?????
For my first assignment from the Assignment Bank for DS106, I’ve decided to do the Wayback Machine Assignment. I’m supposed to use the Wayback Machine to look at versions of a website in the past, and compare it with later versions. Instead, I’ll be looking at a website that doesn’t have versions to compare.
Space Jam was released in November of 1996. Warner Bros. had a website created to promote the film, a bold move at the time. In 1996, there were 36 million internet-users. In 2016, there are 3.6 billion (a 100-fold increase in 20 years). For this relatively small audience, the glorious Space Jam site was created.
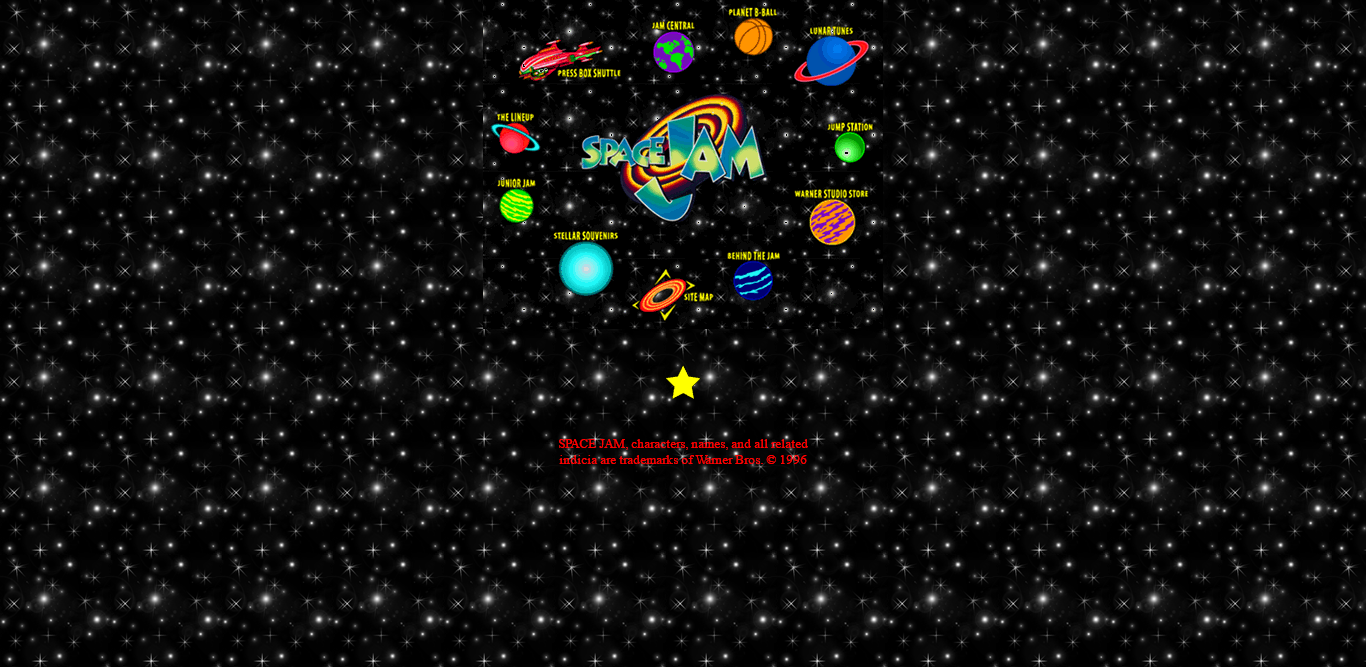
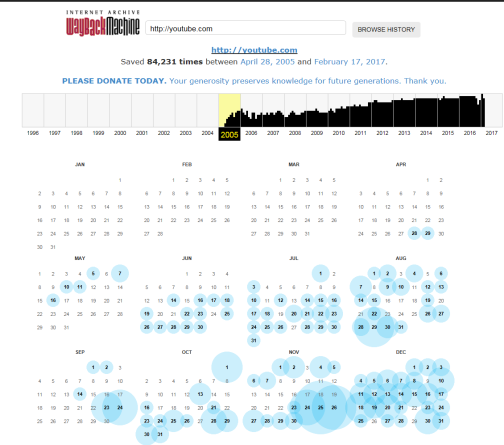
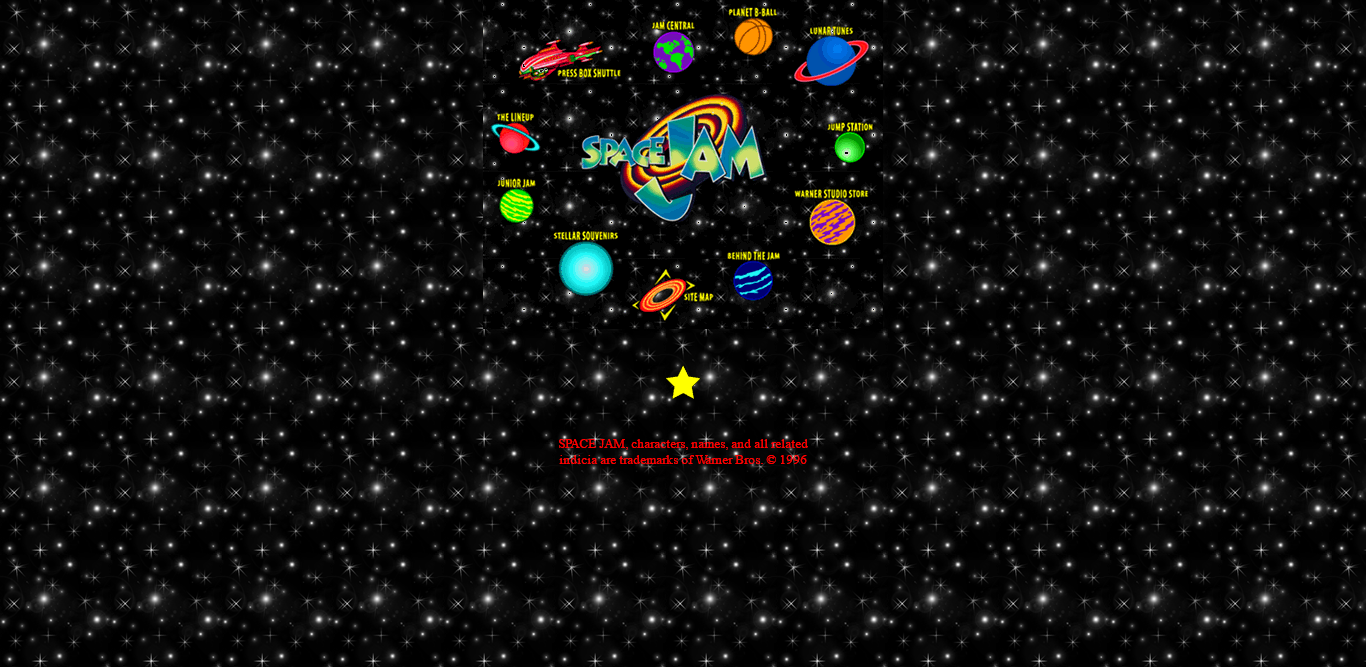
January 24??, 1997 is the earliest date the Wayback Machine has an archived version of the main page of site for. There’s also an