Want to see your students engaged in a creative activity? Want them thinking about the important parts of a story, movie, instructional video, or historical event? Do you want your students engaged using higher order synthesizing techniques rather than regurgitating low level facts? If you answered “yes” to any of these questions, then I have a very creative activity for you and, more importantly, your students.
In my first year Digital Storytelling course (DS106), Tim Owens challenged participants with a unique Visual Assignment called “The Four Icon Challenge” which he describes as follows:
Reduce a movie, story, or event into its basic elements, then take those visuals and reduce them further to simple icons.
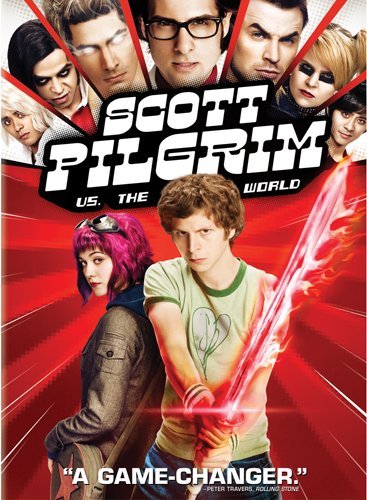
Recently I saw a movie that I have reduced to four icons. In fact I have two slightly different versions (V1) and (V2) that are displayed below. I ask you, the reader, to comment on which version you feel is better and why.
Version (V1)

Version (V2)

I personally think that Version (V1) tells the story best without giving away too much. However, I trust that those who comment will share their reasons for selecting which version of my “Four Icons” best tells the story.
For those who are struggling to figure out the movie, I offer two strategies that I trust you will only use as a last resort:
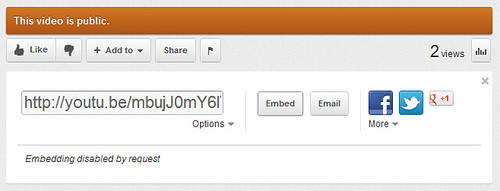
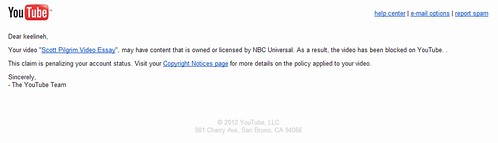
- The more technically minded individuals will often click on the picture or attempt to save the image from their browser. These actions will display the name of the image which may provide the name of the story or movie. However, as a teaser, I chose to scramble the movie title in my file name choice.
- Visit the movie trailer, which not only identifies the movie but also gives the reader a brief overview of the story. Such insight helps, particularly those who have not seen the movie, determine if the four icons chosen are the best representation of the story behind the movie.
Steps in the Storytelling Process
The process that I used began with choosing a movie and then identifying the main elements of the story. Next, I searched for icons or images that I felt might best represented these four elements and saved them to my “Four Icon” folder. In some cases, I had to “tweak” an original graphic to add additional authenticity. For example, the original horse that I selected needed to be “adjusted” to have four white stockings and a white diamond shape on its forehead. As each icon was downloaded, I kept an additional document which identified the graphic and it’s URL address. This way, if I choose to use the icon, I can always give appropriate credit to it’s source address without having to waste time searching again for this important component.
I chose to arrange the four icons in a horizontal strip. To do so, I constructed a table in Microsoft Word consisting of four evenly-spaced cells. I then inserted the four images into each appropriate cell. The last step involved taking a screen-shot of the table, cropping it appropriately and saving it in a graphic format for sharing.
To many participants in the DS106 course, this assignment would end here. However, for educators reading this post, I am delighted to inform you that this is really the beginning …
|
Teachable Moment
|
Tyler Hart, who is also enrolled in DS106, is also a creative Grade 3 teacher at Springfield Park Elementary School in Richmond, Virginia. I was delighted to observe that Tyler tried this Four Icon Challenge with his class as they captured the ideas in the book “The Polar Express”. I encourage my educational readers to visit Mr. Hart’s Class Blogand learn how he engages his students. In particular, one should, investigate the following links:
Educators will immediately recognize Tyler’s passion for teaching. Furthermore, I recommend that readers investigate other creative ways that Tyler’s Grade 3 students are learning by examining other blog posts listed under the various “Category” entries down the right hand edge of Tyler’s blog. If you are not teaching Early Years students, please pass this remarkable resource on to other teachers so both they, and more importantly, their students can benefit. |
Take care & keep smiling 
Fair Use Educational Image Credits (in order):
- Horse (modified white stockings & blaze on forehead) -
http://findicons.com/icon/136201/horse_mustang?id=136213#
- Heart - http://www.clker.com/clipart-2585.html
- Plough – http://ztreasureisle.wikia.com/wiki/File:Plough-icon.png
- Barbed Wire (with blood) – http://dragonartz.wordpress.com/2009/05/26/bloody-barbed-wire-vector/
- WW 1 German Tank - http://www.turbosquid.com/3d-models/3d-3ds-ww1-german-tank/489863