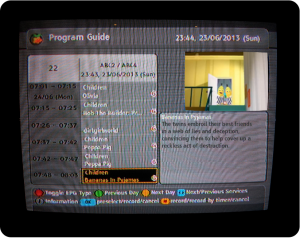
This is a GIMP tutorial on how I created this graphic for the DS106 TV Guide Remix writing assignment: 
This post will focus on the creation of the visual. You can read more about the writing process here. Although I have been creating eLearning visual designs and some graphics over the last 18 months or so, I am NOT by any means, a graphic or visual designer, and would never describe myself as such. However, I have developed some basic skills and it’s always handy to develop more. Everything I know about using GIMP has pretty much been from online tutorials, so I know the value of them, no matter how basic. This is my attempt to give back.
Image source
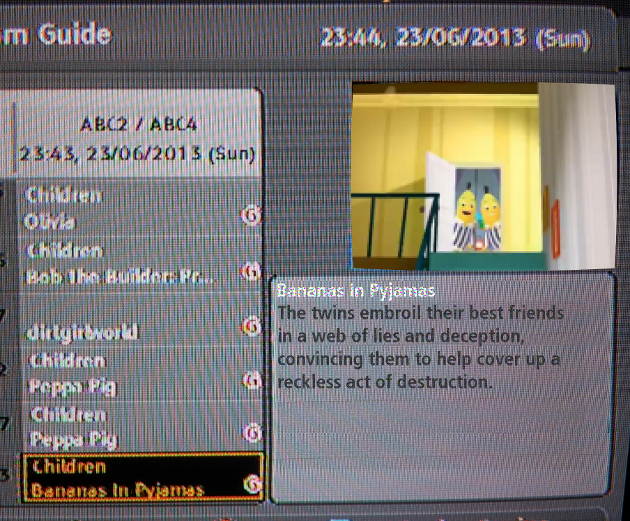
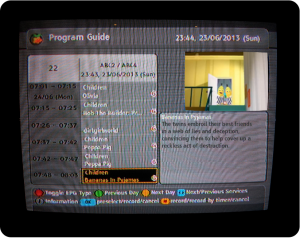
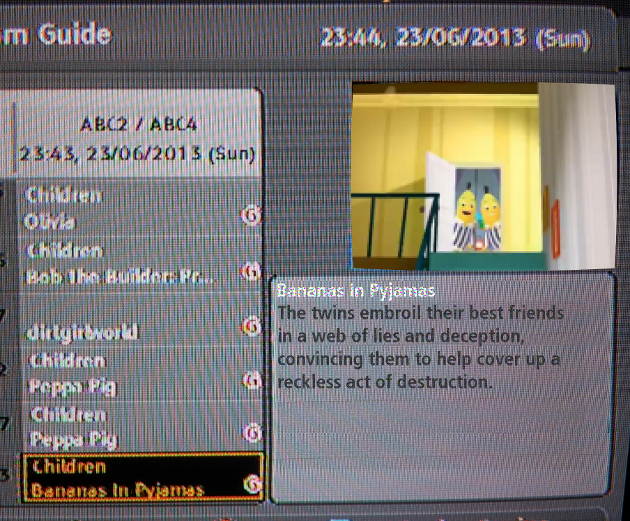
As the assignments previously submitted both used old school paper tv guides, I decided to do it differently – to depict as an on screen tv guide – the way I generally get my program info from. I did a quick search for images I could use as a basis for the design, but couldn’t really find anything suitable. So I just decided to take a photo of my own tv screen. This way, I could also select Bananas in the program guide > less editing, bonus.
Although I wasn’t sure if the image would be high res enough to be usable, it wasn’t too bad:(I’ve scaled it down for this post)  . It was a little crooked, so the first thing I did was to rotate it a bit so it was horizontally level (using rotate tool in Toolbox).
. It was a little crooked, so the first thing I did was to rotate it a bit so it was horizontally level (using rotate tool in Toolbox).
1. Getting rid of existing text
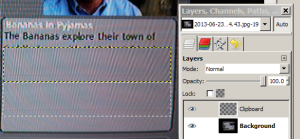
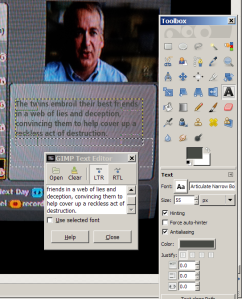
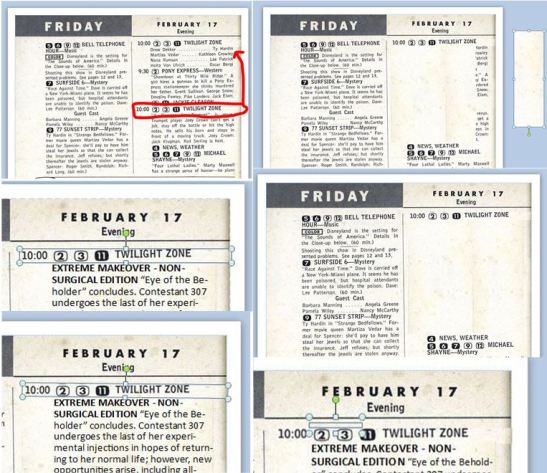
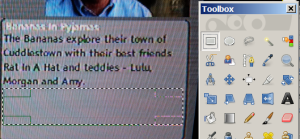
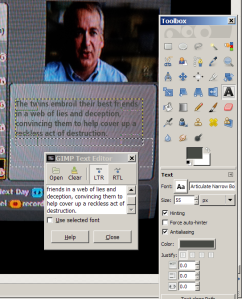
To change the synopsis text, I first had to cover up the existing text. I used the Selection tool (Toolbox) to copy part of the synopsis window background… 
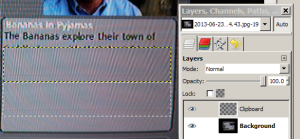
then paste as a new layer and move over the existing text:

