Remembering and misremembering
The Story
This animated gif is for the second week of the Headless ds106 for Fall 2013, in which we were asked to do a gif of a scene from one of our favourite (or least favourite) movies.
I immediately thought of Memento, a film I really, really liked when it came out back in 2000. I had seen it a couple of times over the years, but decided to watch it again for this assignment. I found that I had forgotten much of the film, which is not unusual for me—I am not sure that I have a memory “problem” (and certainly nothing on the scale of Leonard Shelby, in the film), but I do have an uncanny knack of forgetting things quickly and easily and regularly. Not just the usual things, like where I put my keys, or what I had for breakfast (though, since I usually have the same thing every day, that’s pretty easy), but things like novels I’ve read, films I’ve watched, how stressed I was last time I taught courses in a certain way—a convenient one for when I’m planning new courses and have all these grand ideas about what to do and I forget how much time all that is going to take.
I do often find that I can re-watch a movie, or re-read a book after a couple of years and it’s almost like new again. Or at least, it has a tinge of the familiar, and a few things will really stand out as recognized, but for the most part it’s like having a new experience. Which is both troubling (what’s wrong with my brain?) and enjoyable (hey, I get to enjoy this story all over again!).
The main character in Memento, Leonard Shelby, is played by Australian Guy Pearce, whom I watched last year in two “tele-movies” filmed in my neighbourhood in Melbourne, where I was living at the time (here’s the trailer for one of them). He’s also pretty famous for his role in The Adventures of Priscilla, Queen of the Desert (trailer). When I first saw Memento, I didn’t make the connection to the Priscilla film, and didn’t realize Guy Pearce was Australian. Watching Memento this time around, I now have a sense of him as an Australian actor, so it was interesting listening to him speak with an American accent.
The main premise of Memento is that Leonard Shelby has a memory issue: after an attack that caused some neurological damage, he is unable to make new memories. Or rather, he can make some, but they disappear after a short time (it’s not clear in the film how long he can retain his memories, but something on the order of 15-20 minutes maximum, I think). After they disappear, he finds himself somewhere and doesn’t know where he is, why he’s there, or what he’s doing. He does, however, remember everything that happened before the attack.
To compensate for this problem, he often tattoos important things on his body, things he decides he must tell himself. He also tells himself things by writing notes to himself, but the really important ones are tattooed.
One of his memories from before the attack is of a man named Sammy Jenkins, who suffered the same problem that Leonard now does. Leonard was a claims investigator for an insurance company, and he denied Sammy’s wife’s insurance claim because tests indicated that physiologically, Sammy should be able to make new memories; the issue seemed to be psychological, and Sammy didn’t have insurance coverage for psychological issues (oh the joys of the U.S. medical and insurance system).
One of the great things about the film is that it is presented in nearly as disorienting a way as Leonard’s life must be—there are fairly short scenes that jump around in time, leaving the viewer disoriented and wondering what is going on. It starts at the end of the story, and while parts of it move backwards from there, other parts move forwards. It’s very difficult to get a handle on what is happening at any given time, until towards the end, when essentially you’re back at the beginning.
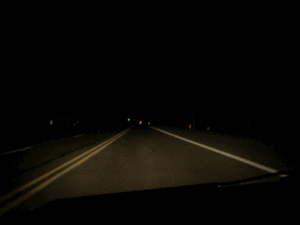
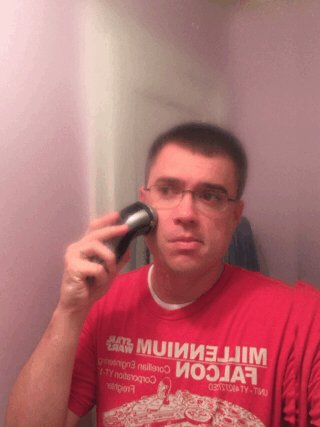
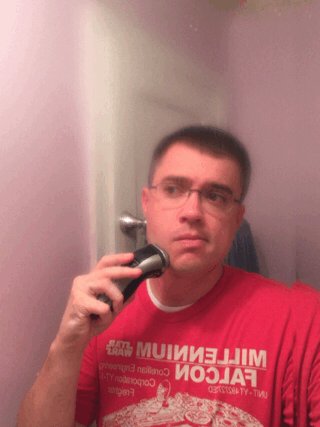
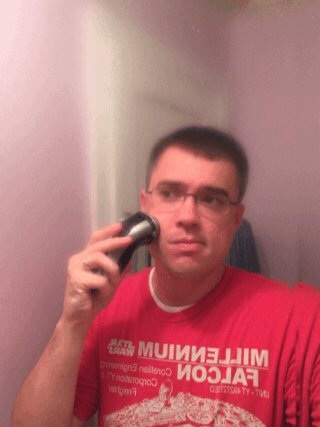
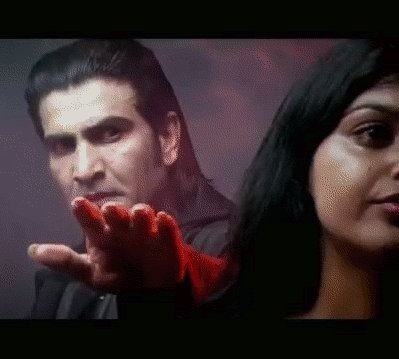
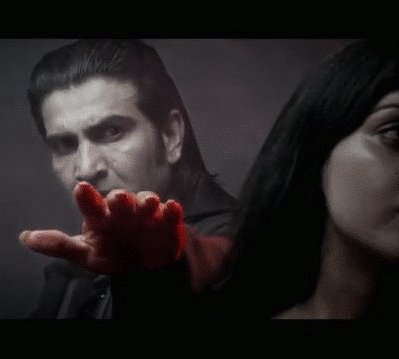
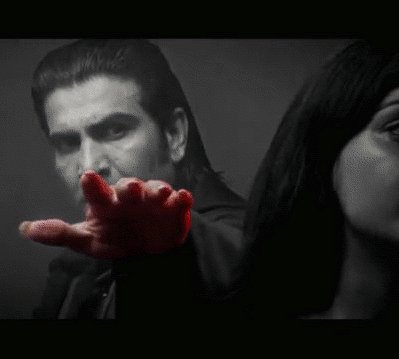
There is a lot more going on in the film, but that’s enough to explain this animated gif. I took parts of two different scenes: one where Leonard sees the tattoo on his hand telling him to remember Sammy Jenkins, and one that is a vignette of Sammy Jenkins in a psychological institution of some sort, watching someone go by.
