It’s time to swan dive back into ds106, I seem to have lost by absence note for the last six weeks. But here, at the tail end of video week comes something more massive than a MOOC, a ship that sails like no other, and for which no iceberg will generate a plot:

This is for the Mash a Movie for ds106 assignment:
Download different scene clips from one movie to create a short commercial for DS106. Clip, trim and remix them to let people know what DS106 is all about and how they can find us at ds106.us. Challenge yourself to overdub the audio to have the characters saying DS106 where it would be appropriate. Also try and add the DS106 logo onto an object in a scene.
Now that I read it again, I did not exactly do the assignment. So what? It’s not following rules or stapling yourself to some rubric that counts. I saw this assignment from Rochelle a few clicks back, and was motivated after seeing the masterpiece John did for BrigaDS106.
So what could be a more bloated big movie about a bog thing than to parody Titanic? (“Collide with Destiny” was one of the taglines, others were just as juicy). My starting point was latching on to the “King of the World” yell with the ship proudly setting out, not the mushy scene with jack and Rose, but when he and Fabrizio first skip out to the bow:

What nailed it was when they were excitedly pointing to the dolphins, and I had the idea they would be pointing to Headless ds106 blogs.
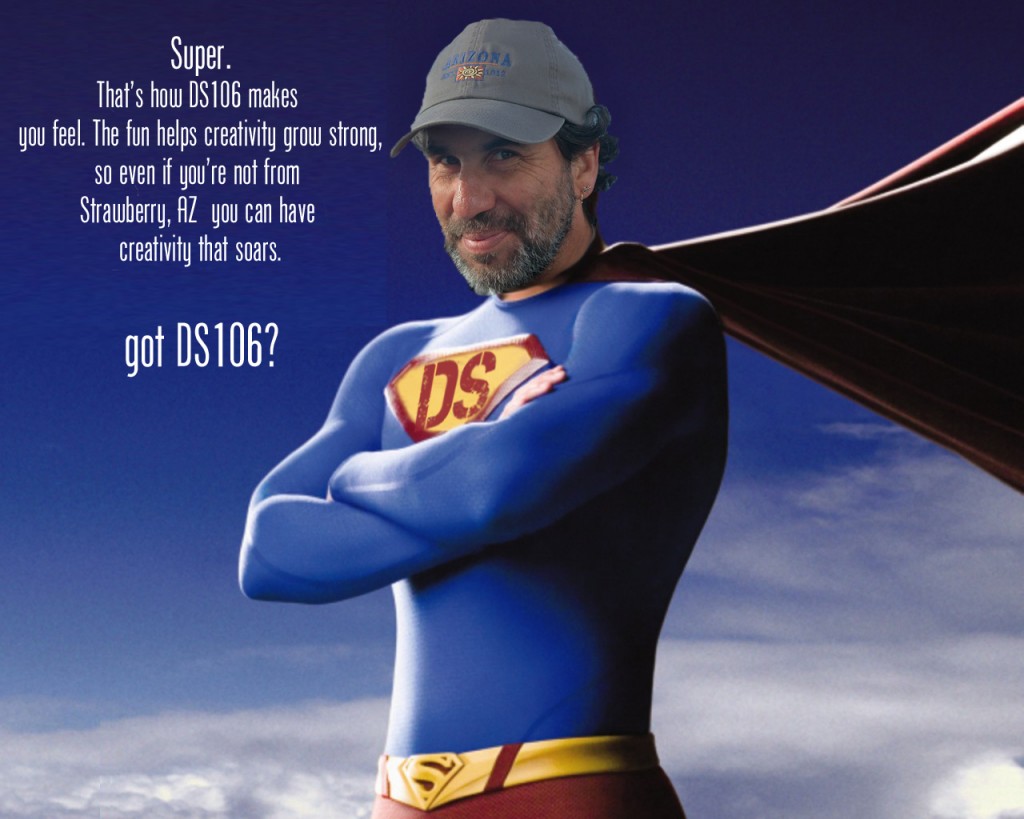
I did feel like it needed a graphic poster for an opening, which sent me down another design/photoshop/fun rabbit hole:

based on the original poster that I liked for the simple image, words

 As usual, in Photoshop, I start with a duplicate of the image so I can use the original as a reference. I clone brushed out the title with the texture of the ship’s hull.
As usual, in Photoshop, I start with a duplicate of the image so I can use the original as a reference. I clone brushed out the title with the texture of the ship’s hull.
The closest font I had in my pile was “Haettenschweiler” with a bit of tracking extended to 75 so make the letters a bit more spread out. I command click the layer to make a selection of the text, create a new layer, and use Edit -> Paste Special -> Paste Into to paste in a texture file I found of steel with rivets.
Boom. Good enough.

