Assignment: Here is my first Ds106 assignment for section 2, the State of Net. To be honest, I was so into other works that I haven’t touch or even look at the DS106 assignment for several days, so I was kind of excited to play around editing pictures again. However, the assignment I choose didn’t required any editation or anything. I’ve chosen to go for the Visualize That Quote from the Visual Assignments.
Submitted by John Johnston, this assignment tell us to:
illustrate/explain the quote in pictures with the least number of pictures required
you can drag to re-order, click pic to swap, x remove pic, – hide pic leave word.
Although, he provided a link to look at quotes, I decided to use Brainy Quotes as I have been using from the beggining of this course and I feel more confident with it.
Process: Very simple process, I had in my mind to use Steve Job a well recognized pioneer, Steve Jobs. Therefore, right away, I looked for a simple and short quote that don’t have much letters such as ‘a’ ‘or’ ‘is’. So I found the perfect quote,
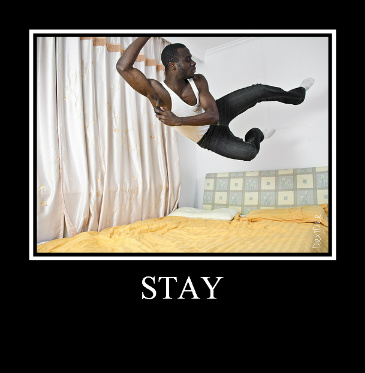
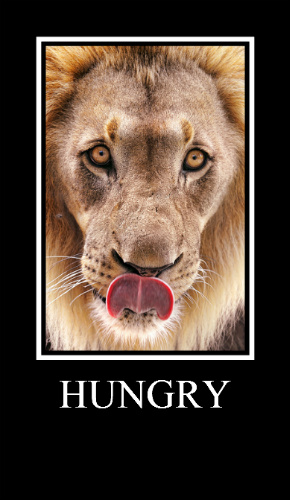
STAY HUNGRY, STAY FOOLISH
Then, with Flickr , I started to look for pictures that matchs each words. Most of the previous assignments images were found on Google Image , s this was my first time to look pictures from Flickr and took my a little bit to get to know the service. I had some problems with saving images from Flickr, some I did figured out how to save it, but some pictures unfortunetely couldn’t save it so I looked for others that actually I could save. Then, using FotoFlexer I create a frame for each picture and that’s it ![]() !
!
Story: Personally, this quote has become one of my favorites. I couldn’t find any official information about what message Steve Jobs tried to tell people by mentioning it. But this quote was mentioned at the end of his commencement speech at Stanford University in 2005. I read the whole speech from an article provided by Stanford University’News. An in the lest paragraph, I found that “Stay Hungry, Stay Foolish” was a farewell message from the Whole Earth Catalog. The Whole Earth Catalog, also known as the “Bible of Steve Jobs”, was published twice a your between 1968-1972, (also, occasionally from 1972-1998). with independent and countercultural that aimed to provide education and access, through a listing of resources and tools within a critical and ecological future of Earth and humanity. After mentioning the quote, Steve Jobs ended his speech by saying : And I have always wished that for myself. ANd now, as you graduate to begin a new, I wish that for you.
My interpretation of this quote is as follow :
Always remain hungry for what you really want, meaning that keep wanting stuffs and become a fool in order to achieve what you want meaning that never think that you know enough.
So, what is your interpretation?






 I got my image from this guy’s
I got my image from this guy’s







