Get an idea and start planning!
First for any artwork production is the idea. You might already have one. If not you might know about various brain storming techniques. However, even then you need a start.
This can be a question, for example:
I want to show my artist friends something really awesome. What would impress them?
Often we got ideas from assignments a school provides.
You may follow the idea I provide here, which is to juxtapose the visual (photograph) to the audible (narration) in a video and to share this in the Internet.
Please note, this is not just about creating a video. You need this steps for any kind of artwork, although the term pre-production is normally used for the video production process.
When you got your idea, write it down. One sentence may be enough.
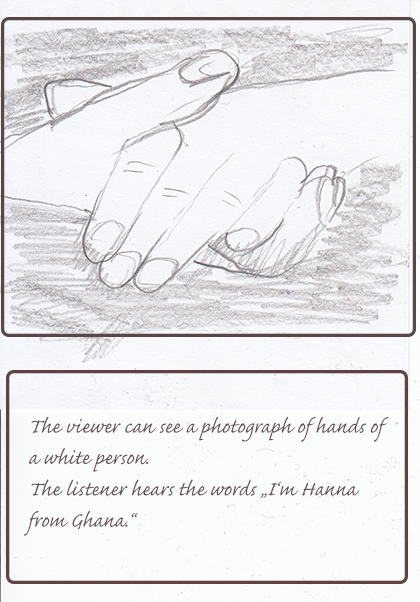
I want to make a photograph of white hands on a dark background and add the narration “I am Hanna from Ghana”.
Say something about the meaning you want to convey.
I want people wondering about the juxtaposition of the visual and the audible to make them think about their ideas from skin color and origin of a person.
(you may choose any other picture like the mouth of a bearded man sounding like a child and saying: I am Hans from a Grimm fairy tale. Or you show the back of a woman’s head with braided hair saying in a man’s voice “I am Jimmy from Pimp Town.” – Sorry for this, but art sometimes must be provocative to make people think.)
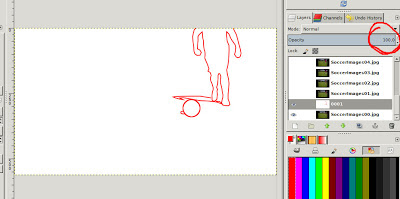
After this for visual ideas you should do any kind of sketch. For a video you might create a story board. For our purpose you can use any form you like. Look at my one frame story board.
You can do something similar for music and sound, like a time line or musical notation.
Now you have to explore what you need for your production. Compare it to what you have. Write it down. If you do not have what you need write down an alternative.
| I need |
I have |
| time, about 2 hours |
I actually have two hours of time this Saturday. |
| hands |
I will take my own hands. |
| a dark background |
I have a cardboard box I will use. |
| camera to shoot the picture or the hands |
I ow one myself and will use it. (You may lend devices.) |
| a microphone to make the narration |
I do not have any microphone. alternative: I have my zoom recording device and will use it for a microphone. (You may have a microphone, which I recommend for a better quality, or you use your build in microphone.) |
| a software where I can make the narration with |
I know I can add a narration to a video in the Movie Maker. I will use this option for my production which anyway results in a video. (You may have to download it: Click to get the Movie Maker Or use any other software you know.) |
| a software where I can produce my video with, which is combining visual and audible and export this as a video |
I will use the Windows Movie Maker. |
| a platform where I can share my video |
I have heard tumblr is a good place to share. I will get an account there and share my video via this account. |
Now go on and produce!
This will be the production part of your work. For the idea we are following here it will be just taking the picture you need. You can also see the narration as part of the production.
The following picture shows how you can shoot for example and eye of yourself. I have to mention that I can take single pictures with my video camera. You may have any other device and an appropriate tripod construction.
