I found some time over the past two days to sprint through a handful of Mission: DS106 visual assignments. My notes are spread over a few devices (including my favorite red-covered Moleskine), but I’ll try to get my thoughts in order and give a full accounting of each assignment. I’ll present them in asynchronous order by complexity, from what felt like the least complex task to the most complex one.
For these activities, I used a MacBook running OSX 10.6.8 on a 2.26 GHz Intel Core Duo 2 with 2 GB of memory. Chrome is my current browser of choice. When I talk about drawing or coloring something, I mean “drawing or coloring something with a Wacom Bamboo tablet.” (These are like my global variables, thus called.)
Stories Written in a Window – 3 stars
I wrote Still Alive and Climbing the Walls in iTunes. I tried to pick songs that reflected what I have on this computer (which carries only a bit of my poor, neglected-on-an-external-hard-drive music collection). I also tried to include a few songs by friends and friends of friends that I hope folks will go out and find and/or hear on DS106 Radio.
Most of what I listen to is pop of one kind or another, so I wrote a love story. Here it is:

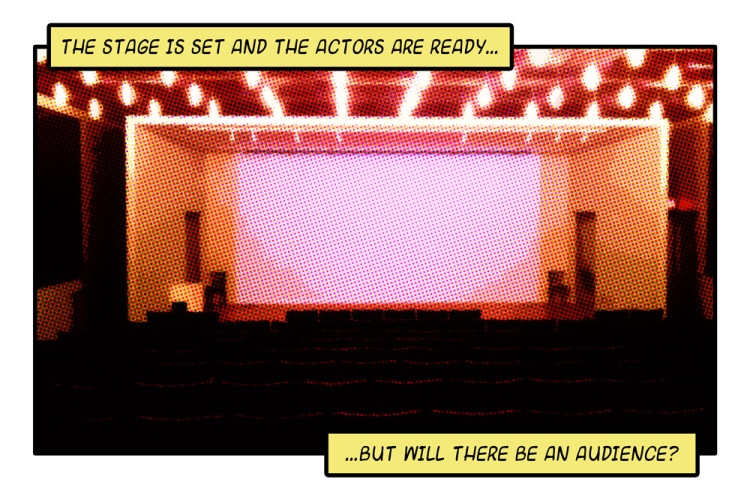
Replay Value – 3 stars
I call this one The Love Triangle. Though the assignment is worth 3 stars, I’ll only claim one here. I’m not entirely satisfied with the result, but something about it’s glaring artificiality defies any further editorial meddling from me.

