Character Resume: Using either Microsoft Word, creating your own webpage, or using a website like LinkedIn, create a “fake” resume for a fictional person or character of your choice. Add detailed descriptions and make the resume relevant to the character. Resume must include a profile, work history, education, and skills. Locations, job positions, and companies can be made up! Use your creativity! (3.5 stars).
This is a tutorial on how to create a resume using Microsoft Word.
This assignment required me to make a resume for a fictional character, so I will be showing you all the resume of Katniss Everdeen, from The Hunger Games!
First, I used the application, Microsoft Word, which I already have on my computer. It is a little “W” on my Mac dock.
First, a template-choosing screen comes up called the “Word Document Gallery”. This has a list of templates you can use within the Word document. On the left hand side, you can see there are many things to choose from. There are Calendars, Letters, Fliers, and much more!
I chose the button Resume, in order to create a Resume through Word today.

Beneath the Resume Category, there are a couple styles to choose from. I stuck with the first option called “Blocks Resume” which is a very simple layout, but it has a little blocks detail that gives it some life, in my opinion.
Of course, you can choose whichever layout you prefer!
To customize it further, you are able to choose a color scheme and fonts. Since I was creating a resume for Katniss Everdeen, I decided to go with an earthy tone color scheme called Inspiration. I stuck with the original fonts of this template.

Afterwards, I clicked “Choose” at the very right corner. Let’s begin with our resume!

As you can see, the template already put my name at the top. This is because normally, I would creating a resume for myself to be submitting, but since I am making a fictional one, I change it to Katniss Everdeen.
This is normally easy, but we are dealing with a Word header. This is a property of the template that makes it seem very professional. In order to change anything in this section, you must double click it and close the header once you are finished.

I filled in the basic information, my address, phone number, and e-mail here, as well.
I decide I do not really like the bright green headers of the words “Summary, Experience, Education, and Skills” so I am going to change the colors of these headers. This is really simple!
The top of Word Document, under “Font” there are many “A”‘s to choose from. The “A” we want has a colored box underneath of it. This button lets you choose what color you want your words to be. I highlighted the Headers that I wanted to change. I clicked this button and the Automatic color is Black. Hit this. Now the color has changed!

Of course, if the color scheme you chose is perfect to you, you can leave it as is.
I also want to make the headers Italicized. I use the I under “Font“, beside the B and the U. Again, I highlighted the text Experience, and pressed the I. Now, it is Italicized. This enhances the headers more, in my opinion. You may choose to bold or even underline the headers instead.
Now, I need to change the filled in text that was already there (not sure what language this is?!) and replace it with my information to make my resume!
I complete my Objective, which is what you want to get from the job you are applying for.
Then, I decided to use bullets in order to easily list Katniss’s Experience, Education, and Skills. Sometimes, bullets make things easier to read and look at.

I clicked the button under “Paragraph” that has dots and then lines next to it. This symbolizes the bullets. As you can see there are multiple styles, I just stuck with the plain black. Now, I have bullets and I can list Katniss’s information using them.
Be sure to fill in all your awesome skills, past experiences, and previous jobs. Do not be humble. This is your time to shine!
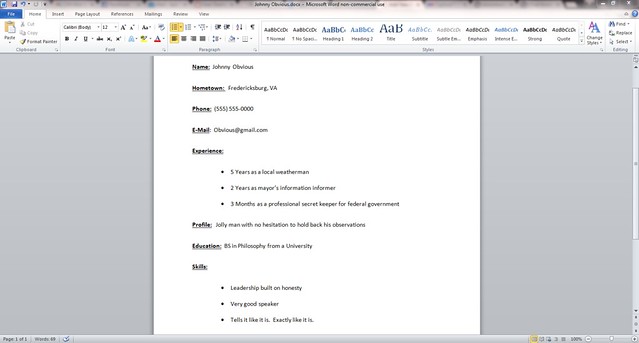
Here is my finished product on Word. Very easy and it looks professional.

And here is my finished Katniss Everdeen resume all clean and dandy!

Now, you are done with your resume! Congrats! You probably want to e-mail it to someone, or print it out, OR at least, save it!

From the button File, this selection pops up. Here, you can choose to Save, Print, and Share. This way, you will have your resume where you want it and can share it to your employer.
I hope this Web tutorial on making a resume using Word helps you create a wonderful resume!
—SALTY SKINN