
[I usually do my ds106 stuff on Tumblr, but animated gifs over 1 MB become just gifs there, and I couldn't make this one small enough without changing it substantially. Damn Tumblr.]
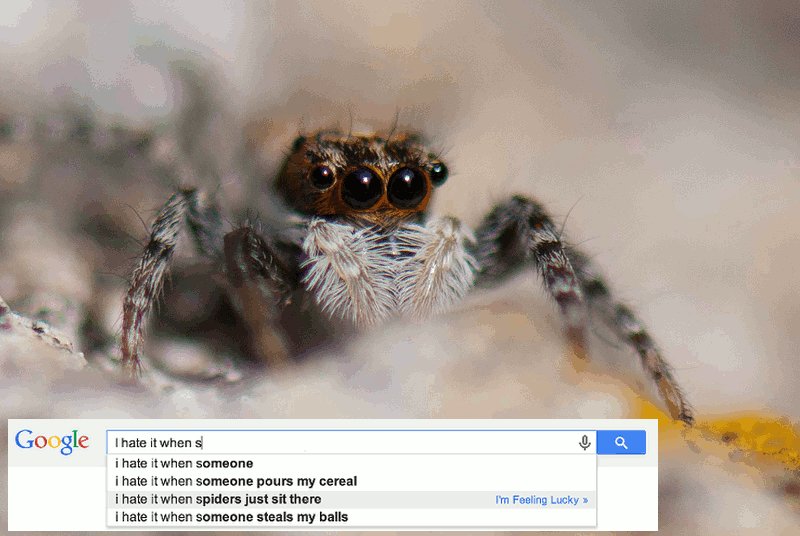
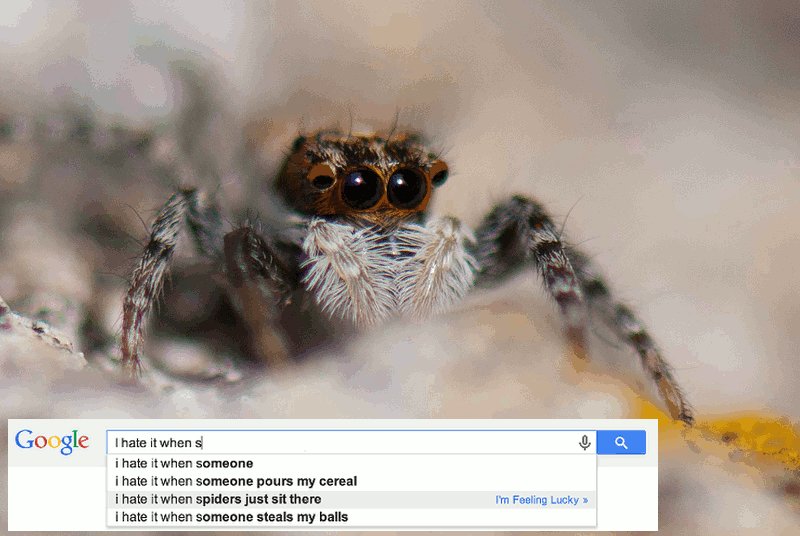
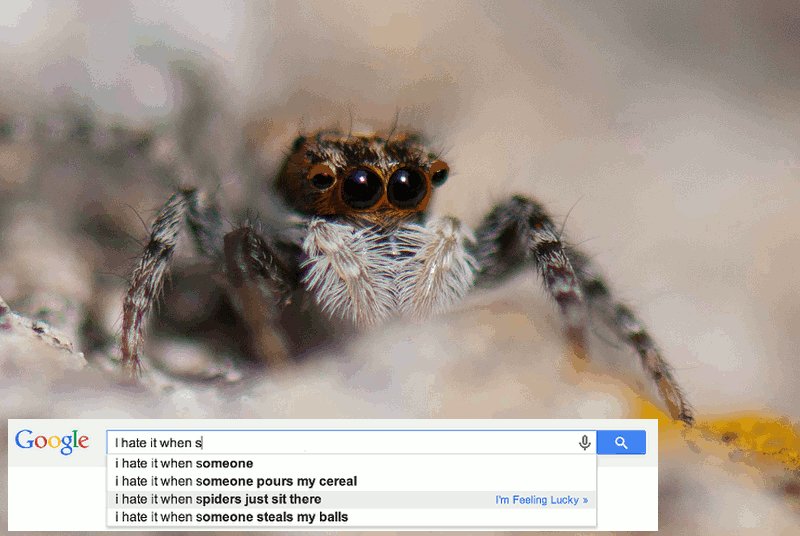
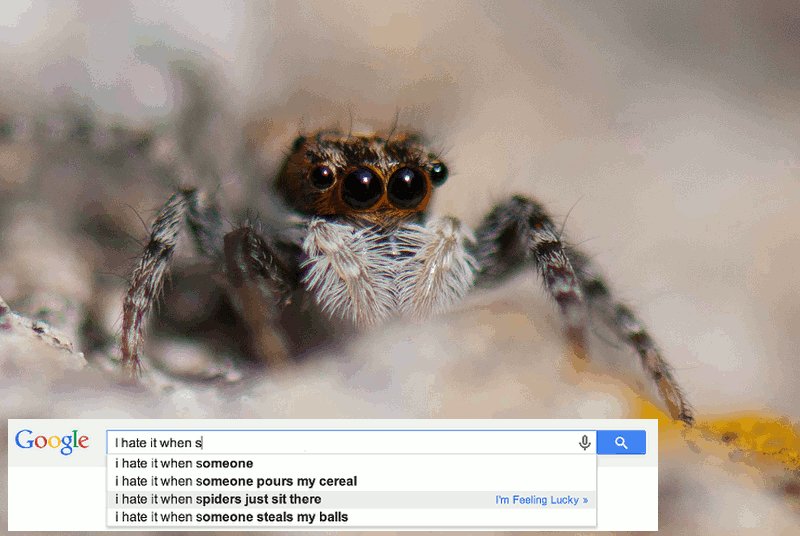
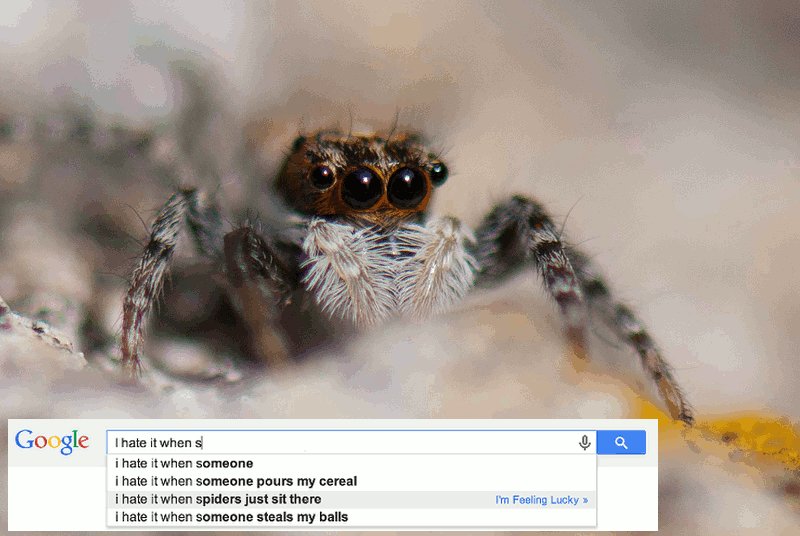
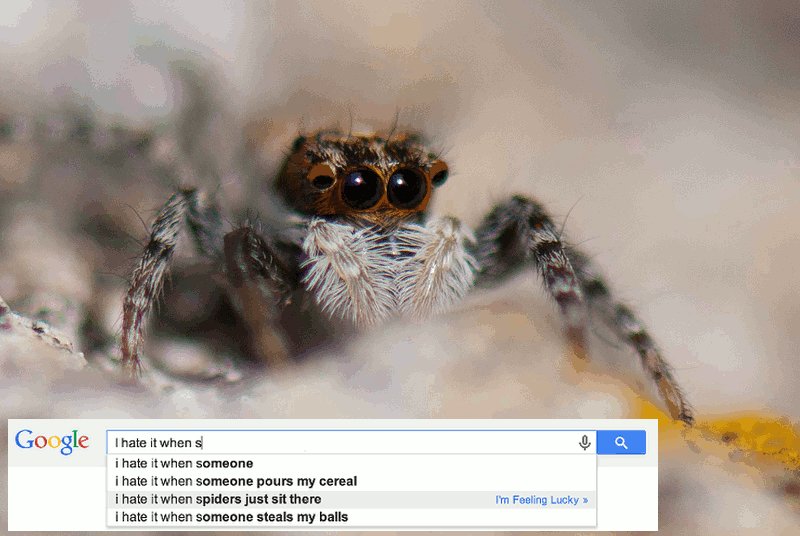
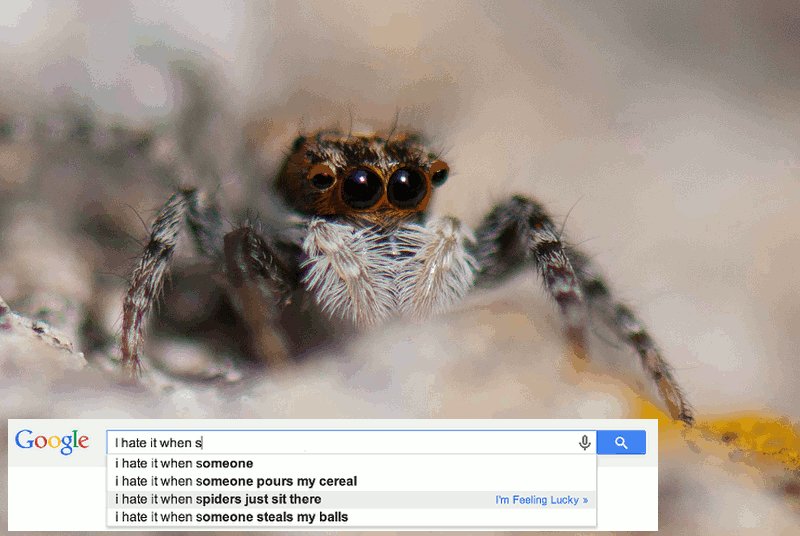
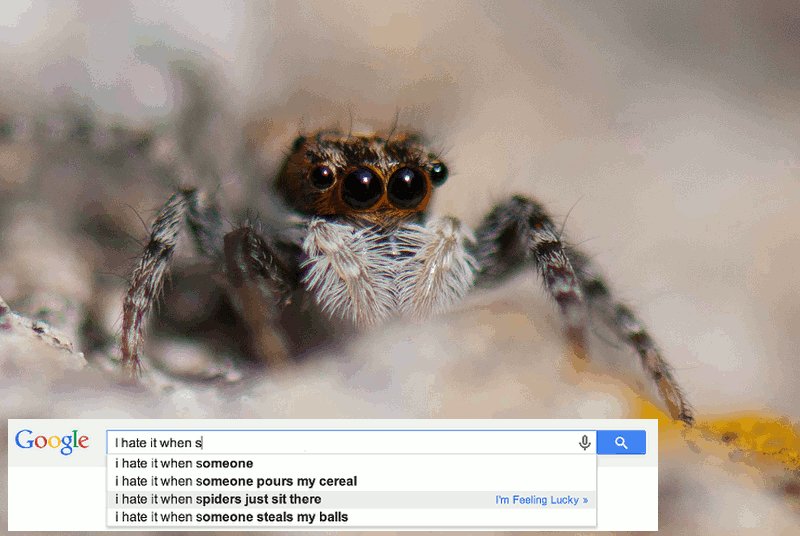
So there’s a new visual assignment for ds106 called “Illustrating odd autocompletes.” I think it’s pretty self-explanatory, especially with the example I’ve made here. I won’t comment on the last autocomplete above.
The idea of hating it when “spiders just sit there” struck me as very odd. I mean, what does one want them to do instead? Wave their legs and scream at you? I think I’d kinda rather they just sit there than, say, jump around wildly.
Of course, having a spider just sit there would be a plain static image. But I wanted to make it so the spider is sitting there doing something. I came up with the idea of having its eyes move, like it’s just waiting for you to do something, or for you to go away, and looking around in the meantime.
I wasn’t sure exactly which way to make the eyes move. At first I thought about making them move in different directions, but that seemed like it would just make the spider look like it had lost its mind, and that wasn’t really the effect I was going for. I thought about trying to make the eyes move back and forth sideways, but wasn’t sure how to do it. I could figure out how to rotate them (see below), but having the white part of the eyes move back and forth in the middle would have been trickier because I would have had to just move the white “glare”, and there is glare on the top of the eye as well as around the bottom. It just wouldn’t look right, I feared. So turning in the same direction it was. I was going to have the eyes go further around, but got tired of dealing with so many layers!
