Have you ever tried to describe a movie or a TV show to someone but you just couldn’t find the right words? Well you know what they say a picture tells a thousand words; in that case a moving picture must tell about a million words. For my next original assignment, movie trailer, create your own movie trailer for a film or even a TV show and show people why they’re worth seeing. The examples I have made for this assignment are actually all part of my final project, each detailing an anime I reviewed:
Like I said your movie trailer should try to capture the attention of the viewer and make them want to go out and watch whatever you’re promoting. Now I took two paths to doing this, the informative and the curiosity. For informative the examples are Eden of the East and Katanagatari, these trailers go over the grand plot. Telling you what the situations these characters are in and will face; and should incite your viewers to want to know what happens next for the man with the mysterious phone or what is so special about these blades of Shikizaki Kiki. For curiosity the example is Kill me baby, this trailer is supposed to make you question why these things are happening. It’s presented in a manner that gives you very little information, who are these girls? Are they friends, are they enemies? What led up to a situation where the blonde girl had to pole vault over a bear? In overall this should make your viewer want to know the answers and watch. Lastly my Fairy Tail trailer is kind of a mix. The start off is very informative, you’re told this is a world of magic and wizards who form and work in guilds. After presented with this information though you’re sort of blasted straight into the action of the series. You don’t know who these characters are or really what trials they’re facing but the action is moving by so fast that it becomes appealing to see these fantastical powers.
As an additional source of help I would like to walk you through the process I took with making these trailers. To be specific I’m going to show you how to make an anime trailer, since obviously that’s what I made, but you can no doubt take these same steps and apply them to any other sort of film, that is if you’re using Windows Live Movie Maker like I was anyways.
Step 1: Choosing your anime (obviously) Picking a series you like is a plus, but another thing you may want to consider is if the show has been dubbed in English yet. This honestly serves little purpose in the grand scheme of things, but let’s say there’s a scene you want to present muted with a score associated in for dramatic effect. Although you can remove the sound, the subtitles will still be showing throughout the video. This may just be me being a perfectionist, but those subs are really quite distracting to the viewers; not to mention may spoil a scene you may want to be mysterious. So the obvious method to solving this is to use dubbed anime as a material which for the most part has no subbing; or you can even try and use raw episodes, which are episodes in their original form and language; but those get increasingly harder to find after it’s finally subbed.
Step 2: Downloading or ripping material After selecting your series clearly the next step is to acquire as many clips and scenes as possible. If you have a DVD of the series then congratulations you just made your life easier. All you need to do is rip the material off them. The method I used was with the VLC media player which allows you to record the movie while playing. If you do not see this option, go into the view drop down menu and select advanced controls. After that just record any scenes you want, can’t be any simpler than that.
However if you don’t have a copy of the series then this gets to be pretty tedious. First and foremost, you need a way to download these videos online. What I have been using is the video download helper Firefox add-on. Where after downloading, you can easily download most videos online in varying formats. Next you need to find these animes and download them, this is where it can get tiresome and annoying if you’re searching for the best quality. A source I’ve been repeatedly using is the FUNimation Youtube page which actually offers many series online; you do have to make a trade-off with the FUNimation logo being stuck on the video but chances are if you got your materials from any other site they too have their logo or site name printed all over it. Download as many episodes as you need, I’ve downloaded literally entire series before just to compile into a 2 minute video.
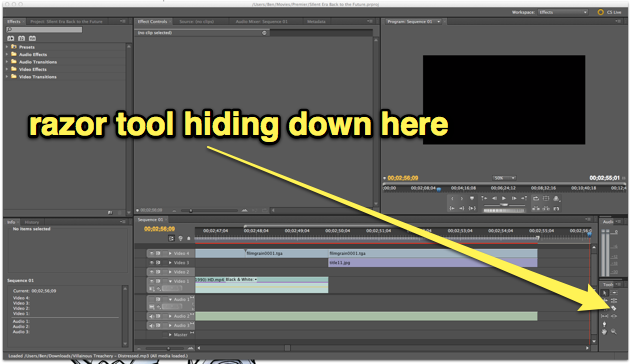
Step 3: Editing With your clips in hand, now we move onto using Windows Live Movie Maker. How you start out your trailer is completely up to you, but the simplest and maybe even best way is to use the opening dialogue of the anime itself; which could be very informative or foreboding. This leads me to the tools you’ll be using, now hands down the tool I used most while editing is the split tool. If you want to take out a specific clip or scene from your video you can use the split tool to remove it from the original video which can then be placed any where you want. Alternatively, you could use the set start and end point function to do the same thing, but I prefer the split tool as you can still use the rest of your video while the start and end points remove anything that wasn’t selected. For the most part this is all you really need to do in selecting what to present in your video lather, rinse and repeat till you have all that you need.
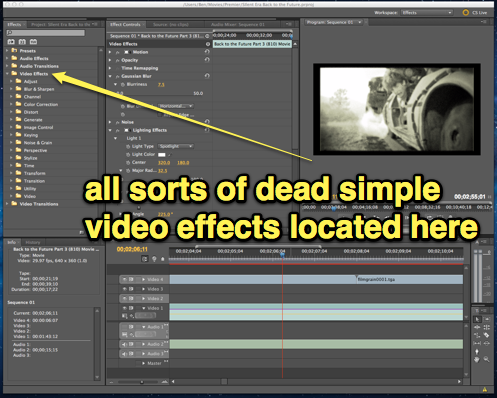
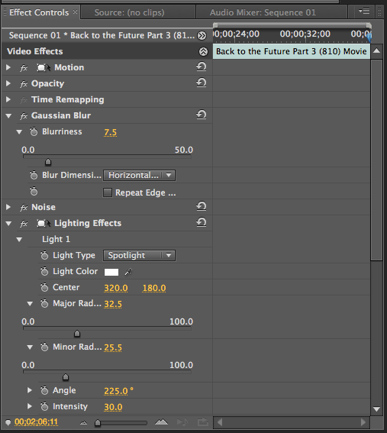
Step 4: Audio Along with Windows Live Movie Maker a program that I use hand in hand with it is Audacity. For me, how long each clip made from the previous step would last depended on how long the audio I had accompanying it. You can of course just stick any old MP3 file on your video by dragging and dropping and have it play throughout; but that’s pretty lazy. I however, like to develop a score for my movies which usually involves me cutting highlights and fading in and out of songs. I would go into greater detail about this but Audacity is really quite straightforward, you just have to feel around for the controls at first and then you can mix any sound you like. But as for attaching sounds to your clips, what you may want to do first is mute them which is a rather easy process through the sliding bar pictured below. There are also more options on Movie Maker itself such as fade in and out, but since you’re using Audacity for most of your sound work already it’s not really necessary.
Step 5: Publishing Once you have your scenes and audio up there really isn’t much more to do, just simply save your video to your desktop. Keep in mind though that the point of a trailer is to show a preview of a film, don’t try to tell the whole story, leave the viewers guessing and wanting more. Try to keep it around 3 minutes maximum.
Lastly I just want to add that yes this tutorial would probably be much more bearable in video format, but just like all of you I am swamped with last weeks of classes and if I had more time I would gladly make this a video tutorial.