archive of the intro page from December 27??, 1996, but the main page is more important:

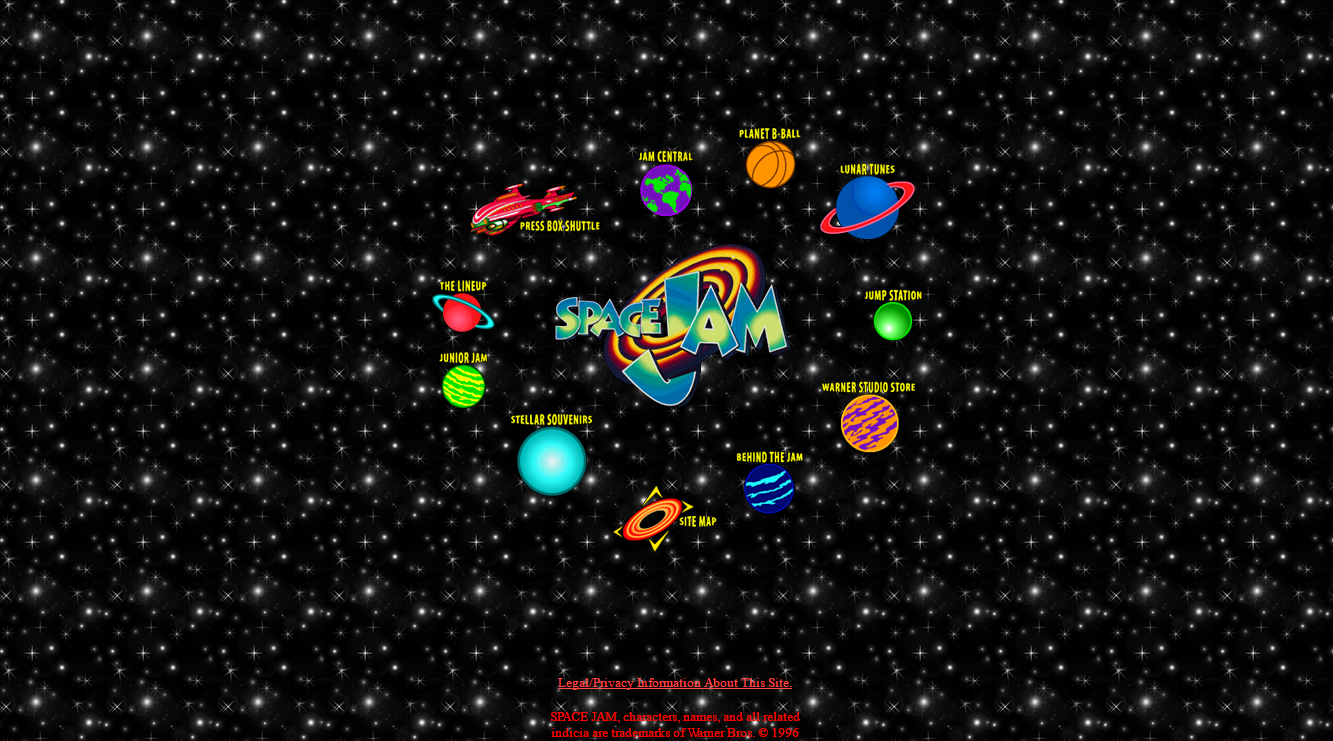
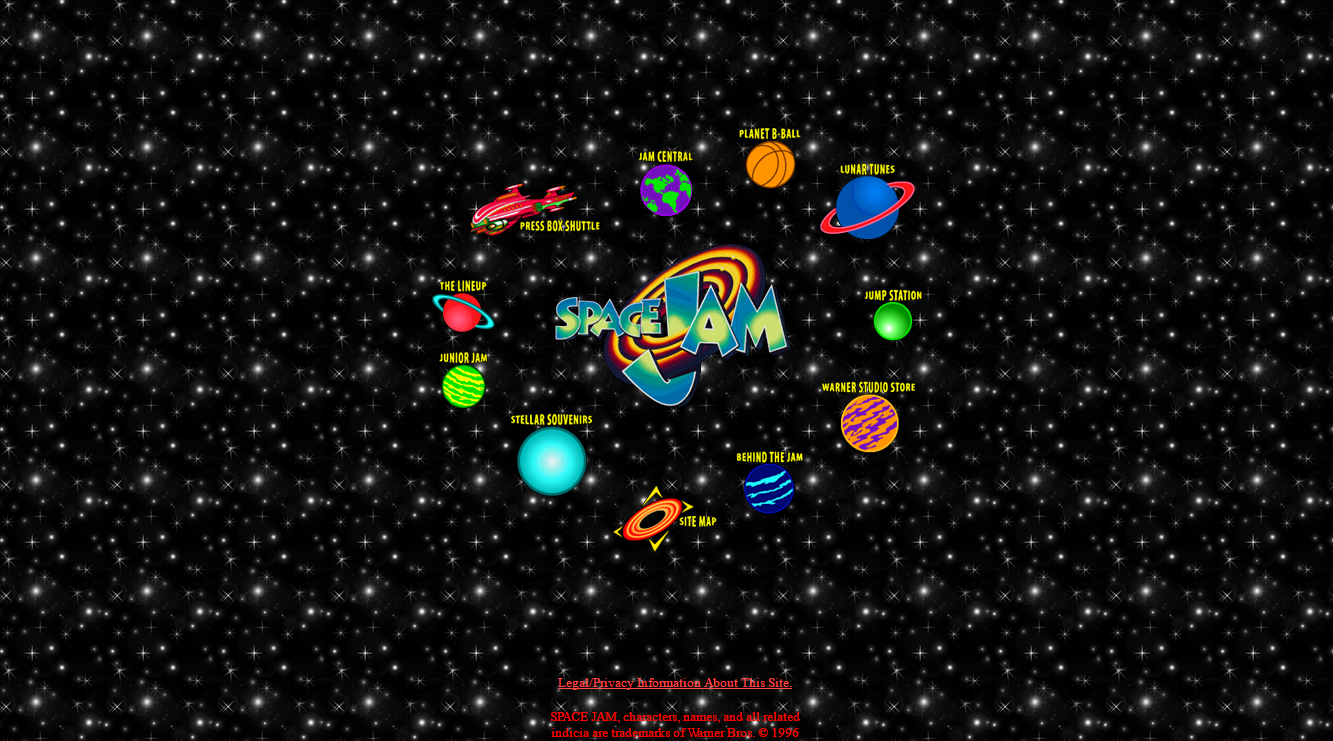
The Space Jam website has been moved to a different address on Warner Bros.’ main website, but it still exists:

20 years later, and the only differences are:
- The star that takes you to the site credits is gone.
- There’s a link to legal information.