For this piece, I imagined Steve, Pip Boy, and Journey’s Protagonist meeting in a desert (alas, alack, and rue the day, I couldn’t find any cc-licensed pictures of Lucky Wander Boy).
On Flickr, I found cc-licensed pictures of each of these characters being cos-played. Here are Steve, Pip-Boy, and the
“>Protagonist.
I used Acorn (my trial is almost up, so I am sad) to ditch the backgrounds by using the magic wand to outline and then cut the characters out of the pictures. I then saved just the characters as .pngs with transparent backgrounds.
Then I brought everybody into ComicLife against a desert-climate Minecraft screenshot I took from the DS106 server as viewed from my own computer. I used ComicLife to compose the piece because I wanted to add a witty caption or bit of dialogue. However, after seeing the look in Steve’s eyes, I decided to keep quiet.
Since Steve is armed, I put the characters into a triangle and imagined them embroiled in some kind of emotional struggle with one another – how does one adapt to finding other people where there should be none? What emotional habits kick in once we enter community?
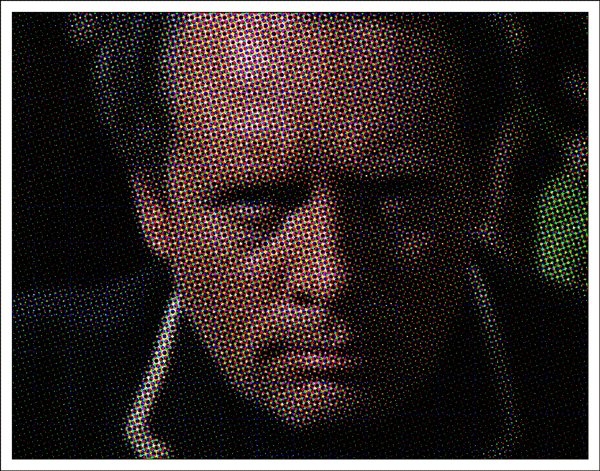
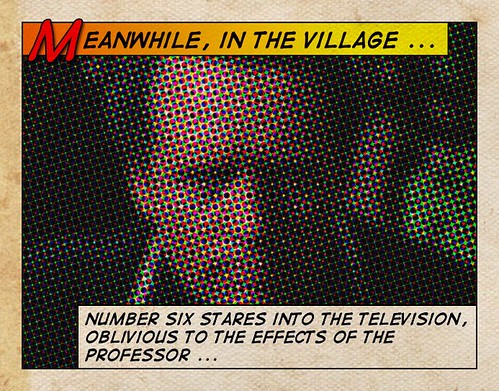
Comic Book Effect – 1 star
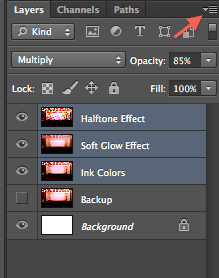
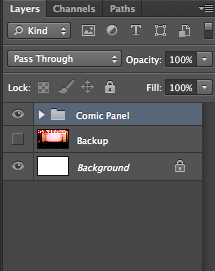
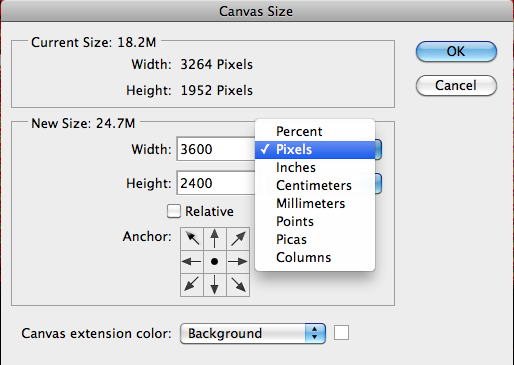
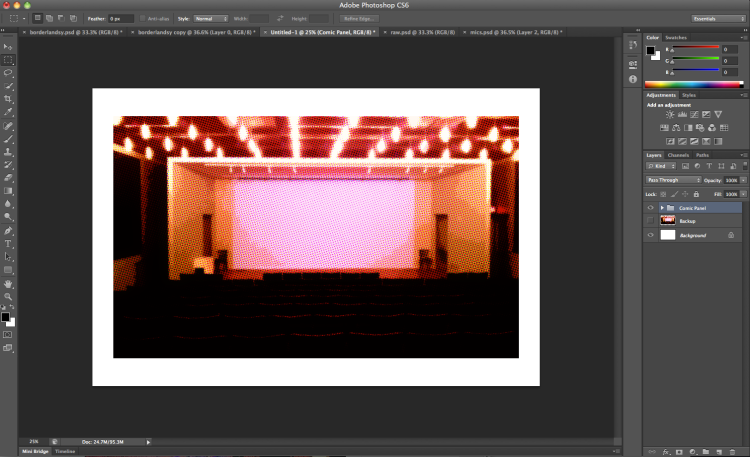
I used Photo Booth to grab a silly picture of myself and then headed over to Acorn to throw a half-tone dot effect over it. Once I achieved half-tonality, I opened up ComicLife and set up a half-Dark-Knight-Returns, half-Scott-McCloud, half splash-page layout to show myself sitting the Marvel Way. I look just like my dad looks when he plays video games, but he sometimes sticks out his tongue. Like Jordan. My dad is the man.

