Wow. That is the only word that is appropriate for this assignment. So I was eager to start on these assignment through the assignment bank! I always like pictures, who doesn’t? I was looking through the visual assignments and stumbled upon the word “Bae”. I was a little sad, yes. Only because I find it difficult to take that word seriously, but this only made me want to see the assignment even more! So as you can see, the task is to crop out the faces of a famous couple and insert your face in it. How does this connect to The Wire you may ask? EVERYTHING. The Wire is ALL about relationships, right? Avon has his relationship with the judges, his homies, and even congressmen! The relationships in this show are crucial. What I wanted to do was figure out a way to capture Stringer and Avon’s relationship because come on, they’re a power couple. Stringer has the brains and Avon has the goods.
Episode 13
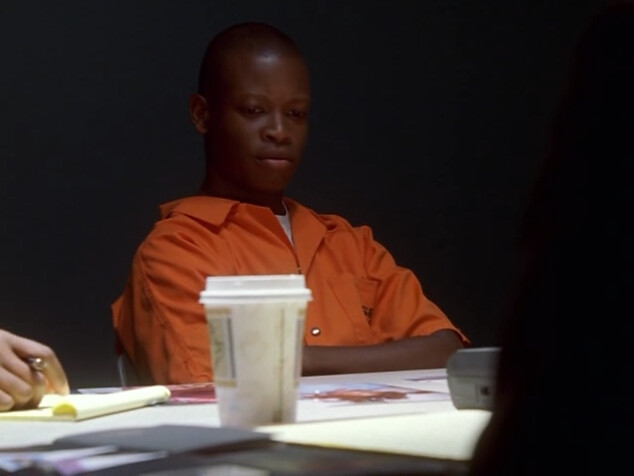
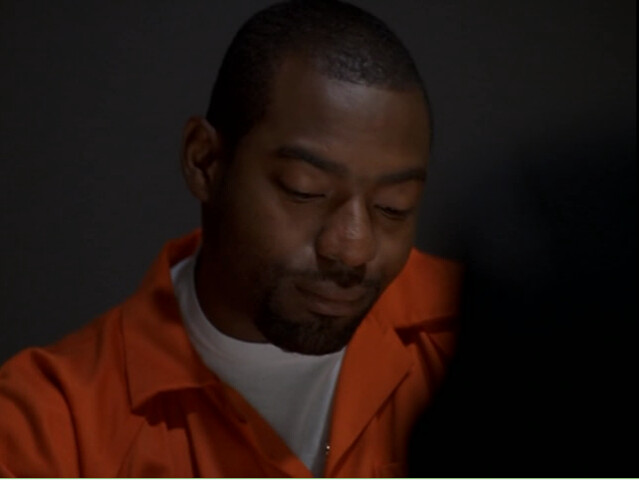
So It turns out I accidentally watched it last week. Was it really an accident though? I ended up rewatching it because I wanted to find a great couple to summarize this episode. Since we’ve all watch this episode (right?), we all know that the case in the end wasn’t what we wanted. Like McNulty, we wanted to see long sentences for Avon and his crew. McNulty, including myself, believed that D’Angelo was truly going to give up his family for a better life. I mean, WALLACE. That’s all i have to say. He should have done it for Wallace man. Well, D changes his mind because of his mom (ugh). When I first watched this episode, I didn’t understand why D got 20 years. WELL! When I watched it for the second time, I caught D saying to his mom that when he was in jail, he felt more free there than when he was legally free. BOOM! That’s why he got that sentence. To me, this just makes the relationship with Avon and Stringer stronger. He gave the business to me! Avon goes away for, what, 7 years? Stringer is left free as the king of the business, at least until Avon gets out.
THE Power Couple
For my power couple, I chose Will Smith (legend of the 90s) and his wife, Jada Smith. Now,the reason I chose Stringer and Avon was because at the end of this episode, they were the real team. Like I said before, Avon left everything to Stringer, so he’s obviously his main man. Finally! my picture. This took way too long to make.
Before:

After:
Okay, don’t laugh. I know this isn’t a great job. It was my first time cropping! But here it is.
Death (Process)
Like I said, this thing was the hardest to make considering i’ve never used GIMP before, except for the GIfs and we all know how those turned out… My first step was to find the right picture of Will Smith and Jada. Just look at their bodies. They look so happy and Jada is enjoying a snow cone of some sort. What else could you ask for? Then came Avon and Stringer. Avon was the easiest head to crop because it worked the first time. Here are the steps for cropping:
Cut Head:
What I did here was open GIMP and chose the scissor icon thinking it would cut, and yes, it did! I cut around Avon and Stringer’s heads. After not knowing what to do next, I watched this tutorial which helped me a lot.
Layers: As the tutorial says, you go under the “Layer” menu and choose transparency then choose “Add Alpha” which I did.
Select: Now you go under the “Select” menu and choose “Invert”. After invert you now have the background selected. Now go under “Edit” and press clear.
DON’T FORGET PNG LIKE ME!: Now, Please… Please… don’t forget to save the image as a PNG so the background is not white. I was stuck on this for almost 2 hours wondering why my background wasn’t transparent. Then after emailin/tweeting/bothering Groom, he gave me his words of wisdom. Keep in mind, this whole process is just for cutting the heads out…. There’s more.
Open As Layers: Yes, open the pictures as layers. From here, you select the tool that is for moving layers and you shift the floating heads over the bodies of the soon to be headless. That’s really all it takes. I wish i could say that with more sincerity but this process was frustrating for me. Hopefully you will avoid frustration.
ART: Yes, I do consider this assignment art.