Pixel Scenes? No Problem.
When I stumbled across a three-and-a-half-star assignment for creating a sixteen-square pixel image of a person, vehicle, or otherwise intricate object, I considered it to be an assignment too far up my alley to ignore. In Fall 2017, I took Computer Systems and Architecture with Dr. Finlayson. One major aspect of the course was programming games to run on the Game Boy Advance. For those who have never written a game for that platform in C99, the coding is terribly tedious, and requires creative debugging, since there is no console to print to on GBA. In fact, there is no such thing as ‘print’ on GBA; letters can be made as tiny pictures that have to be placed on the screen.
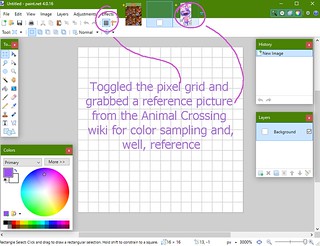
After writing my own version of Pong and building a Mario-like shoot-em-up with a fellow student, I became proficient at working with pixel art. Using some images of Mario characters and maps to start with, I ‘drew’ the characters and the backgrounds for the game. I used the PaintX image editor for Mac to get down to the pixel level and fill in the dots, so to speak. I completed this assignment in the same fashion (keep reading for more details).
The Tale of Cinderfella
Once upon a time, at a mining operation far away, a new mineral was discovered in the heart of Zethustra Minor. Illuminum, as it was called, was the first mineral known to man to naturally give off light. With one company, led by the young and ruthless Margery Stone, controlling the supply of this new exotic substance, others in the industry sought to gain information about the mining operation in hopes of cutting in on their competitor’s profits.
Peter was a lad of unmatched misfortune. After the death of his mother in a mine-collapse, he was forced in to the same profession by his stepfather and two stepbrothers. Peter never understood how the three people he supported survived in the Zethustran mining town; they found the deep-blue stains that the illuminum left on Peter’s skin and clothing repugnant and, for fear of the stains spreading throughout their four-bedroom shack, barred Peter from the upper floors of the house, quarantining him to his basement bedroom and bath. When Peter was offered some cash on the side by a well-dressed gentleman for ‘inside reporting’ at the mine, Peter had to accept the job; he liked money as well as staying alive.
After some close calls obtaining samples and a brief run-in with Margery, Peter knew his employment situation could not continue much longer. On the night before Peter’s planned escape from Zethustra, he decided to attend one last company picnic to keep up the appearance of normality. Peter never imagined the path on which that picnic would lead him…
So, above we have Peter sneaking away from the entrance to the mine with a handful of the illuminum crystals while watching the security camera over his shoulder. I was inspired to create this image after discussing an old story concept that my wife, Meg, had been working on in college. I thought the ideas of a glowing mineral, espionage, and reverse-gender Cinderella sounded interesting, and the picture practically drew itself once I started clicking the pixels. The story behind the story took me a little longer, but I think the time spent was worthwhile.
Two Hundred and Fifty-Six Blocks of Beauty
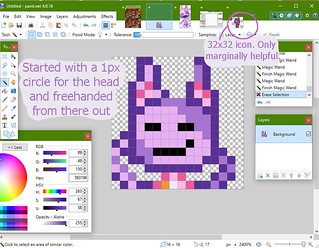
Creating this image was technically very simple. I opened PaintX, created a new sixteen-by-sixteen pixel image, and used the pencil at the smallest size to fill in the pixels. The real trick here was knowing where to begin: for this I called on the rule of thirds. Since I wanted to focus on Peter, I started by putting his head upward and to the right of center. Then, I filled out the rest of his body and gave him the illuminum to hold. Next, I made the mine entrance and mining cart. As an after-thought, I included the security cam and changed the direction of Peter’s head to be looking back at it. Lastly, I painted in the different shades of green for shrubbery in the corner and added the blue stains to Peter’s hands and clothing.
After completing this assignment, all I can say is, “Thank God for View> Zoom In. “