I made a version with just the two front eyes moving and was going to leave it at that, but then my 6-year-old son said: “Mommy, you should make the other eyes blink.” Sure, I thought, that’d be cool, but not gonna happen. But of course, once he planted the idea, I had to figure out how to do it. The blinking doesn’t look like real eyelids, but that wasn’t what I was going for. I just wanted to see if I could make it look like blinking at all! When I was done, my son said: “that’s pretty cool, but why doesn’t the blinking part go all the way down?” I had to tell him that I was just too lazy.
So I found a CC-licensed closeup of a spider (there are some really gorgeous ones on Flickr when you search for “spider close up”!): “Bearded Jumping Spider,” by Thomas Quine, licensed CC-BY. I then set to work on it in GIMP.
The process
I’m out of practice. I learned the first time I did ds106 that I should take screenshots during the process so I can explain what I mean in images rather than only in words. But now that I’ve merged most of the layers (steps 5-7, below), I can’t take any useful screen shots showing the various layers I made.
1. I made a duplicate or two of the original image, so that I could mess around with one and have at least one other one that was intact.
2. To make the eyes move, I needed to isolate them and put them on their own layers. I used the “lasso” or “free select” tool in GIMP to go around the spider’s right front eye, and then I went to Selection->Float, which made a floating layer with the selection. I then went to Layer->To New Layer, which put the floating layer onto a new transparent layer. I did the same thing with the front left eye, and made numerous copies of these (7 or 8, I think). That way I could do a gradual rotation with the layers.
3. But then I discovered a problem. When I floated the selections and put them on new transparent layers, what happened was that those portions of the original image were removed, leaving white space for the eyes. Not a problem if the layers above just cover over that space completely, but when you start to rotate them the white shows through (because they aren’t perfectly round. Given that the eyes are black, this was easily fixed. I just painted in the white areas on the original image with black, using first the “fuzzy select” tool to get most of the white area and then the bucket fill tool, and then, since there was a pixel or two still white around the edges, I used the paintbrush tool to cover over the rest of the white with black.
4. So now I had 7 or 8 each of the right eye and left eye layers, with the eyes surrounded by transparent areas, all stacked on top of the original image with the eye sockets now painted black. Time to rotate. I selected the first right eye layer and used the “rotate” tool to rotate it a certain number of degrees, and then did the same number with the left eye layer above it. Repeat, with the next right eye layer being a little more rotated, etc. Then, about halfway through I reduced the rotation of each eye so that the eyes would go back to their original position.
5. In GIMP, if you try Filters->Animation->Playback with things on different layers like they were, it will animate each layer separately, which means I’d get the right layer, then the left eye layer, then the right eye layer, etc., which doesn’t really show me what it looks like. So I merged the first right eye layer with the first left eye layer, the second right eye with the second left eye, etc. (by control-clicking on the one on top and choosing “merge down”). I also had to merge the first right eye/left eye layer (those two layers now merged) onto the original image, because the original had just black eye sockets and GIMP was animating that separately from the eye layers above it.
6. But there was a slight problem that I wanted to fix. The spider’s left eye isn’t as round as its right in this image, and when I rotated the left it covered over part of the hairy part around the eye, and then when it went back to the original this part showed through again. It was bugging me. So I used the paintbrush tool and painted some of that hairy part around the left eye black, where the eye rotated. Now you can’t see that happening at all.
7. So at this point is when my son said, hey, why don’t you make the eyes on the sides blink? To do this, I had to duplicate the original image that now had the black painted around the left eye as noted in #6, and with the first eye layers merged onto it. I made as many copies of this as I had eye layers. I then gradually painted brown onto the new spider image layers in a way that would look like the brown was going down, then up.
8. Last step was to merge the eye layers with the new spider layers that had brown eyelids painted on them. This was because the new spider layers had eyes rather than black eye sockets (given what I did in #5). And when I animated the layers I got the rotated eye layers interspersed with the original eye positions, so it was going back and forth strangely.
The ds106 daily create for today is to make the most boring video on YouTube. When I asked my son for what would make for a really boring video, he looked at this animated gif and said, “well, that’s pretty boring.”
scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:27px;" allowTransparency="true">
 Skitch?
Skitch?