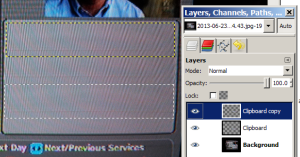
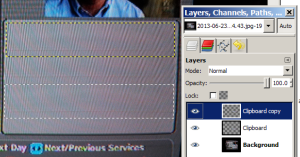
As the portion I copied wasn’t large enough to cover all of the text, I duplicated the first copied layer (so I had two portions of the background) and laid it over to cover all.

2. Adding new text
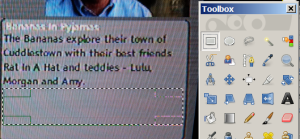
Next: I used the Text tool to add my own synopsis text. I had to play around with the font style and font colour to get it to match as closely to the existing image as possible.

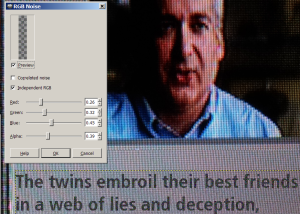
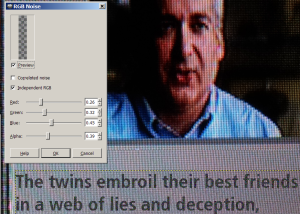
The text was still a little to ‘clean’ looking, so I used played with the filters to add some noise to make it a bit ‘dirtier’, to match the screenshot (via Filters > Noise > RGB Noise & HSV Noise; and also Blur)

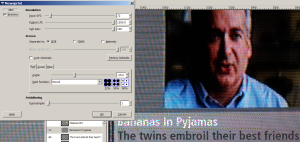
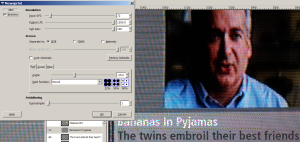
Title text - I initially attempted to add the same noise to the title text, but found it didn’t do much to the white text. So looked around for some other filters and found Newsprint (Filters > Distorts > Newsprint) and added some RGB noise, which worked pretty well.

3. Finding a suitable image
Finally just needed to replace image with one from the episode. Unfortunately, when I went to find the episode on the ABC2 website, it seems they no longer had “The Cushion” for online viewing any longer. Which was a little annoying as I wanted to use the image of the stained cushion (which I was hoping could possibly be construed as splattered with dirty blood, in the context of the reworked synopsis…). There was also a scene where the bananas escaped through Bernard’s window to which would also have worked nicely with the synopsis. But alas…after a 20 minute search of the internet, I concluded it was not to be. So I had to settle for a frame from the opening credits, showing the bananas coming down from a room at the top of the stairs. I screenshot it just as they opened the door to make them look a bit secretive and sneaky.
4. Editing the image
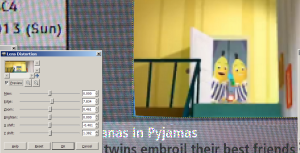
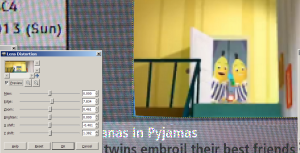
I cropped and scaled it down to the correct size, then added some pixelation (Blur > Pixelise at 5.0) and a slight fisheye distort to match the original screenshot (Yes – we have an old CRT tv! No flatscreen…) (Distorts > Lens distortion > increased Edge to 7.834). I used this tutorial as a guide. (Thanks ‘Like Reading’ and internet!)

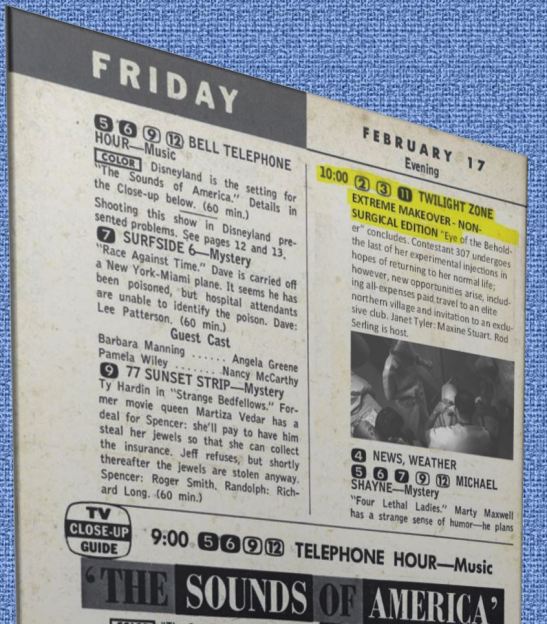
Finished image
This is what I ended up with at the end of this process (I also just rounded off the corners by doing select rectangle with rounded edge 30, invert select, clear) to depict the tv frame. However, once I scaled it down to a reasonable size, it was a bit unreadable and busy.

So ended up undoing the scale-down, cropping to focus on the synopsis, then scaling it down 30% so it fit nicely at full size in a blog post. The final result is the image you see at the top of this post.
The end.
Hope this helps!