But I did not want Jack and Rose in my poster, so I removed them out (a bit of magic wand selection to remove behind the ship rails.

For the space behind the image I would use, I created a new layer below this one. I made a foreground color selection of the blue in the original and a background color of the lighter white there. I then used Filter -> Render -> Clouds to make a background fill layer in case the new image did not completely cover. Yes, you can see a seam, but I can smudge out that boundary later if needed

And who to put in the sky? I immediately thought of the bizarre multiple mashup image of Nana-Tine-Little-Alan

cc licensed ( BY NC ) flickr photo shared by Rochelle Lockridge
I added a Underpainting filter and some gaussian blur to make the couple more dreamy. With a bit of brush erasure, I made the image blend in the background.
And all of that work was just for the intro part of the video.
The video work is all iMovie, the clip downloaded from Youtube as an MP4 and put into the project (trimming out the ends of the original). Here is a glance at the final workspace

(click for full size)
I keep the option (small blue button bottom right) to show the audio waveform- this makes it easy to “see” the audio, and quickly adjust levels if needed.
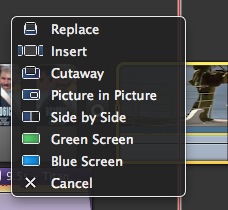
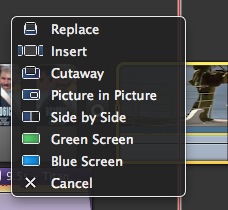
 To do the cuts to the screens, I use the advanced tools, so when I drag and drop an image from the Finder into a clip segment I can use the Cutaway option so the video cuts to m image but the audio remains in tact. For the bit of ds106 text that overlays the video, I use a transparent background PNG and use the Picture in Picture tool.
To do the cuts to the screens, I use the advanced tools, so when I drag and drop an image from the Finder into a clip segment I can use the Cutaway option so the video cuts to m image but the audio remains in tact. For the bit of ds106 text that overlays the video, I use a transparent background PNG and use the Picture in Picture tool.
For each cutaway, I resized the ends of it to match the cut points (essentially when the shot was not of the two characters). In each clip, I edited the cropping to remove the Ken Burns effect for most clips). While iMovie lacks all the features of a full editor, with use of these tools I can get away with most effects I want in ds106 movies.
The voice over recording tool is insanely useful for redubbing the dialog- I can just talk over as it records, and the automatic ducking knocks down most, but not all of the original so I can talk over

So the captain’s assistant says “680 blogs sir” instead of “21 knots” and when Fabrizio says “I can see the Statue of Liberty, already” in my movie he says “I can animate a GIF, already”…. and then the boom line “I AM KING OF THE WEBBBBBBBBBBBBBB”
The intro and outro are additions with the poster. To add audio my technique is to select small clip of the original with the music I want. I then select the clip and use “Detach Audio” to separate the video and audio tracks. I insert my image, slide the audio under my image, and delete the original clip. This allows me to extend the music.
And there you go. The biggest ship in the ocean. It looks like the icebergs hit the lesser ships.
The ds106ic: It may Collide with Destiny bit it ain’t going down. Jack and Rose can GIF it on.
![]()














 As usual, in Photoshop, I start with a duplicate of the image so I can use the original as a reference. I clone brushed out the title with the texture of the ship’s hull.
As usual, in Photoshop, I start with a duplicate of the image so I can use the original as a reference. I clone brushed out the title with the texture of the ship’s hull. 




 To do the cuts to the screens, I use the advanced tools, so when I drag and drop an image from the Finder into a clip segment I can use the Cutaway option so the video cuts to m image but the audio remains in tact. For the bit of ds106 text that overlays the video, I use a transparent background PNG and use the Picture in Picture tool.
To do the cuts to the screens, I use the advanced tools, so when I drag and drop an image from the Finder into a clip segment I can use the Cutaway option so the video cuts to m image but the audio remains in tact. For the bit of ds106 text that overlays the video, I use a transparent background PNG and use the Picture in Picture tool.