I thought of this song when I was reading The Kekulé Problem the other day. In it, McCarthy recalls,
I suggested once in conversation at the Santa Fe Institute that language had acted very much like a parasitic invasion and David Krakauer—our president—said that the same idea had occurred to him. Which pleased me a good deal because David is very smart.
Allegedly, the virus quote originated in William Burroughs’ The Ticket That Exploded, although I could not locate the verbiage in a search of the text. McCarthy doesn’t deal with Burroughs though. He’s rather discussing relationships between language and the subconscious, and language and humanity.
…once you have language everything else follows pretty quickly. The simple understanding that one thing can be another thing is at the root of all things of our doing.
The Open Culture essay on The Kekulé Problem quotes GK Chesterton: “Art is the signature of man.” Art, like language, is symbolic representation and metaphor. One thing being another. I’d also say it’s a mirror, in that what we see in it is determined by what we bring to it, and so it shows us ourselves.
I read Kekulé hoping it would help me grapple with The Passenger. The jacket flap explains it as a “novel of morality and science, the legacy of sin, and the madness that is human consciousness.” On the surface, it appears to be two interleaved tales, one of a young woman’s hallucinations and suicide, and one of her brother working as a salvage diver in New Orleans. But it’s something more as well. There’s a scene at a funeral where the protagonist muses on the scientists who built the bomb and the aesthetics of horror, with this sentence:

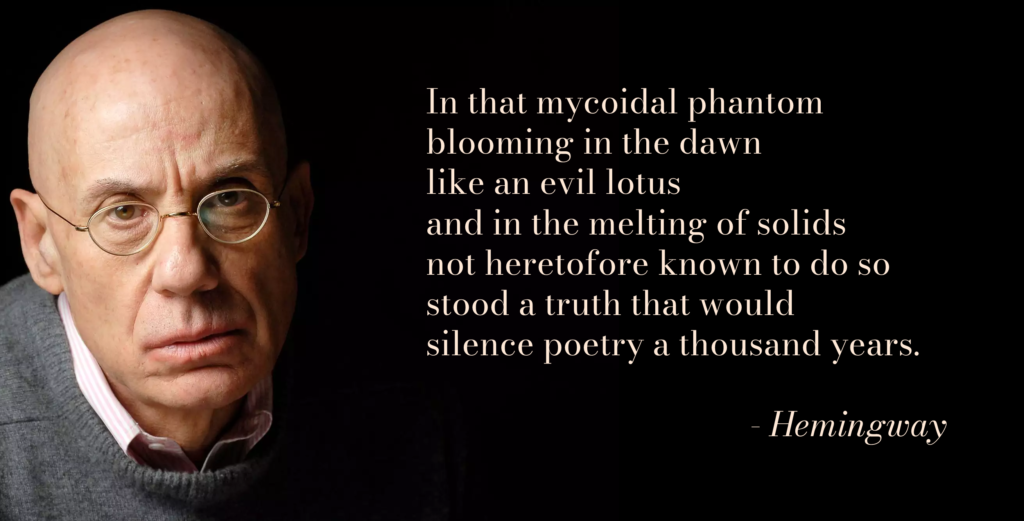
I just had to make a triple troll quote out of that. #MakeArtDammit! I attributed it to Hemingway and used a photo of Ellroy, contrasting the quote to their deceptively simple prose and economy of language.
Anderson’s song connects back to the book with serendipitous lyrics:
Paradise
Is exactly like
Where you are right now
Only much much (It’s a shipwreck,)
Better. (It’s a job.)
The job involves a shipwreck and a sunken plane. I don’t think paradise enters into it, although it appears to be what they like doing. Finding these connections is something I like doing. And it gives me impetus to blog a bit, and maybe get that book club thing going with Jim again.
“Singin’ la la la la la la la la”














