The end of the school year is always difficult for me. Whether it’s due to the fact that I’ve lived my life by the typical North American school calendar stretching back as far as my memory will take me (K-12, then college, followed immediately with my first teaching job), or if I just have a difficult time making transitions, the creature of habit within me gets a little melancholy when the halls empty, and there are no more “in the moment” teaching tasks or challenges to tackle. Were I a bit younger, and prone to more publicly venting my weariness with the world at this time of year, you might mistake me for a rather pessimistic being, but truth be told, I’m usually the first to try and find the silver lining in most situations.
Which is why I decided to write this morning (that and there’s another 14 minutes left of upgrading on the machine I’m working on). Usually the start of June is a time when I’m trying to not crash and burn, having flown at high altitudes for most of the school year, and try to slide gracefully into summer with my creative and productive fuel tanks holding only fumes. I’m not sure if those outside of education understand the mentally and physically draining demands of the “always on” work flow of those in education, although I suspect I could be a bit biased, not having experienced the world world outside of academia (a reality that I’m sure some would say is not real cause to complain).
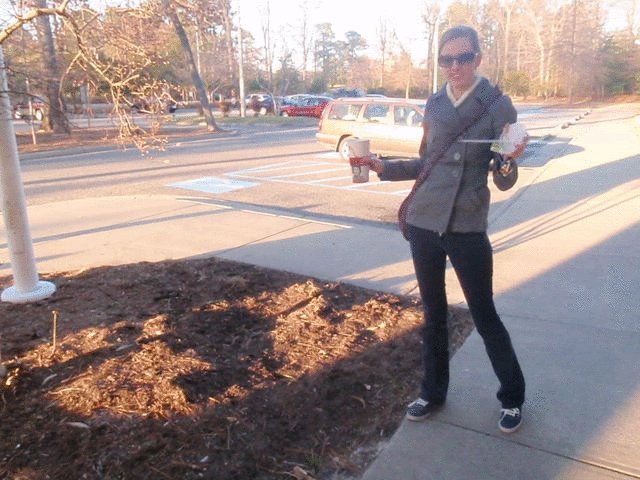
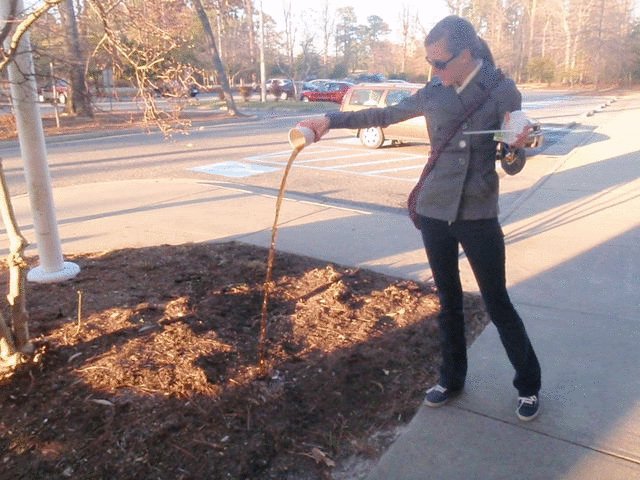
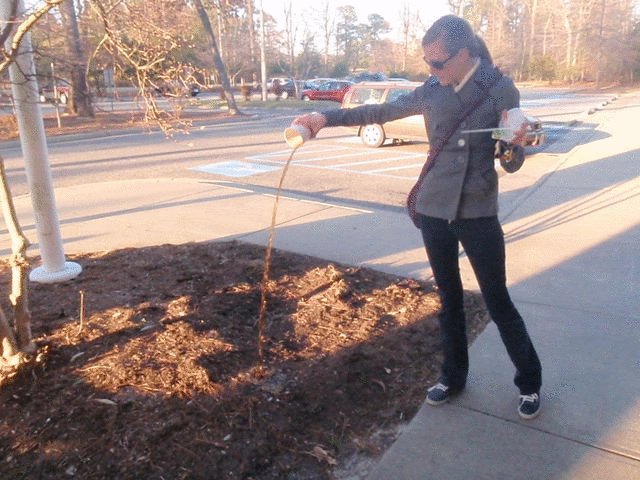
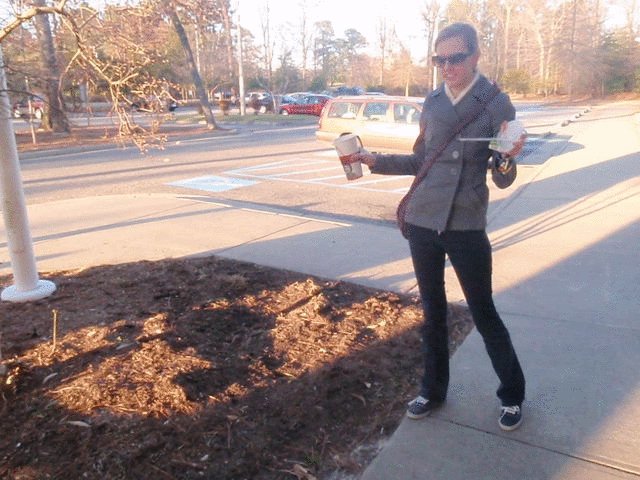
The truth is, it usually takes me a few attempts to really relax into summer, and I had my first good attempt this past weekend in the backyard with the kids. We got playing with a new app for my iPad called Echograph, an incredibly powerful cinemagraph creation tool. I created the animated gif above of my daughter sliding down into our backyard using it, and while it certainly doesn’t quite create the high quality animated gifs that can be achieved through the use of a professional tool like Photoshop and a very nice DSLR camera, it does a rather serviceable job for being a $2.99 app on the iTunes store.
I won’t go into detail on how to actually use it (it’s dead simple and the app itself walks you through each step of the process), but I really appreciated the concept behind the actual app. The creators wanted to make sure that the technical process of creating such striking digital art didn’t get in the way of digital artists, whether they be casual weekend dabblers like myself, or professionals fine tuning their craft. There’s even a way to import high quality media from a camera (a DSLR with a nice lens) to produce high quality animated gifs that do much more to codify the digital artifacts as actual art, and not just a way to “dress up” the art by calling it a Cinemagraph. Check out one of the developer’s videos as they explain the importance of how I see tools that “get out of the way” for the creator, rather than provide a barrier.
Here’s to hoping that a 3 dollar purchase can help ease my landing into summer, and let me refuel some of the creativity I’ve lost/spent/shared over the course of the last 9 months. My guess is though, that spending more time with my kids will most likely have a much more lasting and substantial effect ![]()
For those interested in the app, you can check out the link below. It’s well worth the money for a tool that can create something in less than 5 minutes that would normally take me anywhere from 15 to 60 minutes using Photoshop to meticulously stitch it all together.