For this assignment the task was to create a story using Google Maps about a trip that you have taken. This would be done using the directions tool on Google Maps by entering the start location and then 1 or more destination locations.
My inspiration for this was from one of the other examples where someone had previously completed this assignment. Their blog post as seen here detailed the journeys they completed over a short period of time while travelling over their summer holiday and was very interesting to read with the added maps and photos to illustrate the adventure. This inspired me to want to do this assignment about my summer holiday in 2016 since it was probably the most travelling around I’ve done while in another country. I also wanted to be sure to use quite a few maps and photos to illustrate the journey to make the story engaging like in the example.
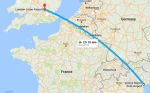
My journey begins on the 15th of September 2016 with a short drive to Luton Airport to begin my summer holiday with my family. From here it was just a short wait before boarding the 2 hour flight to Venice Marco Polo Airport. I spent most of the 2 hours looking out of the window (I don’t like flying if I can’t see the beautiful views outside).

On arrival after stepping out into the surprisingly moderate weather (I was expecting it to be hotter!) we then had to set about getting from the airport which is just on the mainland (right on the edge with water each side of the runway) to the city of Venice. This is slightly more difficult and unusual than it sounds as there are only 2 ways to get to the city (or 3 if you count swimming but I wouldn’t advise that). These are over the road/rail bridge which stops right on the edge of the city or via a boat.

We got the bus from the airport to Piazzale Roma which is the bus station in a square on the edge of the city. In this square at the end of the road/rail bridge the roads simply stop with this being as far as wheeled vehicles can physically go into Venice.

The journey from Piazzale Roma to the Flat we were staying at near Fondamente Nove was quite eye opening catching the bus (which was a boat) around part of the city to the bus stop there. As obvious that it is that everything which we have in normal “on land life” is a boat in Venice it is quite crazy actually seeing it in person! E.g. you have Police boats, Ambulance boats, Fire boats, Bus boats, Taxi boats, even rubbish removal boats and the list goes on! (Even the bus stops are just floating pontoons parked off the edge of the land).


That evening after unpacking in the flat we went for a walk to St Marks Square which is the iconic big square in the centre of the main Venice Islands. Even a simple task such as this of going on a walk is more complicated in Venice because not every path you go down leads you to somewhere with often them just being dead ends with the water “road” at the end. Therefore it was necessary to use a map to ensure we went down the right paths with the necessary bridges. You often have to take a loop to get to where you want as there are few straight paths to get to places. That evening we also discovered that we’d come to Venice just before the city flooding starts in the winter months where the water just rises up through the drains in the ground covering most of the paths in the city used to get around. Thankfully since we were there in the weeks just before the water only rose a few inches in certain areas around St Marks Square.

Over the next few days we explored various places around the main Islands including the Rialto Bridge, St Marks Square again, accidentally finding the Venetian Arsenal and the Church of San Giorgio Maggiore. One day we also took a bus trip to the Island of Murano which is a bit further out from the main group of islands and is where all of the Venetian glass factories are. A particular highlight for me was going up St Mark’s Campanile with the stunning views you can get of the whole of Venice from the top. You can literally see the water around most of the main Venice Islands where they just stop!



The next part of the holiday involved moving from Venice to Bologna where we would stay for another couple of days. First we had to walk to the station across Venice at the end of the road/rail bridge and then catch a train from there to Bologna which is a bit further south. The journey was quite interesting looking at all the towns and countryside out of the window. After arriving in Bologna we walked from the station to the hotel and went out that evening to explore a bit.



The next day we went to the Lamborghini Factory and Museum which involved getting a taxi to there in order to be on time and catching a bus back quite a few hours later. The day was amazing as I finally got to visit Lamborghini which I’ve always wanted to do (and was actually how the whole holiday came about when I half jokingly said we should go there). I must have taken nearly if not more than 1000 photos on the day, saw the latest cars being produced and saw many rare limited edition cars that I never thought I’d see.



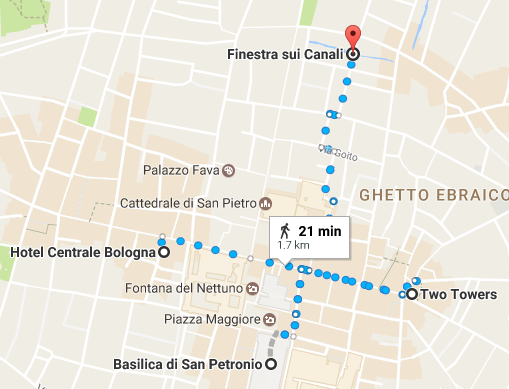
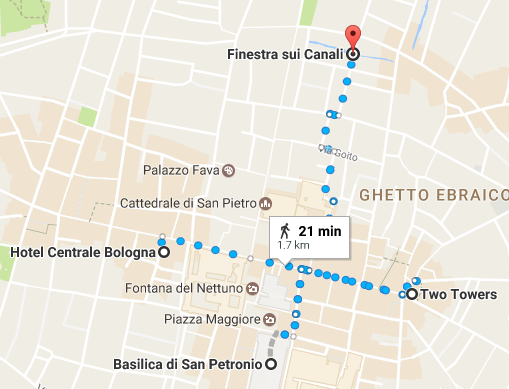
The following couple of days we explored various places around the centre of Bologna including Basilica di San Petronio, the window in a wall overlooking the old canals that run under the city and climbed up one of the iconic olden towers (Asinelli Tower). This tower climbing was a very scary experience seeing as the tower leans quite a lot and the staircases are wooden with low hand rails, narrow , have uneven steps and also lean.


After the few days in Bologna it was time to begin the journey home which involved retracing our steps by walking back to the train station and then catching the train back to Venice.


Once back in Venice we decided to get a boat to the airport which turned out to be quite interesting arriving by water having sailed down the side of the runway. It was then waiting for our flight and arriving back at Luton Airport in the early evening. A short drive home then completed the return journey having traveled on Foot, Train, Bus, Boat, Plane and Car all in a single day!! Probably the most interesting and fun holiday I’ve been on!






















































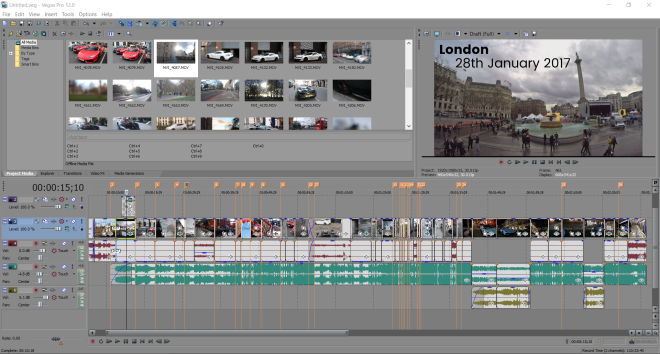
 Screenshot of the video before (left) and after (right) the colour correction process.
Screenshot of the video before (left) and after (right) the colour correction process.