This post contains a link to my GIFestivus2012 submission for Ben Rimes’ “Hurry Up and Wait” Animated GIF Assignment 864. As soon as I read the description of his assignment, I knew I couldn’t wait to do it.
However, completing the GIF turned out to be an exercise in waiting.
Getting the GIF out of Photoshop turned out to be a bit of a pain. All told, the .psd file had 298 frames, made up of 39 layers — although a lot of most of the layers are primarily transparent. Photoshop kept giving me this bothersome (and very OLD looking!) error message whenever I tried to make the GIF via the Save for Web menu item.

I also saw some familiar, old-fashioned Mac wait-icons and behaviours during the failed export, making me think that Adobe STILL hasn’t got all of their code fully up to date. While the export continued to fail, it DID give me some new material that I decided to capture and add to my GIF. So there was that.
A bit of web research led to some web Q/A discussions where others ran into the same kind of GIF export limitations in Photoshop, likely due to the number of frames. The suggested solution was to split the photoshop file into two (or more) pieces — deleting the second half of the frames from the first file copy, say, and then deleting the first half of the frames from the second copy), do the partial Save for Web from each piece, and then reassemble them using an actual GIF editor. Seems simple enough.
All I needed was an actual GIF editor.
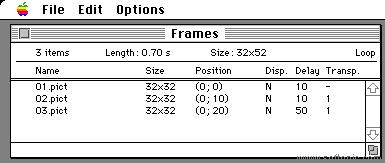
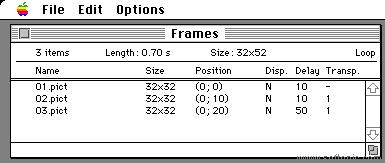
The ancient yet reigning Mac GIF editor GIF Builder only runs on Power PC or Rosetta-supporting Macs, and I’ve long since said goodbye to those old ways. I guess I could have downloaded it and booted up an older PPC Mac into an earlier version of Max OS X to run it, but that seemed like a lot of extra work, and wouldn’t give me a solution I could take forward into the future. Like if I run into it again tomorrow.
I remember GIF Builder from the mid-to-late nineties, when I was coding web pages using Macromedia’s Cold Fusion and tastefully added simple GIF animations to highlight important points. Ah, the old memories of OS 7, and 8, and 9 come flooding back…

Continuing the search, Ulead GIF Animator seemed to top the results on the web charts. However, Ulead has been purchased by Corel, and their GIF Animator software seems to have been absorbed invisibly into the collective. Nuts. A PC version was available, but for that I’d have to get a Parallels disk image set up. In the Age of the Cloud, I’ve stopped running PC software. I then downloaded something called ImageOptim from another location, as it showed up in my search — but, as the name would suggest, it simply optimizes images — including GIFs, – but doesn’t let you edit them.
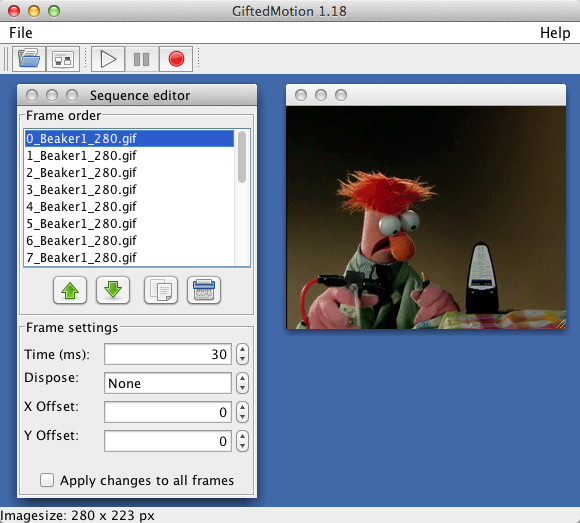
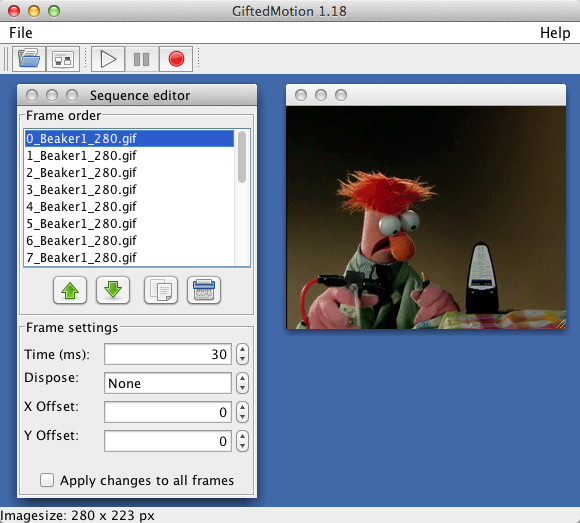
Then, I lucked out and came across giftedmotion-1.20 – actually a Java executable, distributed as a .jar file – and it loaded up the two halves of my intended GIF and then spat them back out as one. It took a while (and gave me yet another version of a wait icon!) but finally my GIF was done. GiftedMotion provides a simple interface for ordering images, setting timings, and exporting to a GIF file. It nicely recognizes the frames in a previously existing imported GIF.

As I started to compose this post, I finally needed to confront the reality that the GIF was over 900 pixels wide. Fine, if I post without sidebars, etc — but the simple theme that I’ve been using for this blog includes wide margins/sidebars on both sides. Rather than continuing to live within this originally temporary (and plain, yes?) theme, I’ve decided to switch de•tri•tus over to the Gantry Framework/Theme from RocketTheme that I tend to use for other sites that I administer. It’s nicely customizable, and will provide all the flexibility that I’m likely to need for this blog. It’s about time that I put a little effort into the design of this space, anyway.
So I’ll sort that out now.
Actually, it appears that I can display the full GIF on it’s own page if I link to the Attachment Page. Not sure if this is something newer in this theme or in WordPress 3.5, perhaps easier to navigate to? At any rate, without changing the theme, I can let you see “Waiting for Groomot” now.
View “Waiting for Groomot.” EVEN BETTER, just view the GIF directly at full resolution.
Be sure to watch until the end. You’ll know when it arrives.






















 Like
Like