0 pause 5-frame transition from the end back to the start.
However, along the way (between candles 1, 2, 3, 6 — and then 4, 5) I headed off to the Internet to find a party hat for Number 6. Very quickly the hunt switched from a simple clip art party hat to one that would say “I am 6.” After all …
A series of photographs of plush party hats caught my eye in Google images. Jumping out to the source website, I found they had hats in stock for ages 18, 21, 30, 40, 50, and 60, (as well as a crown and a traffic cone).
The Clone Stamp tool was used to remove the red 0 from the 60, and then, because the right side of the hat was initially a bit brighter than the left — and now more so with the space left by the removal of the 0 — I used the Colour Replace brush (sampling on the left side of the hat) to tone down the right side by painting over the right side. Voila.
Of course, Number 6 would never agree to wear such a hat in The Village, even on his own birthday, and so he marked it up a bit with some charcoal before putting it on his head.
And then, just at the final moment, I decided that Mrs. Butterworth deserved a party had to celebrate with Number 6, and because she was the reigning Number 2, she got the crown.
It seemed more appropriate selection than the traffic cone. Plus, it fit on her beehive hairdo.
2 Credit Units!
#BeSeeingYou