Draw it. – 2 stars
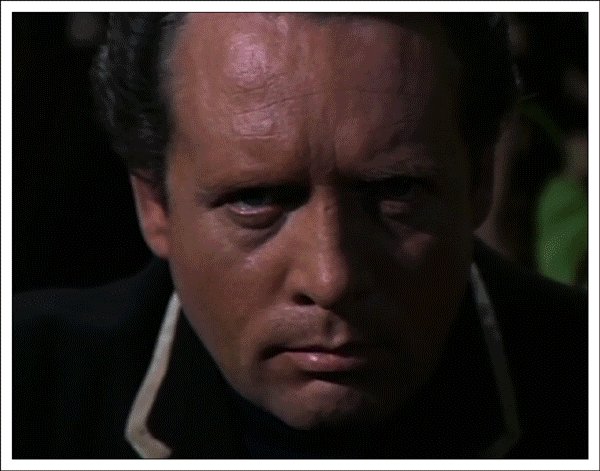
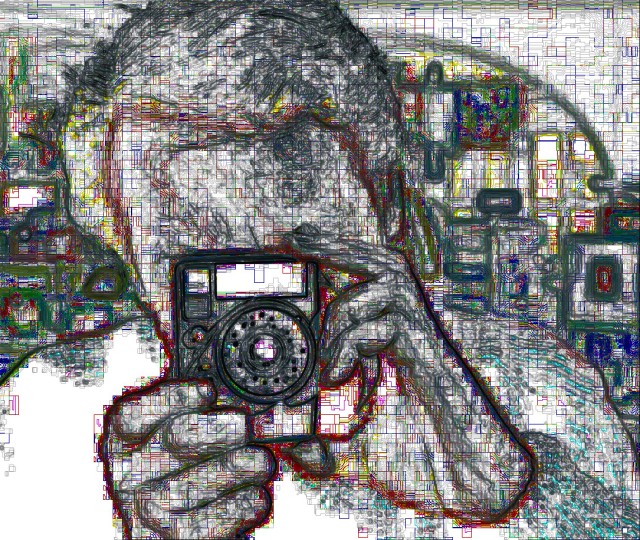
I remain drawn to the portrait I used for my Daily Create trace drawing. The amount of detail in the photograph captivates me – it speaks to the part of my brain that has been filling up bookscovers and meeting agendas with cartoon eyes, cross-hatching, flames, flowers, spirals, and stick-figure legs since 1990. I went back to the same portrait for this exercise and the next.
I wanted to find a combination of filters that made the portrait look like a pencil drawing while preserving the volume of the subject’s beard. I clicked through a number of combinations in Photoshop Elements 9, and eventually settled on the pencil cross-hatch effect combined with fully desaturated colors and dust and scratched noise to soften the cross hatching and add volume back to the beard.

Warhol Something – 3 stars
This was the first visual activity I tackled. I found myself using several different programs to get it done. Each program had bits that seemed intuitive to me, and each had bits that seemed obtuse, so I bounced back and forth between them at my whim.
I went back to my portrait and pasted it into SketchBook Pro. I added a layer and colored in different areas with colors that appealed to me in vaguely Warholian ways.
Then I went to Acorn and used the magic wand to prune a copy of the original image so that I would up with a layer of details I could paste over the colored image in SketchBook Pro in hope of creating a silk-screen effect.
I dig it.

An Album Cover – 2 stars
My random Wikipedia search turned up Konrad I, Duke of Glogow. I rolled through his dad’s page and found the Piast Dynasty and its arms.
From there I did a cc-license search for Piast on Flickr and found a sculpture of the arms.
At that point I decided to try something inspired by the work of Rose Chase, a high school drama club pal, who designs for the Lower Dens, a Baltimore-based band.
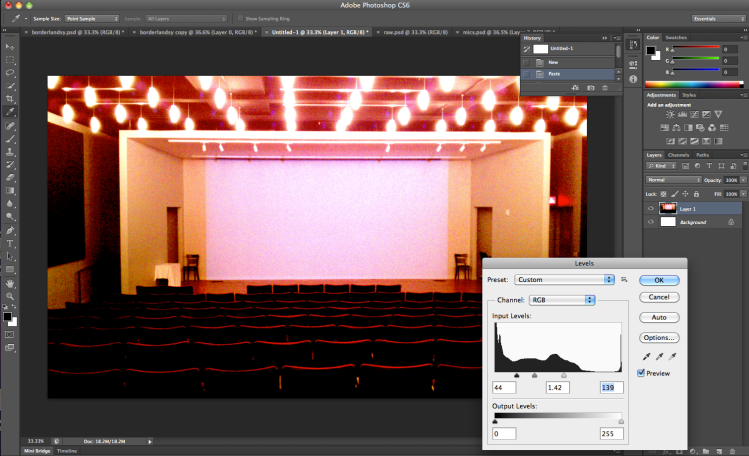
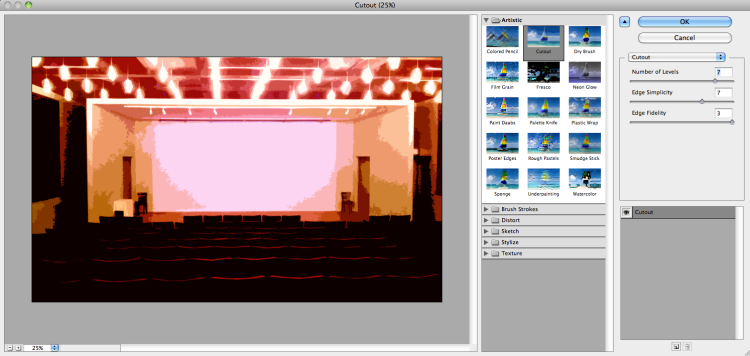
I am no Rose Chase, but I went into Photoshop Elements 9 and equalized the images of the Piast arms. Next I put a blue photo filter on the image, blurred it five times, and desaturated the colors. To create the band of arms, I threw a 4-panel kaleidoscope effect on the arms, separated out the lower elements, and stitched them back on to the side of the upper elements. I drew, shadowed, and copied a few gold chevrons to represent one of the Piast colors and Konrad’s military victories. Finally, I dropped in the band and album names, adjusting the kerning on “Konrad1″ and the line spacing on “The Duke of Glogow.” I picked Trebuchet MS – a favorite sans-serif font of mine – and pink so that the lettering would conserve some interior weight and pop a bit.
Get ready for the drop:

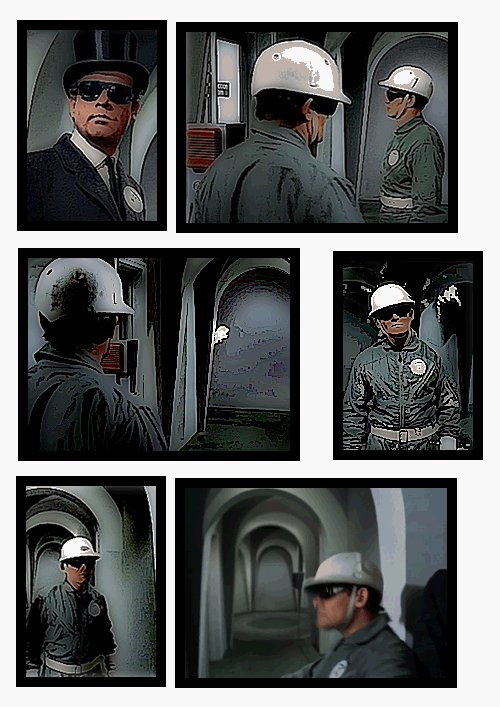
Picturing Prufrock – 3 stars
I love comic books covers by Brian Bolland and Jim Steranko, and I staggered after them here.
First, I printed and read the poem, marking up lines that spoke to me. Then I started sketching street signs in my Moleskine. Pretty quickly, I decided on iterating a picture of a faceless man whittling a mask while seated on a pile of discarded faces. I gave him some shirt-sleeves because why not?
I went into SketchBook Pro and did a blue-line drawing, which is something I picked up from traditional comic book pencilling – artists sometimes layout a page in blue pencil (which doesn’t photocopy) before drawing “finished” pencils on the page for photographing and inking.

On top of the blue-line sketch I drew a black-line picture of the man and his faces.

After that, I opened Acorn to get rid of the background and keep the figure and faces.
I added a nerve filtered to translucency in a layer behind the figure, and behind that I added a circular patten, coloring every other ring yellow as the fog curling around the house (sorry – couldn’t help it). I also inserted a text layer in a modern font with the lines that inspired the work.
I saved the image and exported it as a .jpg. I brought the .jpg into comic life and added the marquee lettering, which I wanted to be a bit jarring – this would be a Vertigo title, no? I used our bunkhouse logo for the publisher’s imprint and priced the comic according to my ever-loving whim. Finally, I added a lovely portrait called “The Love Song of J. Alfred Prufrock” and pushed it to the back of the image to take care of some of the negative space underneath the circles. I liked using a huge face that someone shot to represent the poem because it fit with what interested me about the poem this time around – the creative donning and murderous abandonment of different faces and identities.
Here is the cover as it stands around, maudlin and modern:

I’m still processing all the work, but I felt delighted and surprised throughout by how some pieces defied my expectations of myself and came out much better – or even much worse – than I imagined. I would like to practice enough visual arts this summer to get a better feel for the kinds of tools and design approaches that can consistently get me into a flow state in pursuit of work that delights me. And I want to connect it all to what I’m learning about coding while noodling about in the shallowest kiddie pools of HTML, CSS, Javascript, and game design.