That’s it. The Space Jam website is interesting not because it has changed so drastically over the years, but because it hasn’t really changed at all. It’s become something of a digital museum, a relic of an internet that no longer exists. Exploring around the site can show you just how much digital media has changed over the years.
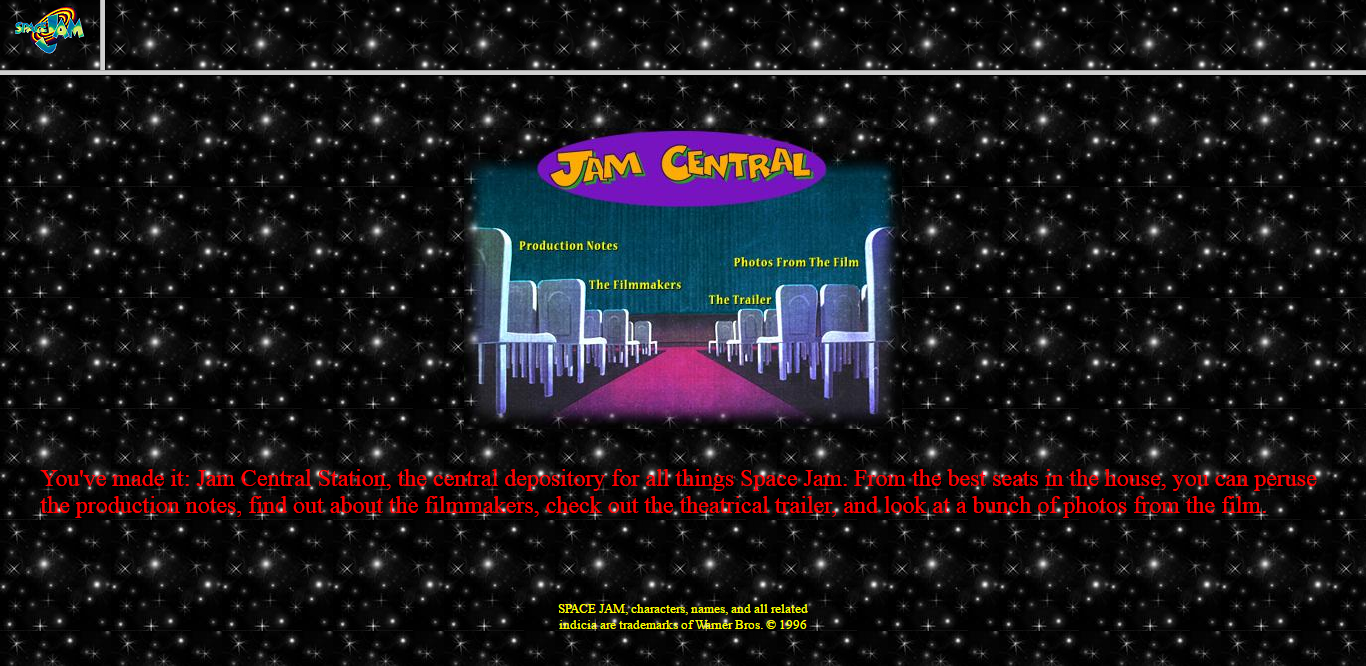
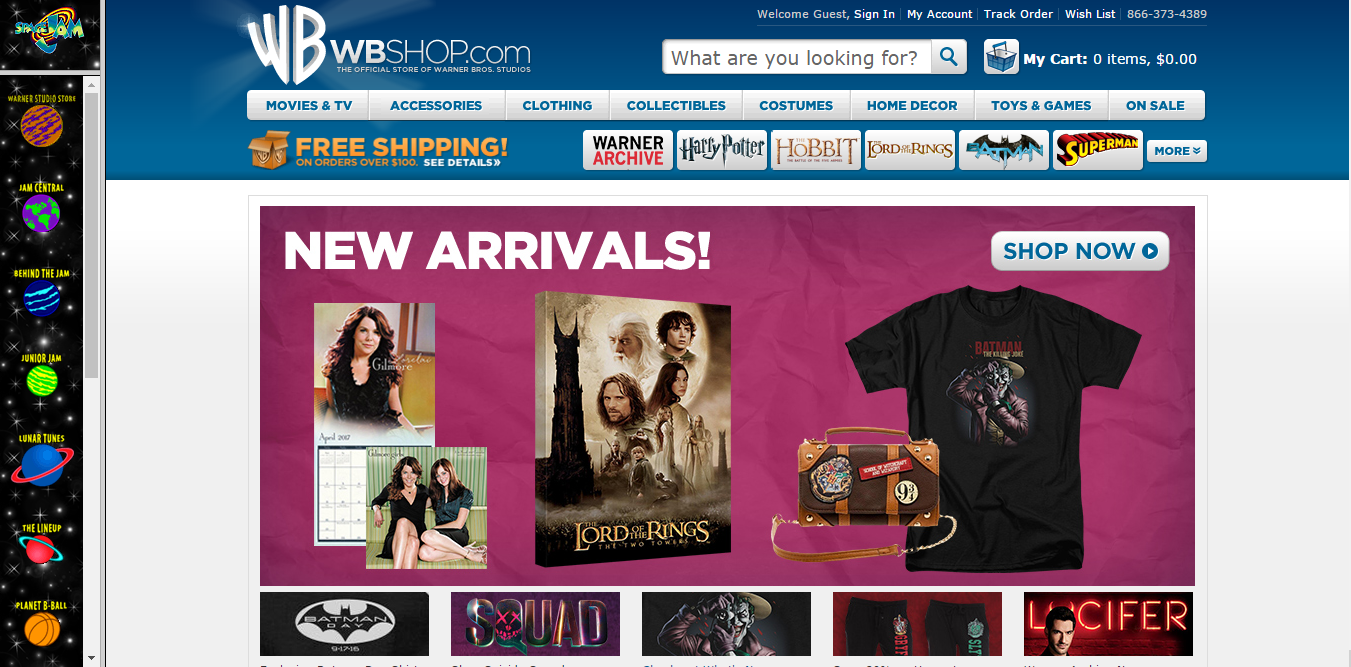
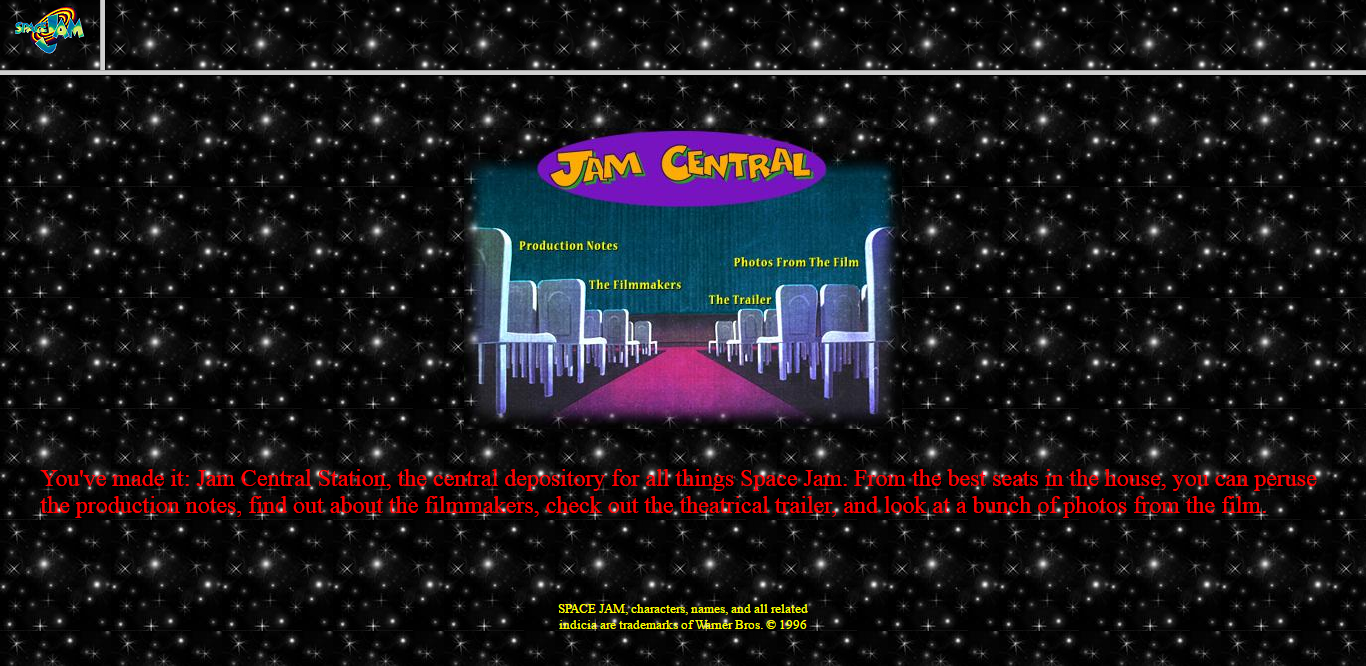
