 |
 |
 |
 |
 |
 |
 |
 |
Ah, the Multi-Frame GIF Story assignment, Animated GIF Assignment 880. Gotta love it.
If you’ve never encountered Reboot (the first full-length, completely computer-animated TV series) then you’ll need a bit of background to fully appreciate this post and the Reboot Season 3 episode, “Number 7″, which references The Prisoner. Reboot was ground-breaking back in the mid 90s as personal computers, modems, and the Internet started to take off. You likely know the early animation work of show creators Ian Pearson and Gavin Blair from the 1986 MTV Video-of-the-Year by Dire Straits, Money for Nothing.
I enjoyed the show during its first run on the Canadian cable channel YTV (Reboot was animated in Vancouver by Pearson and Blair’s Mainframe Entertainment), appreciating not only the wonderful plays-on-words related to computer tech, but also the myriad pop culture references embedded within. The Prisoner was one such reference, joined over the 7 -year run by others such as Mad Max, Star Trek, Elmer Fudd, James Bond, Ash and The Evil Dead, Austin Powers, Mortal Kombat, Clint Eastwood’s The Man With No Name, and The Matrix to name just a few. The opening credits to “Firewall” and the Season 3 recap performed to the Gilbert & Sullivan “A Modern Major General,” are classic examples of the brilliance of the show (both are embedded below for your enjoyment). The day my then-young sons immediately got the Pokemon and Dragon-Ball Z references in the episode “My Two Bobs,” all was right with the world.
Anyway, here is my attempt at a one paragraph summary to set you up for the third season episode, “Number 7,” in case you choose to watch it. If you don’t watch it, you can just appreciate the references to The Prisoner in the embedded GIFs.
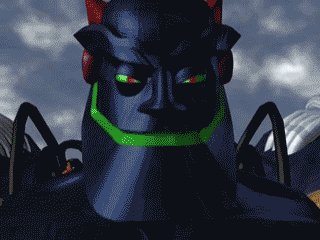
In all previous episodes, Enzo Matrix is a young sprite who lives within MainFrame, helping/hindering the system’s Guardian, Bob, in protecting the city from the dangers of Game Cubes and viruses such as Megabyte and Hexadecimal. Following a game loss in the previous episode, young Enzo, his dog Friskit, and his friend AndrAIa are caught in the User’s game and are uploaded from their home system. Between the last episode and this one, time has passed, and young Enzo has grown from boy to man (now going by his last name, Matrix) as they travel from computer to computer trying to find their way home. The episode “Number 7″ explores Enzo’s understanding of his own identity and place in the grand scheme. (Note: There’s a whole “golf” thread which ties back to the usual “game” aspect of each episode. It provides for a few jokes, and the “out” at the end.)
If you choose to watch the Reboot episode Number 7, it is embedded in the prisoner106.us Archive for Week Six. I will leave you to draw your own conclusions on what “Number 7″ says about our understanding of Number Six and the overall show. But I think it offers a good commentary that complements the final two episodes of The Prisoner, “16: Once Upon a Time,” and “17: Fall Out.”
If you want to know more about Reboot, you may wish to do a little background reading about the series on either the Reboot Wikipedia entry, or for deeper detail, on the show’s own wiki — and episodes are certainly available on Youtube should you wish to watch more! However, in closing, I highly recommend the two clips embedded below.
#BeSeeingYou