"Hey McFly, you bojo! Hoverboards don't work on water!"
What is digital storytelling? Rather than bore you with a rather lengthy history of the term, and how it has been applied in the past to both the realms of education and entertainment, allow me to illustrate how I see it with a highlight from Wikipedia:

You can continue to read on, and ponder why someone would arbitrarily decide that 8 minutes is the acceptable limit for digital stories, but what’s most important about the term is the practice of “ordinary people” creating meaning through the use of digital tools. Further exploration of the term through the lens of ds106 could even cause someone to conclude that digital storytelling is in fact, NOT just movies. The use of movies to tell a story is merely one facet of the digital storytelling spectrum, and as far as I’m concerned, a much better definition of the term exists further down that same entry on Wikipedia:
“One can define digital storytelling as the process by which diverse peoples share their life story and creative imaginings with others.”
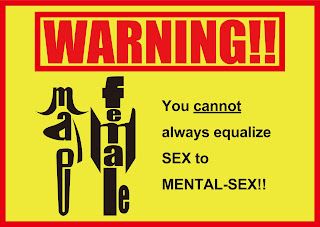
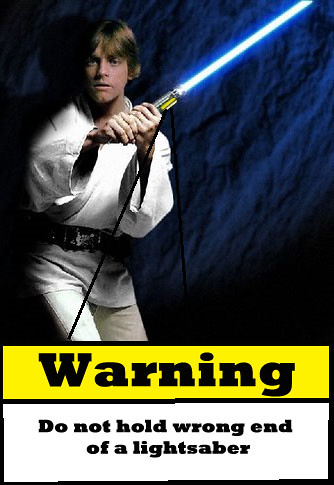
As I prepare for a presentation on digital storytelling at the upcoming 2012 MACUL Conference, I’ve begun to ask myself how teachers can more easily adapt newer technological tools to allow students to share their own “creative imaginings”. Not being someone who is comfortable “talking the talk” without producing some actual goods, I decided to create another entry in my “Warning to the User” series, which is my own creative take on the Warning Assignment on the ds106 site. The assignment in question asks creators to imagine a warning poster or label for something that exists only in your own imagination or a movie. I had previously created a warning poster for the flux capacitor (the device that makes time travel possible in the Back to the Future movies), and I wanted to extend upon that thread in a playful way, hence a warning poster for the hover board used by the main character in the series, Marty McFly.

The first in my series of warning posters for BTTF
What speaks to me most about this assignment is that while I put a considerable amount of time into the process using Photoshop to assemble the images and the text (even going so far as to find and install a custom font inspired by the movie), it’s actually a rather simplistic assignment.
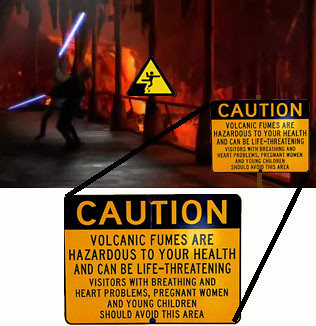
Any teacher or student could achieve the same with a word processing program and some clipart quite easily. Making sure that images are set to floating or “wrap behind text”, it would be quite easy to fill a page with a few choice elements from a film or book, and then use text boxes to place key points, main events, or themes from the story. I could see elementary students using a “warning label” to describe the main events in the book Hatchet by Gary Paulsen, or perhaps some magical warnings for using a wand from the Harry Potter series (highlighting all the times wands were mishandled in the series). I choose to mix plot points, scenes, and over-arching story elements from the first Back to the Future movie in my warning poster (lightning storms and technology don’t mix well in any timeline). However, any teacher could ask students to focus just on main events to practice sequencing, or include quotes from the main characters to help identify how mood is established in a story.
While all of us in K-12 continue to “hover” around the impending implementation of the Common Core Standards, it might serve us well to begin to explore how a little bit of creativity might help students (and ourselves as educators) figure out how to reintegrate some of the process standards and college readiness standards in ways that will encourage students using a diverse set of tools to write, produce, and publish. Case in point; I used Google image search, an image editing program, and a blogging tool to create, narrate, and publish this particular piece. Toss in a little piece on using the advanced image search or a creative commons search for images and you have yourself quite the well-rounded 21st century project for your students!