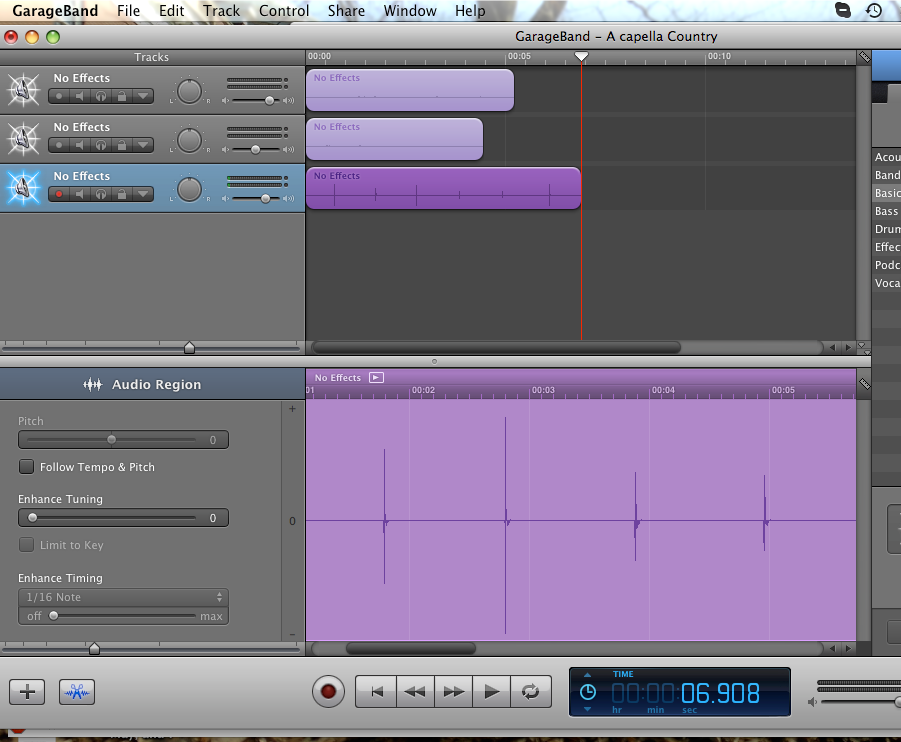
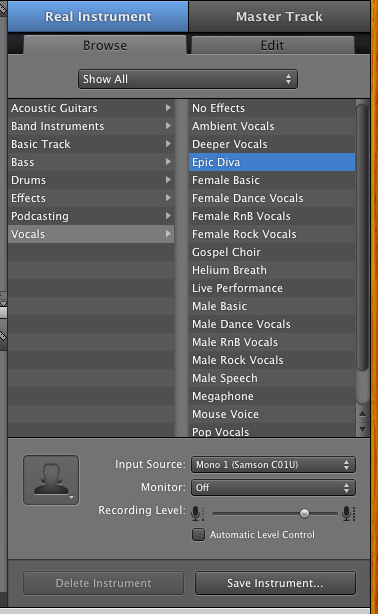
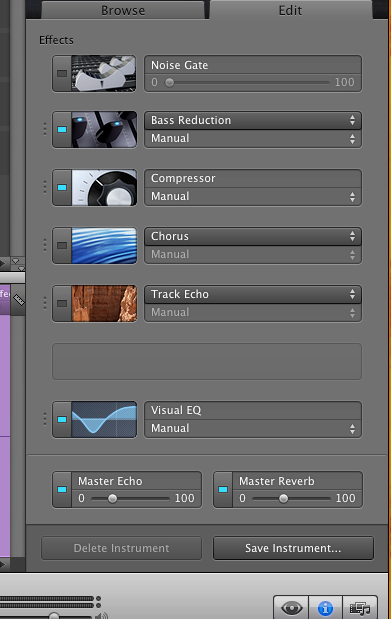
I also show you a picture that displays how I have set up my microphone which I have connected with an USB plug. You may have a microphone that uses a jack plug, which also can be connected to your computer.
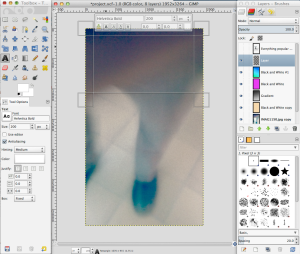
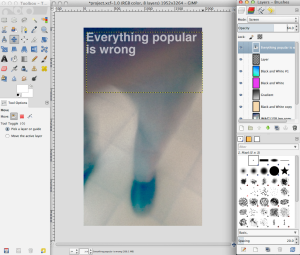
Next I will show you how to load the picture to the Movie Maker, how to make the narration and how to export your work as a video you can share, which can be called the post-production.
Share your artwork!
The next video shows how to share your artwork on a tumblr blog. (Naturally you can use any other blogging page.