“What if I look inside myself and I don’t find any gems? What if I’m just a rock?”
A year and a half ago, when I was a Sophomore preparing for exams and trying to dig myself out of a depressive rut, I went on a Studio Ghibli binge. As a kid, I had only seen Spirited Away, Howl’s Moving Castle, Nausicaa of the Valley of the Wind, and My Neighbor Totoro. I watched those endlessly. I watched them whenever they were on TV. As I grew older, I became aware that there were other Studio Ghibli movies, a collection of fantastical worlds that could whisk you off into a story you just couldn’t get in American children’s media.
When I was watching them that week, trying to cheer myself up or else just forget about my mountain of responsibilities, I watched all the classics from my childhood. I felt like such a kid again, and it was such a relaxing time. Once I had completed those, I began to branch out into the worlds I wasn’t able to explore before. Kiki’s Delivery Service, The Cat Returns; I devoured them because they made me feel better than I had in a while. But my favorite from that period of time, the movie that I connected to, felt in my soul, understood with all my heart and cried over several times, is Whisper of the Heart.
A story about a girl who loves literature, but struggles in school. She reads books like they’ll disappear any second, and eventually decides to write her own book. Of course, novel-writing isn’t easy, and she has her doubts, her motives questioned or belittled by her family, a lack of support and the isolating feeling that comes with trying to write a novel is so short a time.
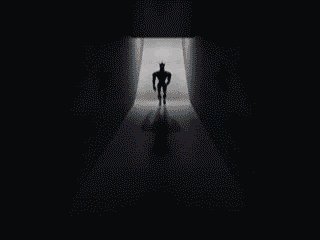
Whisper of the Heart is me. It is how I feel when I write anything, and I doubt myself. It is how I feel when I don’t do well in school, but I throw every ounce of myself into something I love. I choke up during the scene where she is shown a geode and told that artists are like this geode; when an artist first creates something, it is raw, with gems inside it. This scene, while inspirational, is heartbreaking, with the girl still wondering if she is like that geode at all, or if she’s just a rock.
Process of Making the Gif
For the “Say it like the peanut butter” Assignment, we were required to make a gif of our favorite (or least favorite) movie scene, and capture the main point of that scene. While I did know how to make gifs in GIMP, I had no idea how to turn a video into a gif. My initial idea was just playing and pausing the video as quickly as I could, taking screenshots, and then throwing them into GIMP, but that seemed like a tedious and frankly ridiculous idea.
And while there’s a lovely tutorial on how to take Youtube videos and turn them into gifs using Imgur, I was (un)lucky enough to only find this scene on IMDB, which, if you’re wondering, does not work with Imgur’s video-to-gif feature.
So to truncate a lengthy process with a lot of failed attempts, I eventually downloaded a (admittedly dubious) video capture program called Video Download Capture. Trust me, while I downloaded this program without hesitation, I would be wary and seriously look into it before you download the trial (I’ve made many mistakes in the past with downloading random programs). But, while I was suspicious of it, it did the job. I used the screen-recording function and recorded this scene (and a few seconds around it to be safe).
Next (after more failed attempts and work with a different program that proved useless), I uploaded this video to Youtube. Only temporarily of course; it was recorded without sound and, frankly, looked like a mess because the screen-region I captured was larger than the video’s region (I did that because the program has an unsightly watermark that I didn’t want getting in my gif).
When I found out Imgur still didn’t want to turn my video into a gif, I went to Make A Gif, which was more than happy to work with me. I was once again pleased that my screen region was bigger than the actual part I wanted, because Make A Gif also adds a watermark to the bottom corner of the image. But it worked perfectly, and I downloaded it and opened GIMP.
In GIMP I just wanted to crop out the unnecessary bits and (because Make a Gif made the image really small) increase the size. I would have tried to increase the quality, but GIMP was refusing, and it had already been a long process. I apologize for the quality.
Then I just threw it into TinyPic, and that was that.



























 Skitch?
Skitch?

