It seems like a lot of you really liked my Multiply Yourself Remix of the Gnomes with the mustaches, and some of you made it sound like this was a very daunting task to undertake. It really was not that hard, and to prove it to you, here is a tutorial for how to help our gnome friends grow some mustaches!
Pre-Photo Editing
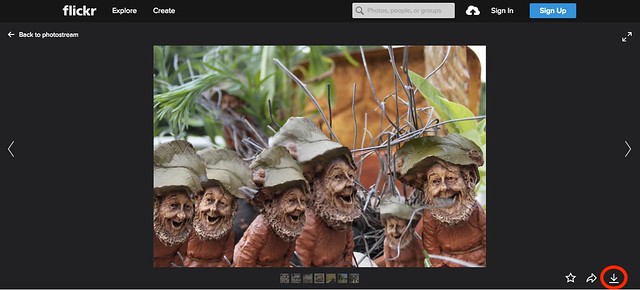
1. You will need to find whatever image you are using as your base image. If you are using existing content, simply find the image and download it to your computer. Most of the time, if someone else from ds106 has posted an image, it will be on flickr. On flickr, there is an option to download images. If it gives you an option of size, choose the original size.
2. You will also need to find whatever version of a mustache you want to use. Usually a google image search will suffice. When viewing the image, right click and choose “Save as…” or “Save Image as…” depending on if you are using a Mac or PC.
Using Photoshop
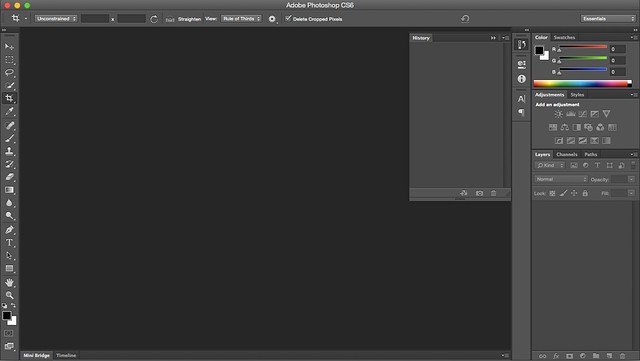
1. Open Adobe Photoshop
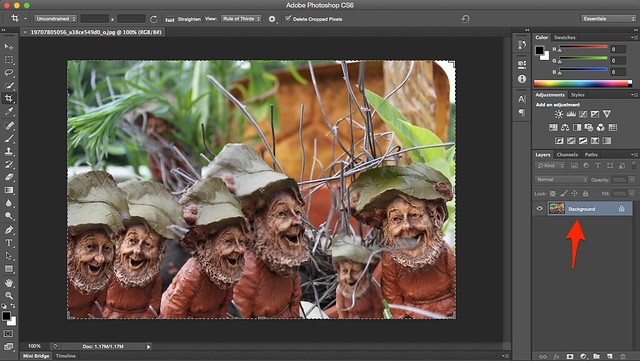
2. Drag and drop your base image into Photoshop. It should appear as a background layer.
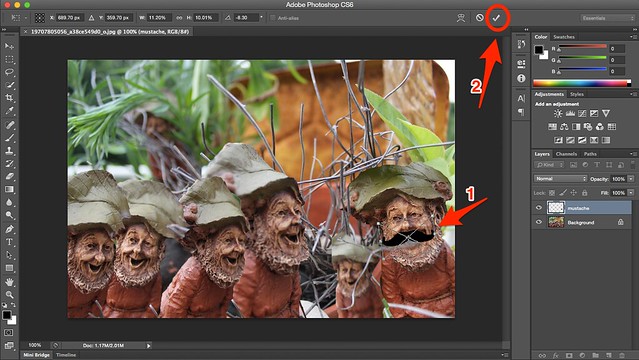
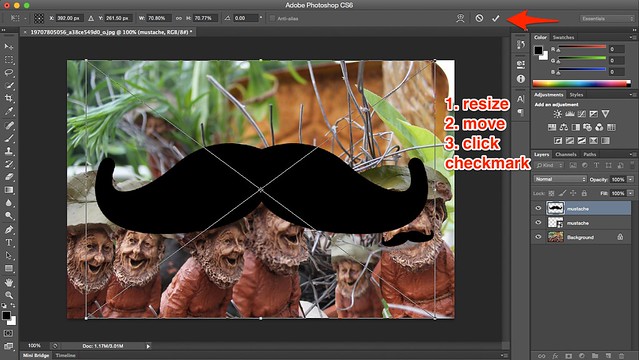
3. Drag and drop your mustache file into Photoshop. It should appear as a Smart Object, and you can then rescale it and move it to wherever you like. To keep the aspect ratio, hold down the ‘shift’ key while resizing. To rotate the image, hover around one of the corners until a curved arrow appears. Click and drag to rotate. 4. Once the mustache is placed and you are happy with how it looks, click the checkmark in the top right corner of the window.
5. Your mustache is now placed on one gnome! In order to place another mustache, simply drag and drop the same original mustache image into Photoshop.
6. Resize, move, rotate, and place the second mustache on another gnome. Continue this process until all gnomes have a mustache! Voila! You have just remixed the Multiply Yourself assignment! Congratulations! Upload your final image to flickr and share it with the world!