|
 |
 |
 |
 |
 |
 |
 |
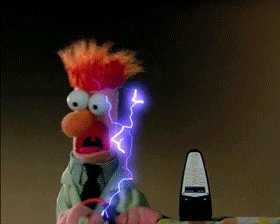
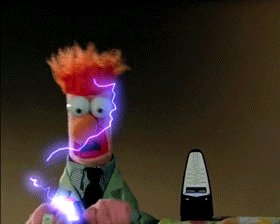
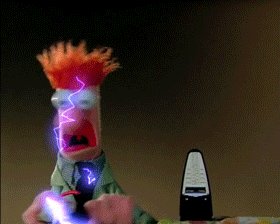
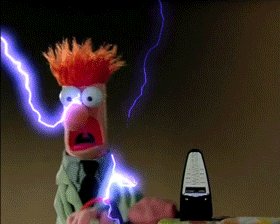
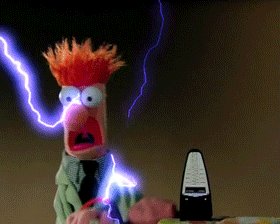
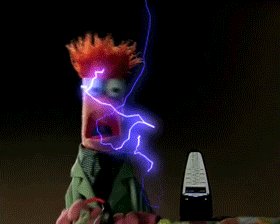
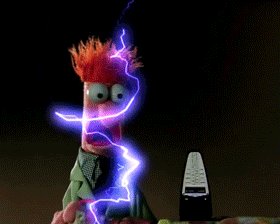
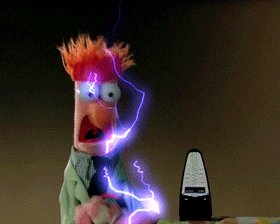
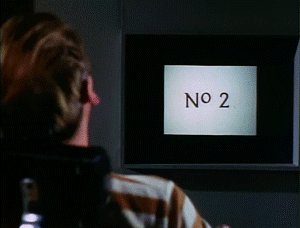
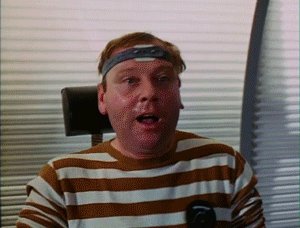
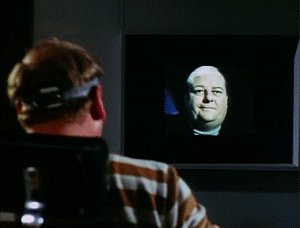
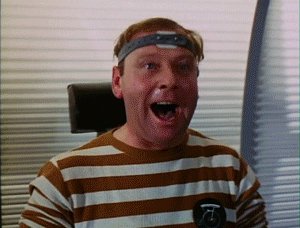
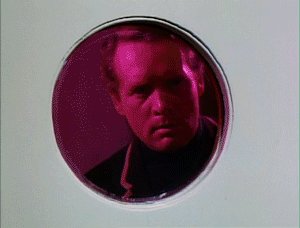
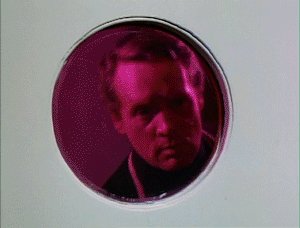
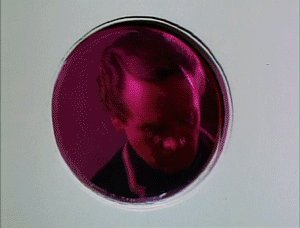
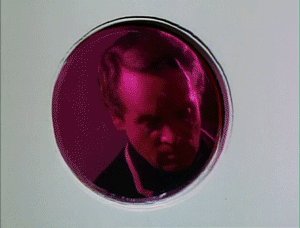
I had a instant case of GIF-eye-tis when I saw the poor Resident twitching away in the Aversion Therapy room in the episode A Change of Mind. This one little moment says so much about how The Village seeks to control the individuals and require them to conform to the stated norms. The carrot (“like Number 2″) and the stick (“avoid Rover,” be mutual) are conditioning of the worst kind. That the man progresses from a state of stillness to a state of completely unrestrained fear within a few short seconds and at the whim of Number 2 says so much about the lengths to which “the community” will go.
And as a GIFfing opportunity, a static camera with limited changes in the viewfinder made this a perfect subject.
GIFfing Process
In selecting an excerpt from the scene to start with, I captured about 20 seconds of frames (8 seconds per frame, ~ 160 frames), and as I looked at them more and more, I realized that while the single panel GIF of the resident was something to isolate, the larger story was also important.
My editing process had me working towards a single GIF, but despite a considerable amount of masking of unchanging parts of numerous frames to reduce the file size, the GIF was still way too large for my liking. In the end, it seemed like a candidate for Animated GIF Assignment 880: Multi-Frame GIF Story, and so I chopped it up with a bit of judicious re-ordering of a couple shots to capture and emphasize this little segment. (4 Credit Units!)
The Multi-Frame GIF Story allows you to re-present appreciate aspects of a sequence by juxtaposing and repeating in a way that is not so possible with a solely linear presentation. Rather that following a flow in sequence, your eye and mind can jump around and appreciate contrasts in elements such as tempo and emotion. I think it works better in the 8 frames above than the larger single GIF format (you can compare below).
Factors Influencing the File Size of a GIF
Back in the early days of the Internet, small image file sizes were paramount when everyone was on dial-up with super slow modems. Despite high bandwidth and high speed connections in this age, there is still a philosophy of economy that can lead one towards optimizing the file size.
The file size of a GIF is influenced by a number of factors:
- Dimensions LxW of the GIF. Decreasing length and width by 1/2 decreases the pixels by to 1/4. (Think area.)
- Colour depth of the GIF. GIFs are restricted to a maximum of 256 colours per frame, but you can use less. Fewer colours means a smaller file.
- Number of frames. More frames increase the file size.
- Consistent content from frame to frame. If large areas do not change from one frame to the next, the GIF can economize. Limiting the animated portion of the GIF through techniques such as masking and transparency can significantly reduce the file size.
- Time intervals between frames may also be a factor. (Or at least they used to be for Tumblr.)
- Other factors such as interlacing and various colour reduction and dithering algorithms can all influence both the image quality (positively or negatively) and file size (again, positively or negatively).
Experimentation can result in finding the best compromise between file size and image quality. If the GIF dimensions get too small, it can be really difficult to appreciate the detail.
Here are some numbers for those of you who might be interested in seeing how some of these various factors can influence the size of a GIF.
| • Initial GIF | • 631×480 pixels, 256 colours | 9.9 MB |
| • Reduced dimensions and colours | • 600×456 pixels, 64 colours | 5.9 MB |
| • Reduced dimensions | • 300×228 pixels, 256 colours | 3.4 MB |
| • Panel 1 | • 300×228 pixels, 256 colours | 385 KB |
| • Panel 2 | 244 KB | |
| • Panel 3 | 677 KB | |
| • Panel 4 | 339 KB | |
| • Panel 5 | 131 KB | |
| • Panel 6 | 421 KB | |
| • Panel 7 | 437 KB | |
| • Panel 8 | 111 KB |