*I forgot that I had to do all of this in one single blog post and by the time I finished my third part of my project, it was too late. So I’m going to combine my finale (Part 5) and my weekly summary into this post, as well as the previous four parts I did in order.*
The story starts out with Popeye and him promoting his favorite thing ever, spinach. Spinach gives him the power and strength to overwhelm his enemies and makes him unstoppable. He actually runs a worldwide spinach company that provides for every nation on Earth.

Popeye’s fame and power would not last forever though. Spinach supplies would slowly decrease and Popeye would not notice it until it was too late. By the time Popeye got around and trying to address the issue, farmers around the world have had enough with consumers pushing them to their outmost limits, especially Popeye. The farmers stated that the constant demand and persistence and their reasonings of not being able to produce enough was their reason in protesting. Violence is a very possible outcome if demands are not met. Arguably, it could be said that Popeye was accounted for the majority percentage of consumption of overall spinach in the world. Global news outlets have already begun reporting this situation, such as CNN.

Even with all of this going on, Popeye refused to resort to any form of action in an attempt to clear his name or to fix the many problems that are occurring. Granted, he’s not the world police, but at least he could have made some form of effort to help ease a lot of the tensions going on around him. As a result of this, all of the world’s leaders (or those present at the recent United Nations’ conference), agreed to file a lawsuit against Popeye himself. The Supreme Court of the United Nations deemed Popeye’s lack of actions during a critical period astonishing and unacceptable.

They awaited several months for a response from Popeye until many leaders agreed that enough was enough. They all issued bounties and wanted posters throughout their respective countries, hoping to capture Popeye and end his greedy lifestyle. The lack of a response fueled this decision and enraged many.

Regarding Popeye’s future after these terrible moments, it was rumored he was hiding in his secret hideout somewhere in jungles Brazil, along with the rest of the spinach that was left. Turns out, he had built a underground complex so that only him and some of his most trusted advisors only knew the true location and had access too. He had arrived and has lived there right being filed an injunction against, probably deeming that he doesn’t care about what other people think. Once his spinach supply was all gone, he went crazy and into a deep depression and betrayed all his close advisors by poisoning them.
As for final weekly summary of this semester, there was a lot going on this year. It had its ups and downs, this class, and honestly, I learned a great deal of material and techniques each week. This class has made me much more confident in using lots of different software and applications to help me create various digital assignments. I was familiar with some of the techniques and technology that I needed to use for this class, but I did not know I would become this comfortable with them by semester’s end.
This particular week was actually pretty fun, and it has been while where a week was enjoyable to say the least. The only tough part about this week’s project was coming up with ideas, but other than that, everything else was pretty simple and fun. I basically had to choose any type of character I thought was significant enough for this particular assignment, and I ended up choosing Popeye the Sailor and his beginning and demise through his favorite food, spinach.
My final thoughts regarding this class are that I really enjoyed the majority of the semester but at times I was just so annoyed and frustrated with some assignments because of my unfamiliarity and toughness of specific assignments. However, I managed to pull myself through these obstacles, and even though I didn’t get grades I wanted, I was happy with myself that I was able to create something other than nothing, and I learned a lot about certain applications such as iMovie, using Pixlr, etc. This class at times made me stressed because I was already taking four math classes on top of the workload for this class and being a math major while taking this was sometimes overwhelming to say the least. Other than that however, I enjoyed this class and I am grateful I learned all these techniques that I can possibly use in my near future.
I wasn’t sure if I was allowed to post my blog links or not, since I originally did separate posts for each part of my story. However, I thought it would be safe to just link my posts because they also explain how I created and did my media pieces and I felt like it would be best if I shared my techniques and strategies I used. Since I’m so used to explaining how I did my assignments throughout this semester, I thought it wouldn’t hurt to share the posts I created explaining said explanations on my work.
Part One – Promotion Poster
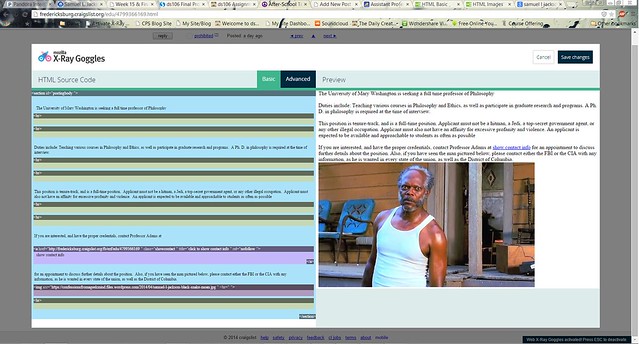
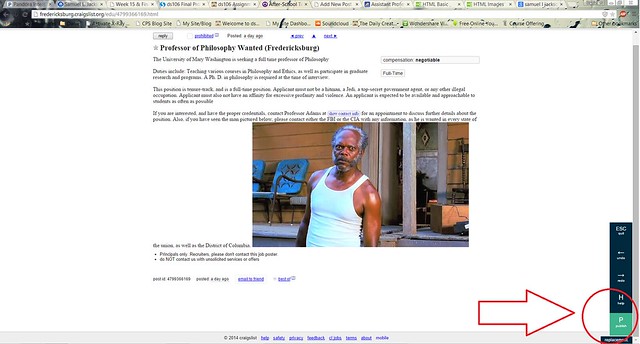
Part Two – Edited website using X-Ray Goggles
Part Three – My creation of an injunction letter
Part Four – Wanted Poster
I also tagged the appropriate assignments I used in those parts, but I’ll go ahead and tag them here as well.