Welcome to another episode of Pimp My Class. Click the link to listen. Tonight’s show will take you back to old school storytelling. We got a letter from Anna in Cave Creek who wanted to know if there were simple audio tools to use in the classroom for storytelling. Why yes, Anna, let’s Pimp Your Class with some easy to use audio tools.
Assignment Description: Come up with an hour-long, themed show for #ds106 Radio that you both conceptualize and produce, then deliver on-the-air live over. It can be an ongoing show, or a one-time affair.
So I’m taking a stab at radio show hosting. Someone be sure to tell me to keep my day job. I created a radio bumper, 3 mini commercials all rolled into a 5 minute episode of a show I created called Pimp My Class. I recorded in Audacity and added a few sound effects and StackTraxx music which I have a license for.
Links for tonight’s show:
Transcript:
You are listening to ds106 radio with soul4real broadcasting live from Phoenix, Arizona.
Welcome to another episode of Pimp My Class. Tonight’s show will take you back to old school storytelling. We got a letter from Anna in Cave Creek who wanted to know if there were simple audio tools to use in the classroom for storytelling. Why yes, Anna, let’s Pimp Your Class with some easy to use audio tools, but first…
Old school storytelling is all about the story and the storyteller. A good story was conveyed through words, and often by improvisation or embellishment.(Much like I’m doing now) Stories have been shared in every culture as a means of entertainment, education, cultural preservation and in order to instill moral values. The same is true today, but storytelling has certainly changed. Today’s storytellers have so many other tools other than the spoken word or movement of the body to convey the story. Today we have endless types of media, including a ton of Web 2.0 tools that can create everything from a still photo to mashups of video to help us tell a story. It can all be quite over stimulating. However, there are many purists still out there that believe storytelling should be only about the narrative. Just sit down. Unplug. Listen. Just like in the old days when we would all gather around the radio to listen to an episode of the Lone Ranger. SCRRRRRR! Okay, okay. Yeah, I wasn’t alive in the 1930’s, and I’m not buying this purists crap either. Gimme a good old fashioned Web 2.0 created story any day. In fact, let’s get right down to my top 3 super techie story telling audio tools.
First is AudioBoo. There’s nothing better than telling a story around a picture, but who has time to take a picture, go home, transfer it to your computer, pretty it up, and then upload it to the web? Then you’re only half way done. You still have to record the story. Back up there a sec. Snap a picture with your fancy smart phone, open up your AudioBoo app, record your story about the picture you just took, attach the photo and send the whole thing to AudioBoo with the push of a button. AudioBoo then posts your story for the whole world to see and hear just like magic. Truly awesome sauce, don’t you think?
Okay, number two on my list is iPadio. Again, who has time for old technology. That would be desktop computers and uploading photos and stories to the web, in case you forgot. iPadio is another tool that lets you use your mobile phone to create audio. iPadio gives you a toll free number to call, so just dial the number and start telling your story. When you’re finished, hang up and your show is live on the web. In fact, if you wanted to actually be live, you can do a live storytelling broadcast. Totally rad, right?
Finally there is AudioPal for those time when you are stuck in a boring textbased discussion forum reading endless boring diatribes about whatever the teacher has assigned. Let’s assume you are not the teacher. That would be bad. But anyway, why not bust out in story right in the middle of that boring discussion with AudioPal. AudioPal lets you record audio directly to the web browser using a microphone or your telephone. And if you’re truly lazy, you can use text to speech. Any way you choose you get your story recorded, and AudioPal will email you the embed code to your story. You can then embed your story right into the discussion, so when all the other bored students get to your post, they get a surprise story to brighten their day, and all is right in the world once again. Okay, well, maybe not, but anyway, Anna you can pimp your class by introducing any of these storytelling methods into your class. I hope that helps and good luck to you.
Okay, that’s it’s for tonight’s episode of Pimp My Class. If you would like to get some tips on how to pimp your class, send your email to dr.coop at yahoo.com. Until then, this is soul4real signing off. Have a great evening.
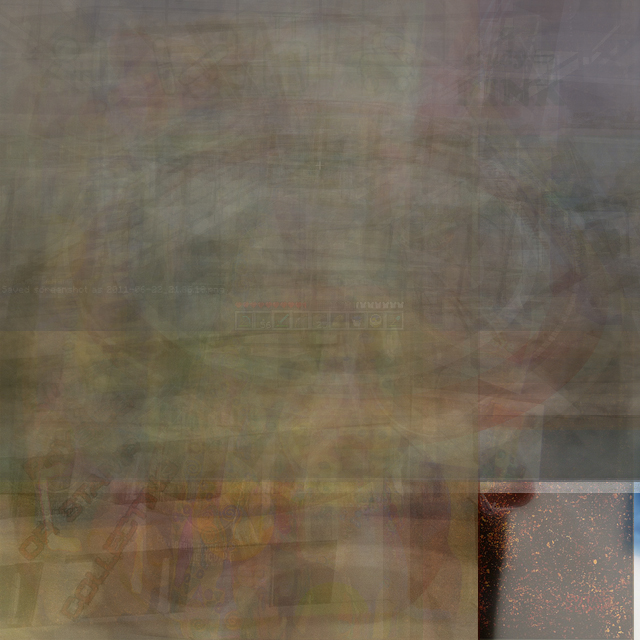
 This is an exquisite corpse made up of different images representing important parts of my life over the last several years. It represents my development over about the last four years. Among other things, I started growing my own food, sold my first piece of art, and tested my resolve by earning an associates degree (finally) (long story). I went through different photos taken of myself over the last few years, mostly self portraits. I also included a moth sitting on a net as a sort of overlay – it represents my continuing transformation between different states of being.
This is an exquisite corpse made up of different images representing important parts of my life over the last several years. It represents my development over about the last four years. Among other things, I started growing my own food, sold my first piece of art, and tested my resolve by earning an associates degree (finally) (long story). I went through different photos taken of myself over the last few years, mostly self portraits. I also included a moth sitting on a net as a sort of overlay – it represents my continuing transformation between different states of being.