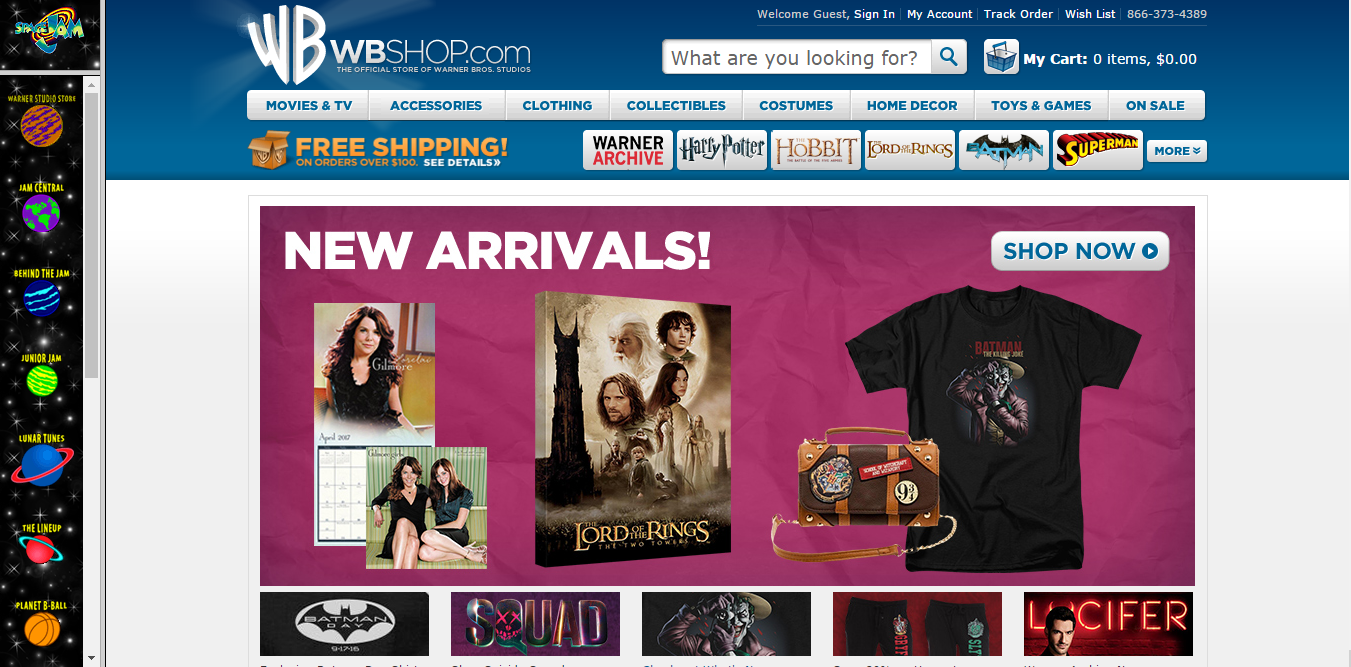
It has it all: horrendously 90s choice of red Times New Roman on a starry background, an unusual and broken navigation bar at the top, and super fun orange letters on a purple background. Every page of the site looks similar to this. All except the page that links to the Warner Bros. Studio Store:

This page is interesting because it still has the Space Jam navigation bar on the left, while the remainder of the screen is filled by the WB Shop site. The stark contrast between the 1996 and 2016 web design makes this page especially interesting. While the Space Jam site as a whole serves as a preserved relic of the internet’s ancient past, this particular page gives a side-by-side comparison, showing how different things have become in the 20 years since the site went up.
Space Jam‘s website is interesting not because of how much it has changed in the past two decades, but in how little it has changed. The internet has increased in size a hundredfold, and websites have gotten exponentially smoother, cleaner, and larger, but the Space Jam site has stayed the same. It hasn’t been taken down, found only in some third-party’s archive; it isn’t lost forever; it hasn’t been updated. It’s one of the internet’s few constant values.








































 ,
, 













