Someone’s been into Erik’s house and messed with all his stuff. They left a letter saying six things were changed, but in reality, they changed seven things just to drive him crazy. I wonder what he did that made him deserve such a thing.

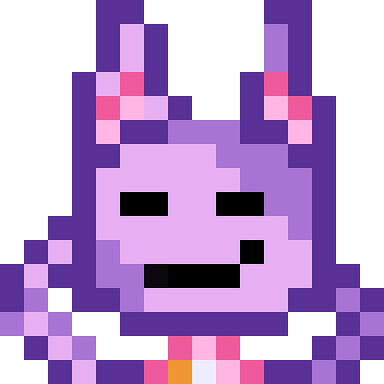
This is another one I’m particularly happy about because the only part I didn’t make myself is the pattern on the top! The room design and title card were all me. Allow me to continue patting myself on the back. Pat pat.
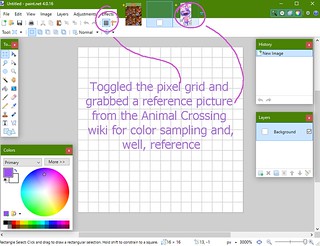
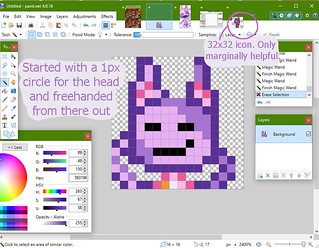
The font on the title card is Fink Heavy from freakfonts.com, and boy am I glad I found it, because I know I’m going to be using it all the time now. The project itself was done in paint.net – I haven’t seen it recommended anywhere so I suppose it’s not the best software (it is woefully lacking in some areas), but it’s the one I can navigate the best since I’ve been using it for a few years.
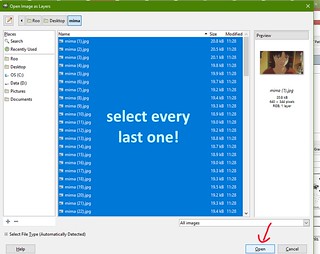
I depended a lot on layers for this one – I kept the original as a base layer so I could keep flipping back and forth to see what changes had been made and where. If I noticed I was making too many changes in one area, I tried to branch out. I had a lot of stuff going on in the lower right quadrant at first, so toggling my “Differences” tab helped me to see where I could do more work.

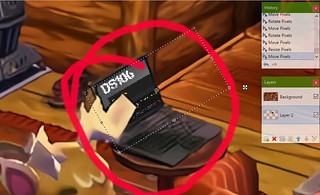
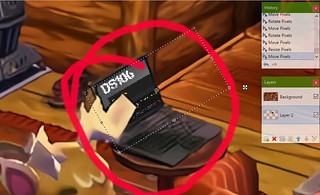
Changing the laptop screen was a nightmare and a half. I actually had to duplicate the image and make this change separately. Because the laptop itself is black, it was hard to use the fuzzy/magic wand to select the screen without it selecting the entire laptop and everything around it that was dark. Once I was able to clear the laptop screen (like below) I created a second layer, moved it beneath the original layer, and pasted a screenshot of the DS106 blogs page into that bottom-most layer. After a lot of resizing and rotating, it finally looked… pretty alright.

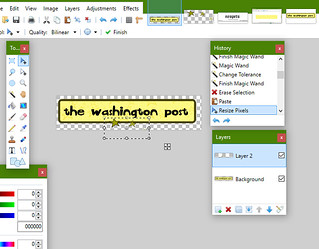
I first made the screen transparent so that anything I put beneath its layer would be framed by the laptop’s borders.

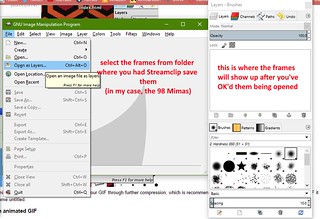
Then it was a simple copy/paste into layer 2, then resizing and rotating until it looked passable.
Remember I mentioned I ended up doing the whole laptop business in a copy of the original picture? After I finished sticking a screen on there, what I ended up doing afterward was selecting the newly edited laptop, copying it, and then pasting that sucker over top of the non-cooperative laptop in the original image. Voila. Then it was on to the easy stuff like pretending that baguette never existed!
I knew going in that editing the photo (especially removing things) would be really difficult. I was tempted to just redecorate the room in the game itself (eg. replacing the lantern, putting a poster on the wall, changing the color of the books or turning the pot of stew) but I’m still happy with how it turned out.
Here are the answers, but I think a lot of changes I made were fairly easy to find.