Now, why does Leonard need to remember Sammy Jenkins? The idea given directly in the film is that Sammy couldn’t do well with his condition because he didn’t have a good system for writing notes and organizing them so that he could have a semblance of continuity in his life. But as the film progresses, and especially in the scene where Sammy is sitting in the institution watching someone go by, one begins to wonder if Leonard’s memory of Sammy is correct. Specifically, is Leonard mixing memories of his own life with those of Sammy? Sammy ended up inadvertently doing something very horrible; was it actually Leonard that did this?
“Remember Sammy Jenkins” is tattooed on Leonard’s hand, in a place where he’ll see it often (as opposed to under his shirt or pants, for example). It’s clearly important. But several times throughout the film Leonard is shown rubbing at this tattoo, as if trying to get it off. Trying to not remember. And perhaps he is trying to not remember what he himself has done by remembering it as Sammy Jenkins doing it instead.
At one point in the film, Leonard decides to consciously lie to himself, to write himself a note that he knows at the time is wrong, but he wants his later self to believe it and to act on the basis of it as if it’s true. Which, of course, throws all of Leonard’s notes to himself into question—how much of what he now believes as true may be his own fabrication? Not to mention a fabrication by others who are using him for their own purposes.
Beyond these interesting aspects of the film, it also raises larger issues about memory and our understanding of our lives and the world around us. Sure, Leonard’s memory is faulty, but so is all memory to some degree. And though he knows at one point he is lying to himself to make himself think differently in the future, later he won’t realize that’s the case. And isn’t such a thing perfectly possible for those of us with “normal” memory, if even less consciously? How much do we alter our own memories without even realizing it?
I have fairly frequently been told I seem to selectively forget certain things, usually negative ones, and imagine the past was better than it really was. But I actually rather prefer it that way.
The process
I found several clips of the film on YouTube, and downloaded them using Clip Converter. I selected the parts of the two separate clips I wanted using MPEG Streamclip, and then imported them into GIMP (see this tutorial for how to make an animated gif with MPEG Streamclip and GIMP).
I had way too many layers/frames (they are both the same in GIMP) at this point…my animated gif needed to be 1MB or less to animate in Tumblr, and I knew I’d be way over that. So I just deleted every other layer, which is a nice way to save file size and still keep the animation pretty smooth. I also took out a few more layers at the beginning of each clip—anything that didn’t seem essential.
One thing I always run into with GIMP is that the animation works backwards—it starts from the bottom of the layer stack and goes up. So you have to rearrange the layers if you want it to go in the right order (sometimes this doesn’t matter, depending on the gif, but for this one it does). When I first started I moved layers one by one, but recently discovered that there’s an easier way to do it: go to “Layer” on the top menu, then “Stack,” then “Reverse layer order.” Voilà! Easy.
The file was still too big when I exported as a gif, so I had to make it even smaller by making the “canvas” even smaller (the dimensions of the whole gif). I just kept using the square selection tool and selecting smaller pieces, then going to “Image,” then “crop to selection,” then exporting as gif to see if it would be small enough. Even though the image was already b/w, I switched it to greyscale instead of RGB (“Image,” then “mode,” then “greyscale”). Not sure that made much of a difference, really.
Finally, while I wanted the tattoo clip to go a bit more slowly than normal, I wanted the Sammy in the institution scene to go quickly. The bit at the end of that clip goes by very, very quickly in the film—so much so that I had to watch it a few times to be sure what was going on. Can’t do that in a theatre! I didn’t want to slow it down too much, though it is slower than in the original film.
I managed these differences in speed two ways:
1. For the institution clip, I set the rate of each layer specifically: at the end of the name of each layer I put “(125ms)”, which tells GIMP to have that layer run for 125 milliseconds. I did that for all the layers in that clip.
2. For the rest, I just set a layer rate for the whole gif when exporting it; there’s an option to set the rate for all unspecified layers, which I set at 200 I think (maybe a bit more).
I had a lot of fun with this, and have been waiting several days to find the time to blog it. Glad I finally did!